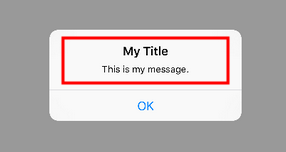
I'm basically trying to reproduce the behavior of the title and message section of an alert.
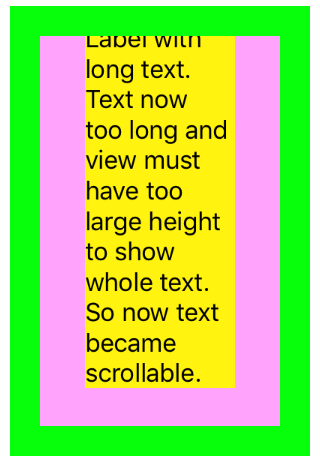
The title and message labels appear to be in a scroll view. If the label text increases then the alert height also increases along with the intrinsic content size of the labels. But at a certain height, the alert height stops increasing and the title and message text become scrollable.
What I have read:
Articles
- Auto Layout Magic: Content Sizing Priorities
- Editing Auto Layout Constraints (documentation)
- A Fixed Width Dynamic Height ScrollView in AutoLayout
- Using UIScrollView with Auto Layout in iOS
Stack Overflow
- Adding priority to layout constraints
- Inequality Constraint Ambiguity
- UIScrollView Scrollable Content Size Ambiguity
- Ambiguity with two inequality constraints
- IOS scrollview ambiguous scrollable content height in case of autolayout
The answer may be in there but I was not able to abstract it.
What I have tried:
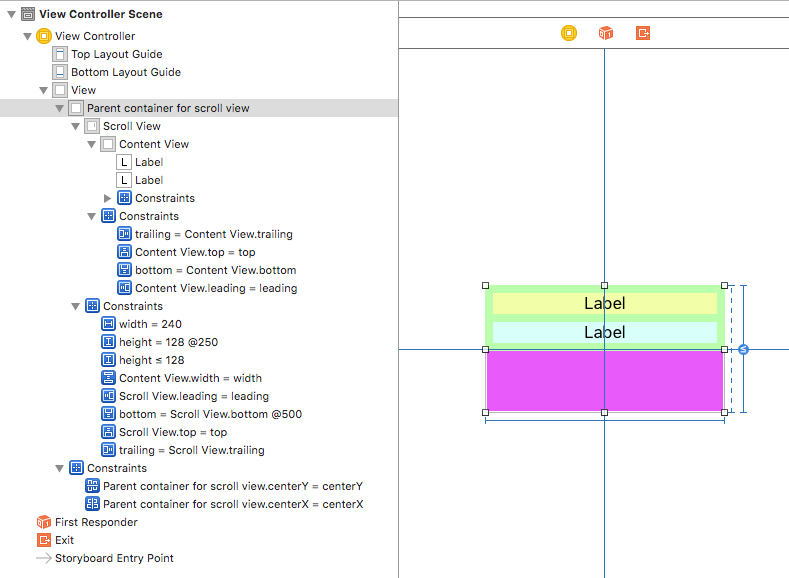
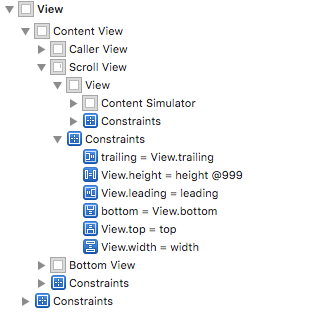
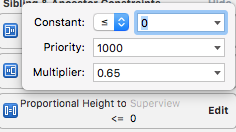
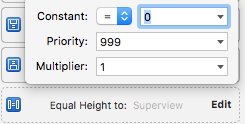
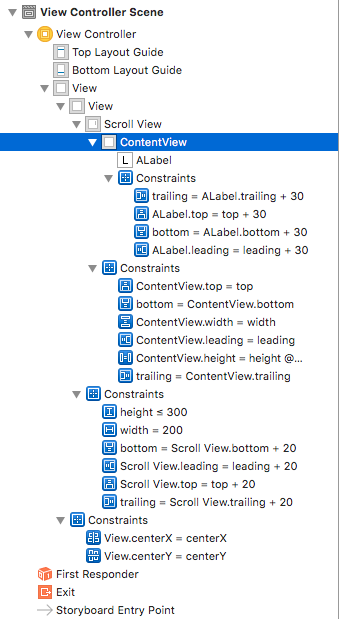
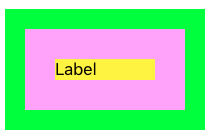
Only focusing on the scroll view with the two labels I tried to make a minimal example in which a parent view would resize according to the intrinsic height of the scrollview. I've played around with a lot of constraints. Here is one combo (among many) that doesn't work:
I've worked with auto layout and normal constraints and even intrinsic content sizes. Also, I do know how to get a basic scroll view working with auto layout. However, I've never done anything with priorities and content hugging and compression resistance. From the reading I've done, I have a superficial understanding of their meanings, but I am at a loss of how to apply them in this instance. My guess is I need to do something with content hugging and priorities.









UILabeldoes have an intrinsic content size, I am trying to get the content view of the scroll view to increase in size up to a point based on the size of the labels it contains. – Musculature