Fellow devs, I am having trouble with AutoLayout in Interface Builder (Xcode 5 / iOS 7). It's very basic and important so I think everyone should know how this properly works. If this is a bug in Xcode, it is a critical one!
So, whenever I have a view hierarchy such as this I run into trouble:
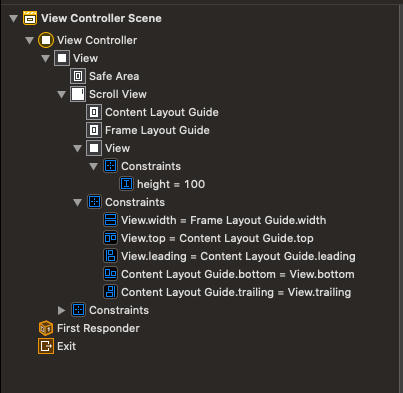
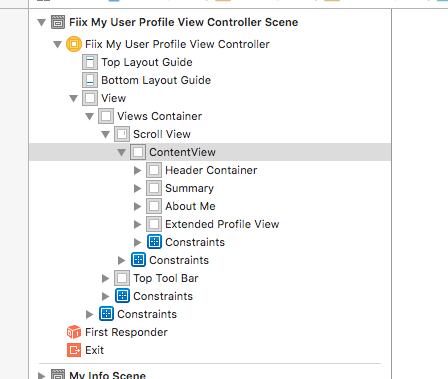
>UIViewController
>> UIView
>>>UIScrollView
>>>>UILabel (or any other comparable UIKit Element)
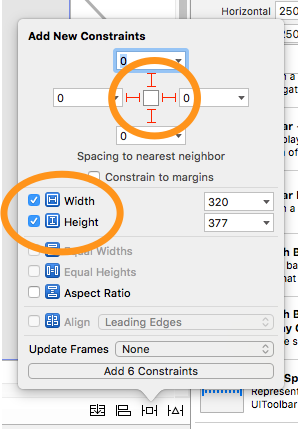
The UIScrollView has solid constraints, e.g., 50 px from every side (no problem). Then I add a Top Space constraint to the UILabel (no problem) (and I can even pin height / width of the label, changes nothing, but should be unneccessary due to the Label's intrinsic size)
The trouble starts when I add a trailing constraint to the UILabel:
E.g., Trailing Space to: Superview Equals: 25
Now two warnings occur - and I don't understand why:
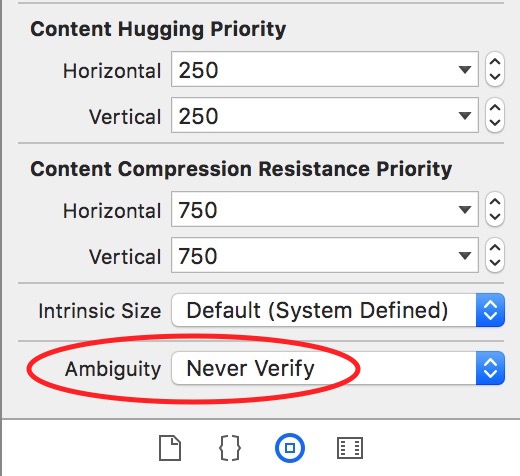
A) Scrollable Content Size Ambiguity (Scroll View has ambiguous scrollable content height/width)
B) Misplaced Views (Label Expected: x= -67 Actual: x= 207
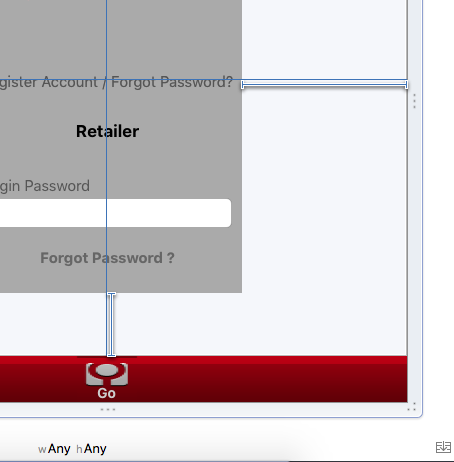
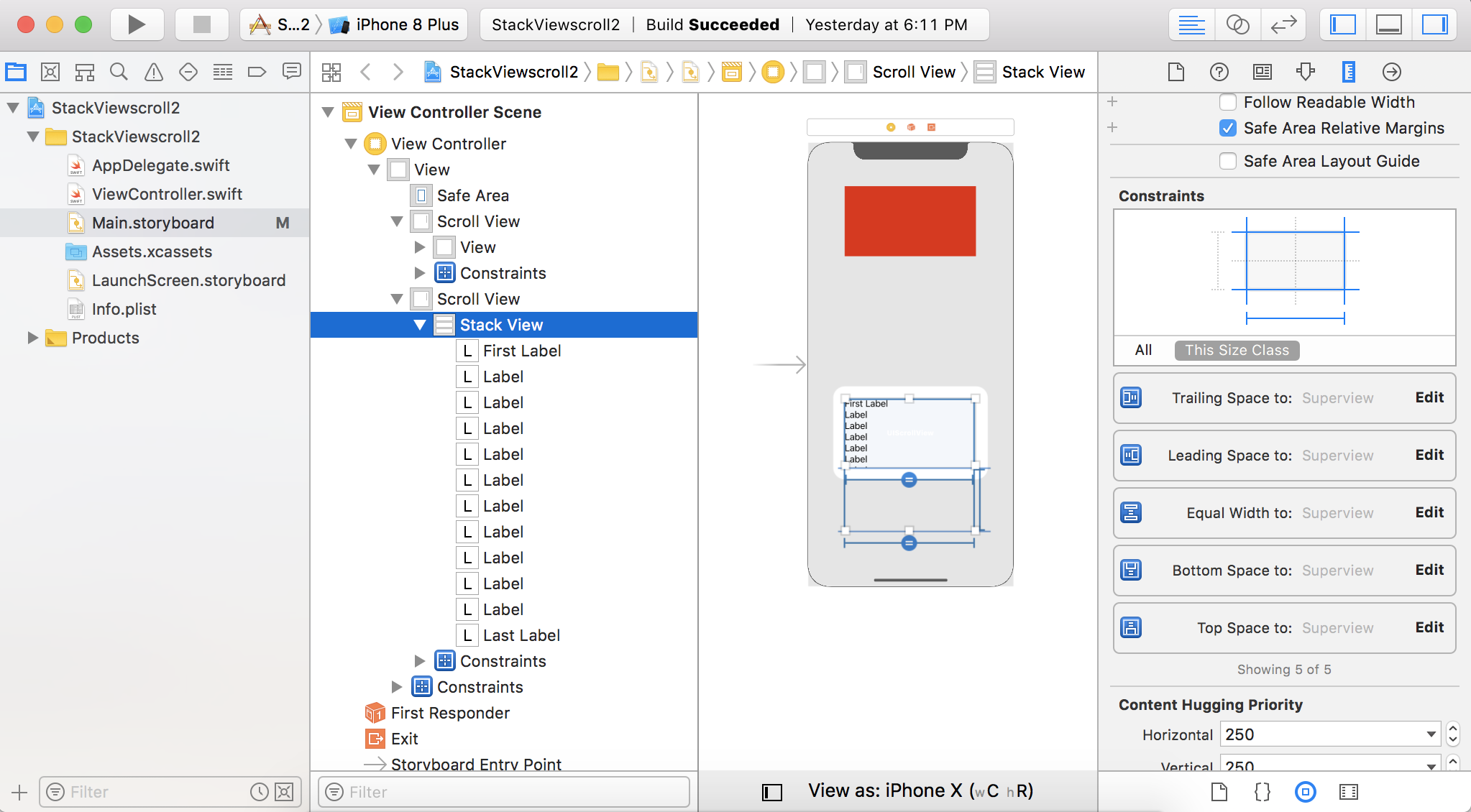
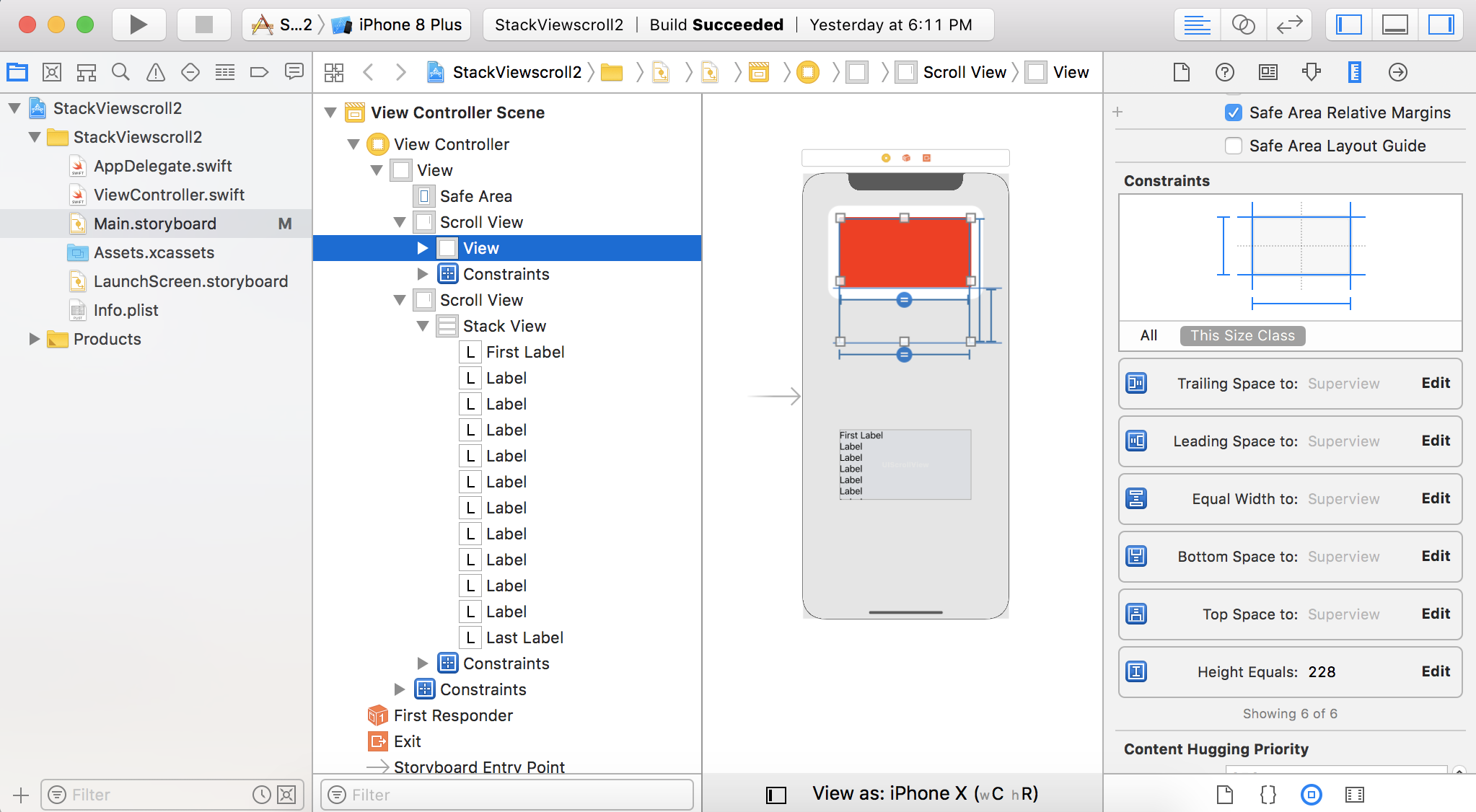
I did this minimal example in a freshly new project which you can download and I attached a screenshot. As you can see, Interface Builder expects the Label to sit outside of the UIScrollView's boundary (the orange dashed rectangle). Updating the Label's frame with the Resolve Issues Tool moves it right there.
Please note: If you replace the UIScrollView with a UIView, the behaviour is as expected (the Label's frame is correct and according to the constraint). So there seems to either be an issue with UIScrollView or I am missing out on something important.
When I run the App without updating the Label's frame as suggested by IB it is positioned just fine, exactly where it's supposed to be and the UIScrollView is scrollable. If I DO update the frame the Label is out of sight and the UIScrollView does not scroll.
Help me Obi-Wan Kenobi! Why the ambiguous layout? Why the misplaced view?
You can download the sample project here and try if you can figure out what's going on: https://github.com/Wirsing84/AutoLayoutProblem




















UIScrollViewdirectly. Instead useUICollectionVieworUITableViewas much as possible, mostly every thing is possible with these element and its also give simplicity, readability and reusability!!! – Revolutionary