So this has been quite painful for something that should be trivial. Here is what I did:
Use xcassets
I decided to use .xcassets versus the .xib for launch. I deleted the .xib. If you have images.xcassets already in your project then great, otherwise you can add one from File>New>file:
![AddNewASsetCatalog]()
Create a Launch Image Set
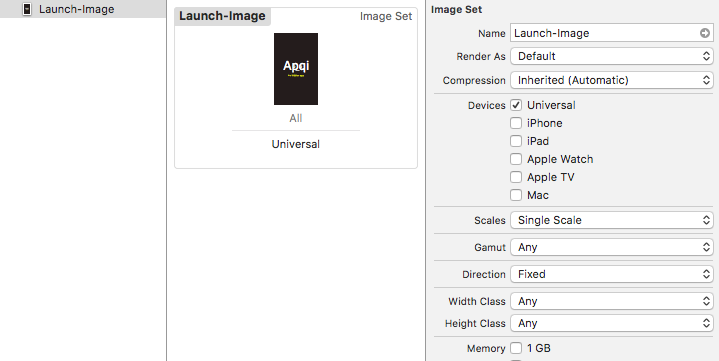
Now create at a minimum a launchimage set and icon set in your .xcassets file by right clicking in the navigator area.
![Add new Launch image and app icon]()
Update the App Icons and Launch Images Settings
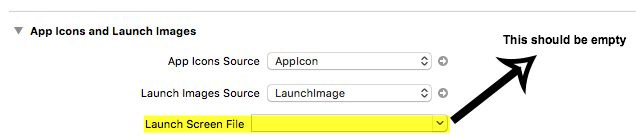
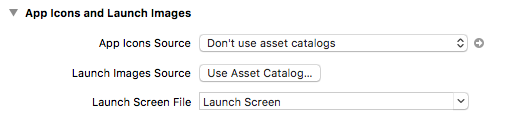
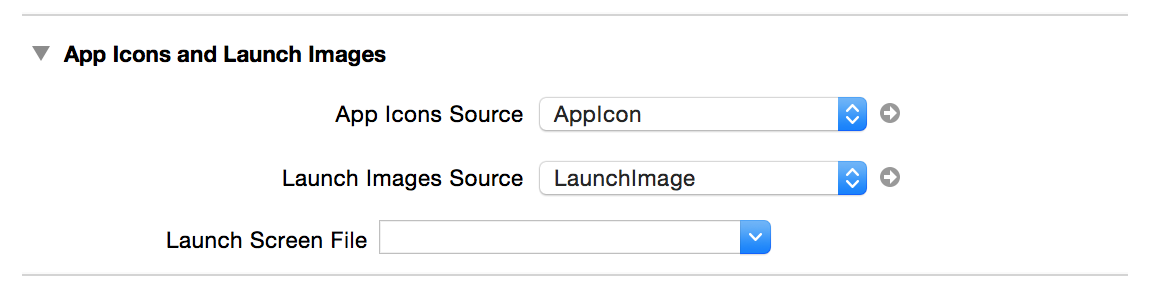
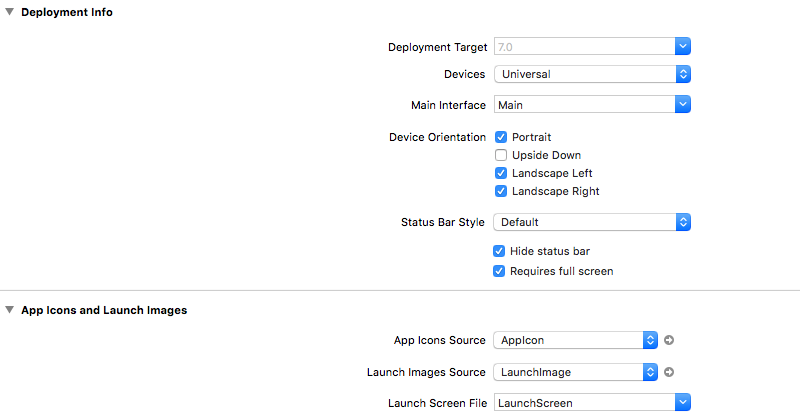
Then I made sure that the "Apps icon and image sets" in my target are as below.
Very Important: Make sure the "Launch screen file" setting is blank.
![Apps icon and image sets]()
Add the Images
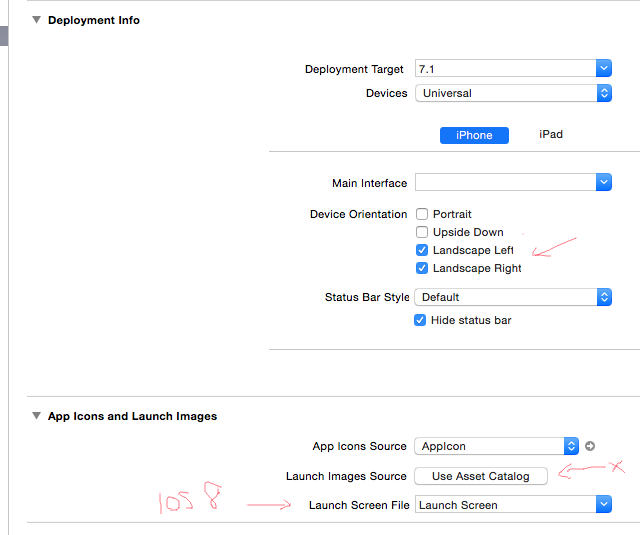
Last but not least, the terminology used by Apple for the device selection is confusing. Initially I thought that since I am deploying for iOS8 only (iPhone Portrait), I can do this and just put in the iPhone 6 and iPhone 6+ launch images:
![Devices]()
I quickly realized that is not the way this works and I was getting a warning:
"An iPhone Retina (4-inch) launch image for iOS 7.0 and later is required."
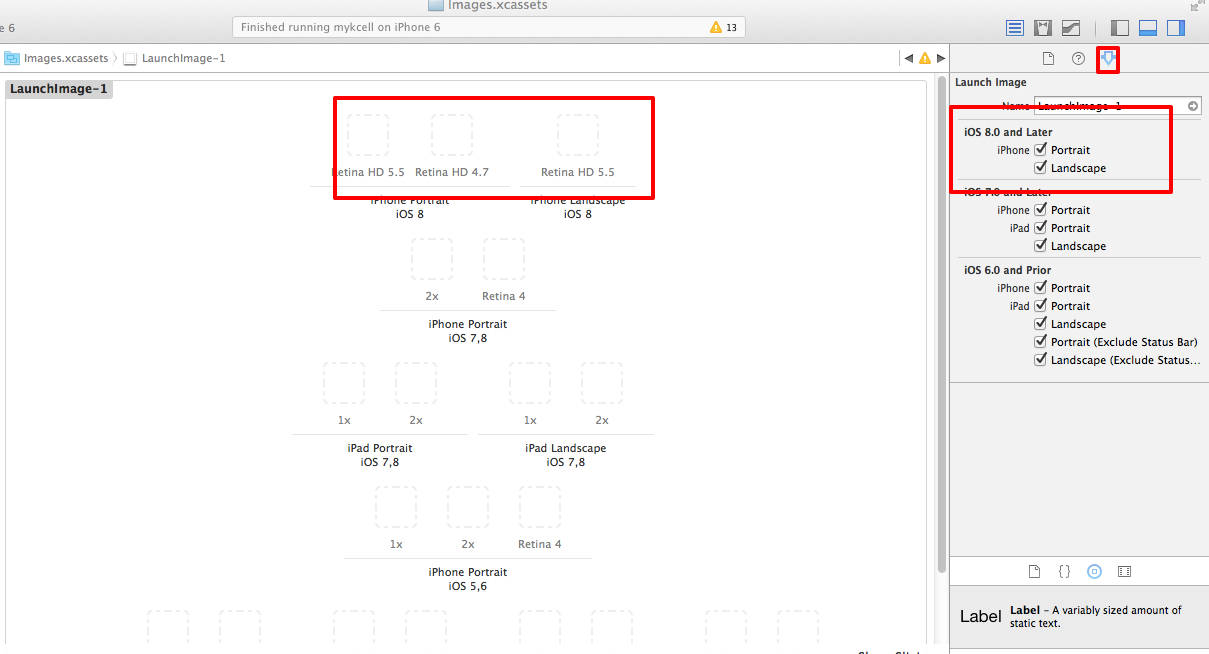
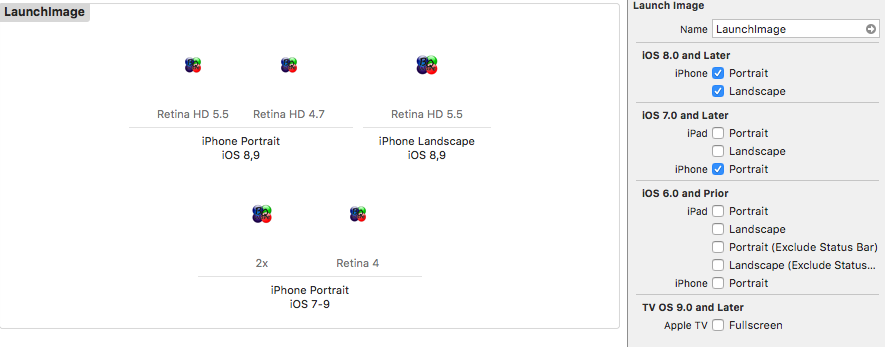
So I had to select the iPhone under iOS 7.0 and later as well and add an Image for the iPhone 5s.
So to find out which boxes to check on the right, do not ask the question: What is my minimum iOS and device and device orientation but rather ask:
What devices out there can support my minimum iOS? Now What is the minimum iOS supported on those devices? And make sure you check all of those boxes. So for me, I am targeting iPhone 5s, 6 and 6 Plus at 8.0 but given that iPhone 5s can exist with 7.0, I need to check the 7.0 box as well to show the image placeholder. In other words, the (iOS) check box on the right shows you the minimum iOS version available for that device and you need to click it to show the image placeholder and put an image regardless of whether you are deploying at this iOS version or not.
![Adding all devices]()
![enter image description here]()