I'm having some trouble getting my launch image to show up in my application.
I have created all the static image files in the Images.xcassets file in an asset set called "LaunchImage".
I noticed that my project also contains a LaunchScreen.xib file (which was automatically created by Xcode).
This .xib file appears when I run the application on my iPhone6 device. It doesn't appear in the simulator for iPhone4s (which makes sense, since xib launch screen is only for iOS 8 +).
I want to use the static images that I have created since they fall under the Apple Guidelines and go with my application. However, I haven't had any luck at getting it to show up.
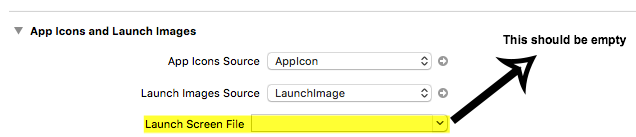
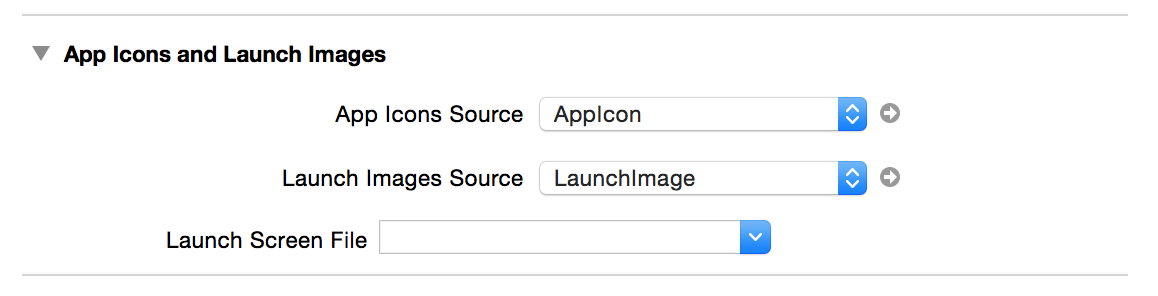
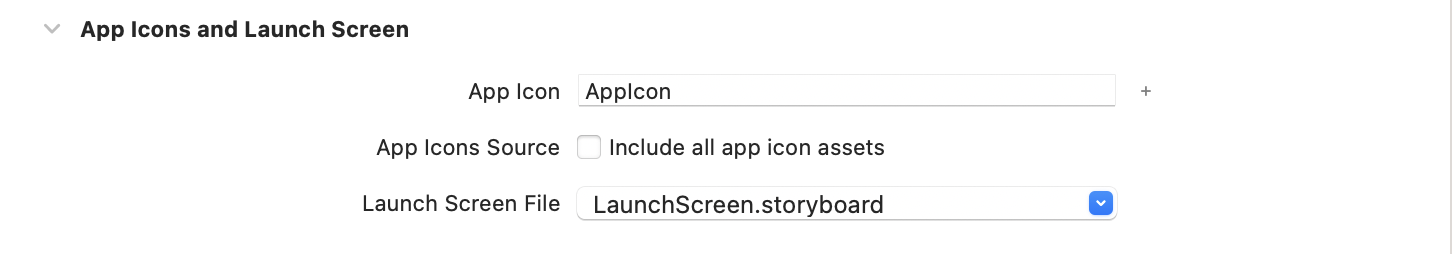
I noticed under the project settings that there is a section called App Icons and Launch Images. I see how the .xib is connected by the Launch Screen File option I assume.
However, there is an option called Launch Image Sources. What does this do?
I found this: http://matthewpalmer.net/blog/2014/09/10/iphone-6-plus-launch-image-adaptive-mode/. However, it didn't explain anything about the Launch Image Source option.
There is a button next to the Launch Image Sources called "Use Asset Catalog". When I click it, it just says Migrate Launch Images to an asset catalog. Your existing launch images will be copied into a new image set. Choose an asset catalog to use: .
This is confusing to me because I've already created my asset catalog and I definitely don't want it to overwrite images.xcassets file. So, how do I link this to the Launch Images Asset Set that I already have created? Also what "existing launch images" is it referring to will be copied into a new image set?
Thank you!
UPDATE 1
So, I tried the migrate images option and chose to the new set option. This caused a new image set to be created which I deleted. However, the name left in the Launch Image Source was set to LaunchImage which somehow connected to the image set that contains my launch images. It did mess up my LaunchImage set -- the images were set to unassigned. I deleted them and dragged my files to the appropriate box in the LaunchImage asset set. However, when I run the application it still doesn't work. =( Launch Image doesn't show up.
I even removed the information that was in Launch Screen File (which my assumption was the setting that connects to the .xib file). Still, somehow the .xib file appears on my iPhone6 device. =(
Any ideas what's going on?