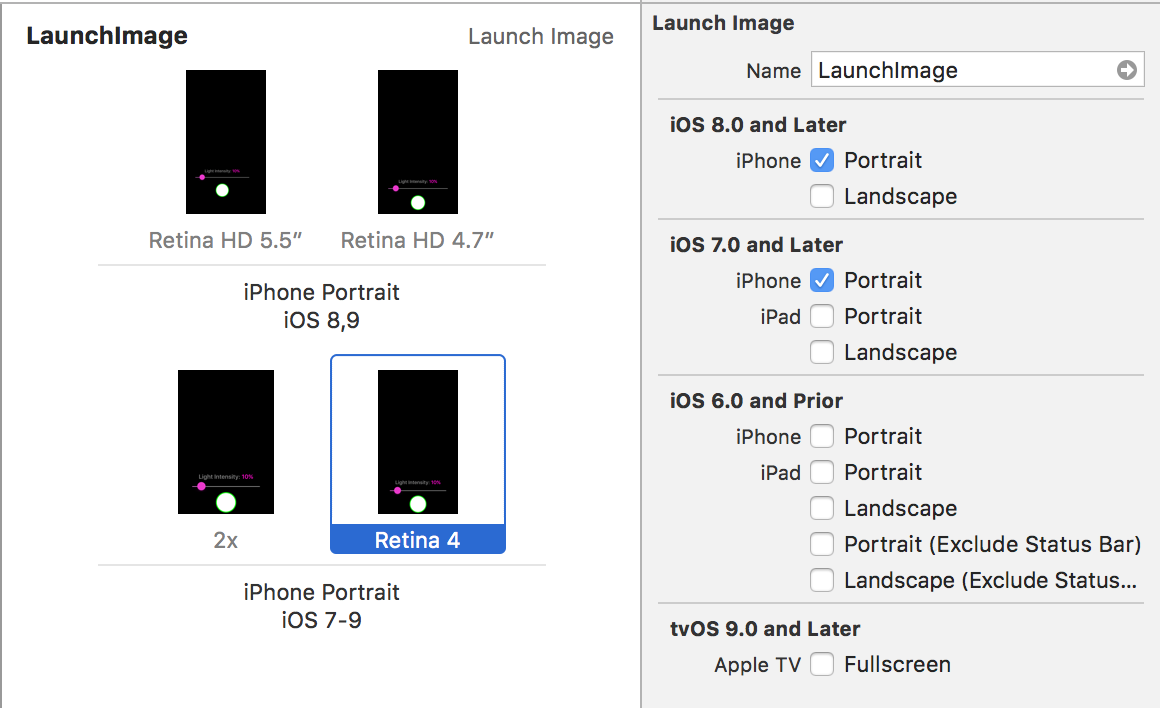
I'm not using storyboards here, for reasons that would be a distraction to get into. I'm instead trying to add four launch images to an asset catalog:
My app doesn't support iPads or 3.5-inch iPhones, so these should be sufficient. Is that fine or do I need landscape as well?
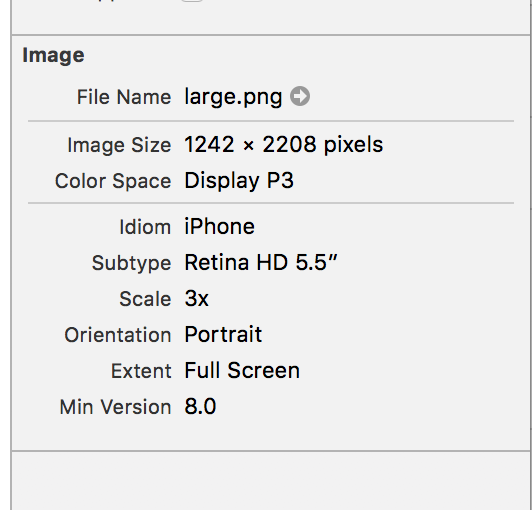
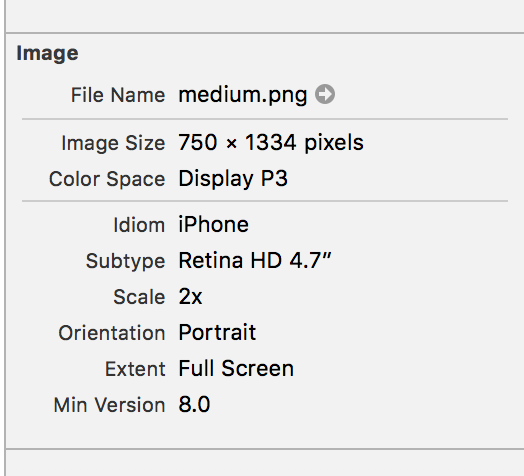
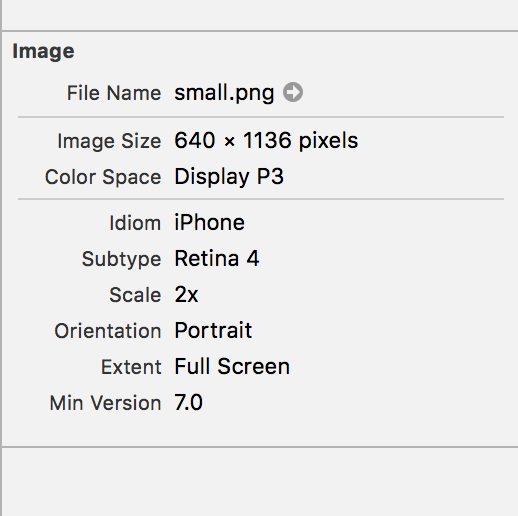
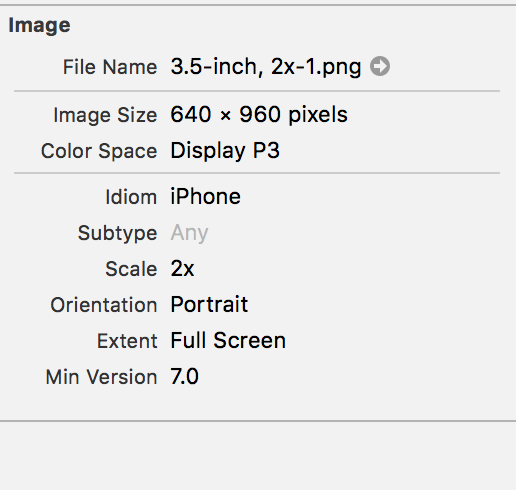
Here are the properties of each of the images:
Here's the same information in textual form:
filename: LaunchImage.launchimage
children:
filename: 5.5.png
idiom: iphone
subtype: 736h
scale: 3x
orientation: portrait
extent: full-screen
minimum-system-version: 8.0
image:
height: 2208
width: 1242
filename: 4.7.png
idiom: iphone
subtype: 667h
scale: 2x
orientation: portrait
extent: full-screen
minimum-system-version: 8.0
image:
height: 1334
width: 750
filename: 3.5-inch, 2x-1.png
idiom: iphone
scale: 2x
orientation: portrait
extent: full-screen
minimum-system-version: 7.0
image:
height: 960
width: 640
filename: 4.png
idiom: iphone
subtype: retina4
scale: 2x
orientation: portrait
extent: full-screen
minimum-system-version: 7.0
image:
height: 1136
width: 640
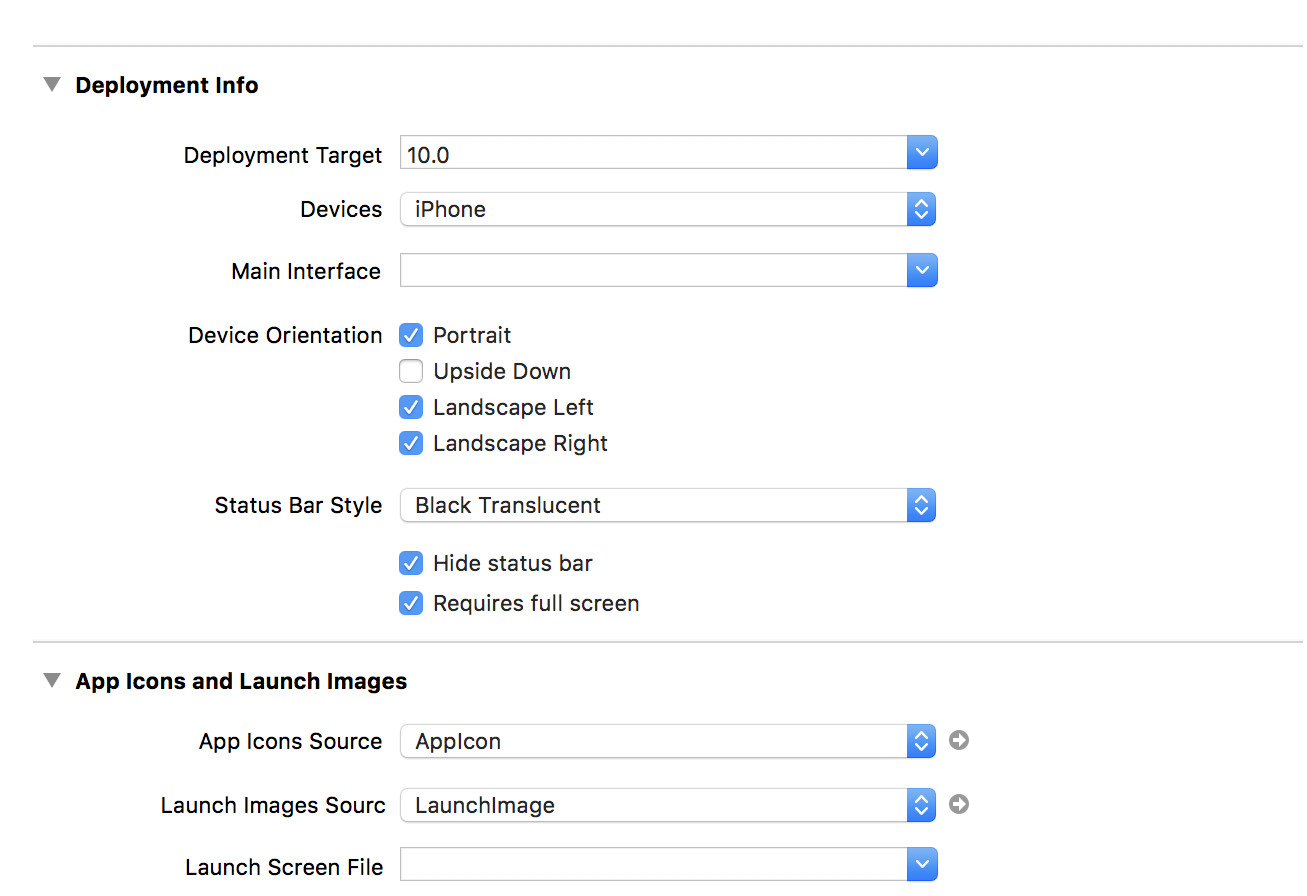
Here's how my app is configured:
When I run the app on the iPhone 7 Plus, I see the 4.7-inch launch image. Why is this happening, and how do I fix it?
I tried using plain PNG files without putting them in an asset catalog, but that doesn't work, either, as discussed in this separate question.
Note that unlike other questions asking about this:
I'm not using xibs or storyboards, for reasons that would be a distraction to get into here.
I'm using PNG files wrapped in an asset catalog, as opposed to plain PNG files in the top-level directory.
I support only iOS 10 and above, which means I don't support 3.5-inch phones.
I don't support iPads.
I'm using Xcode 8.3 and running iOS 10.3 on my phone.