I am using Windows 10 as my development platform, accessing 10.0.2.2:port in my emulator is not working as expected, and the same result for other solutions in this question as well.
After several hours of digging, I found that if you add -writable-system argument to the emulator startup command, things will just work.
You have to start an emulator via command line like below:
emulator.exe -avd <emulator_name> -writable-system
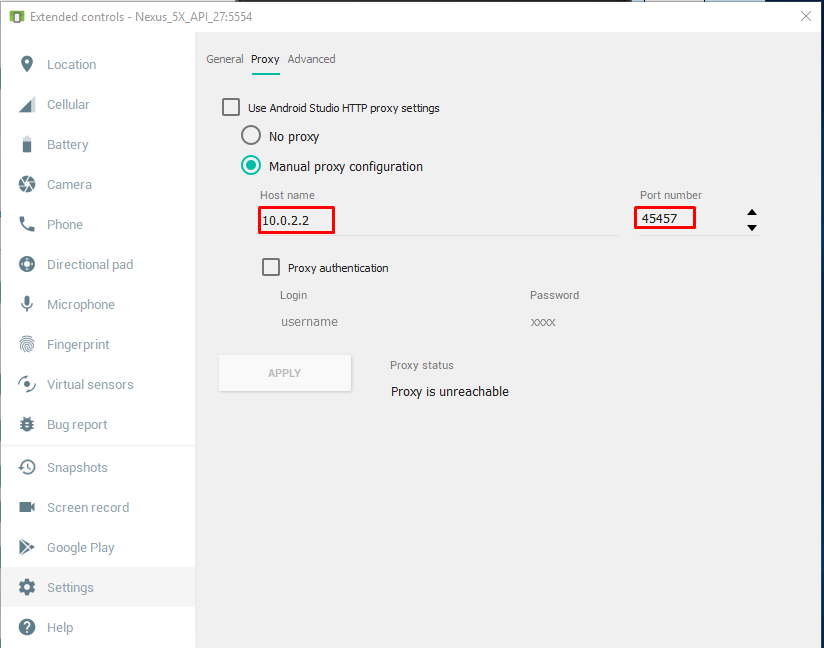
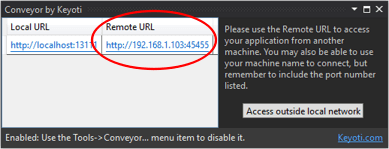
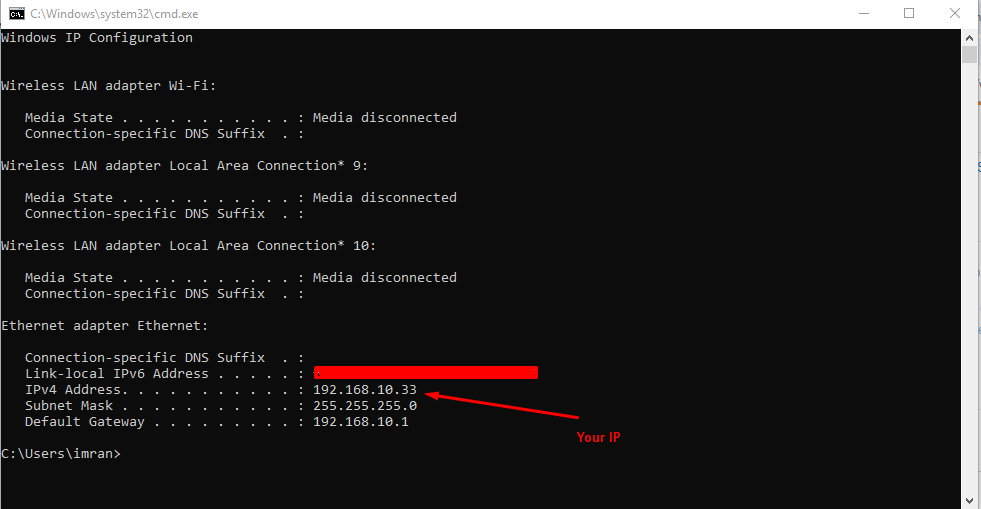
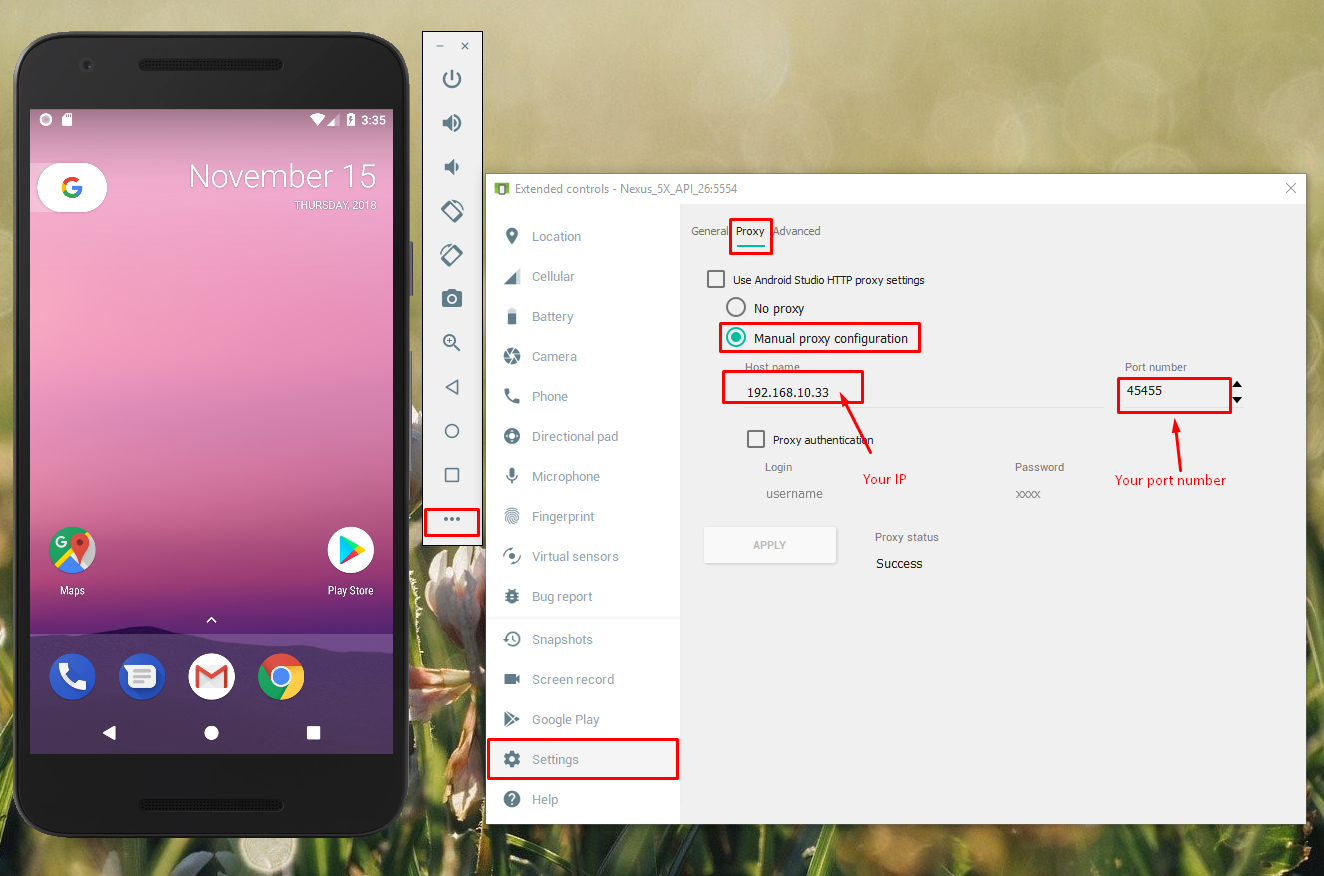
Then in your emulator, you can access your API service running on host machine, using LAN IP address and binding port:
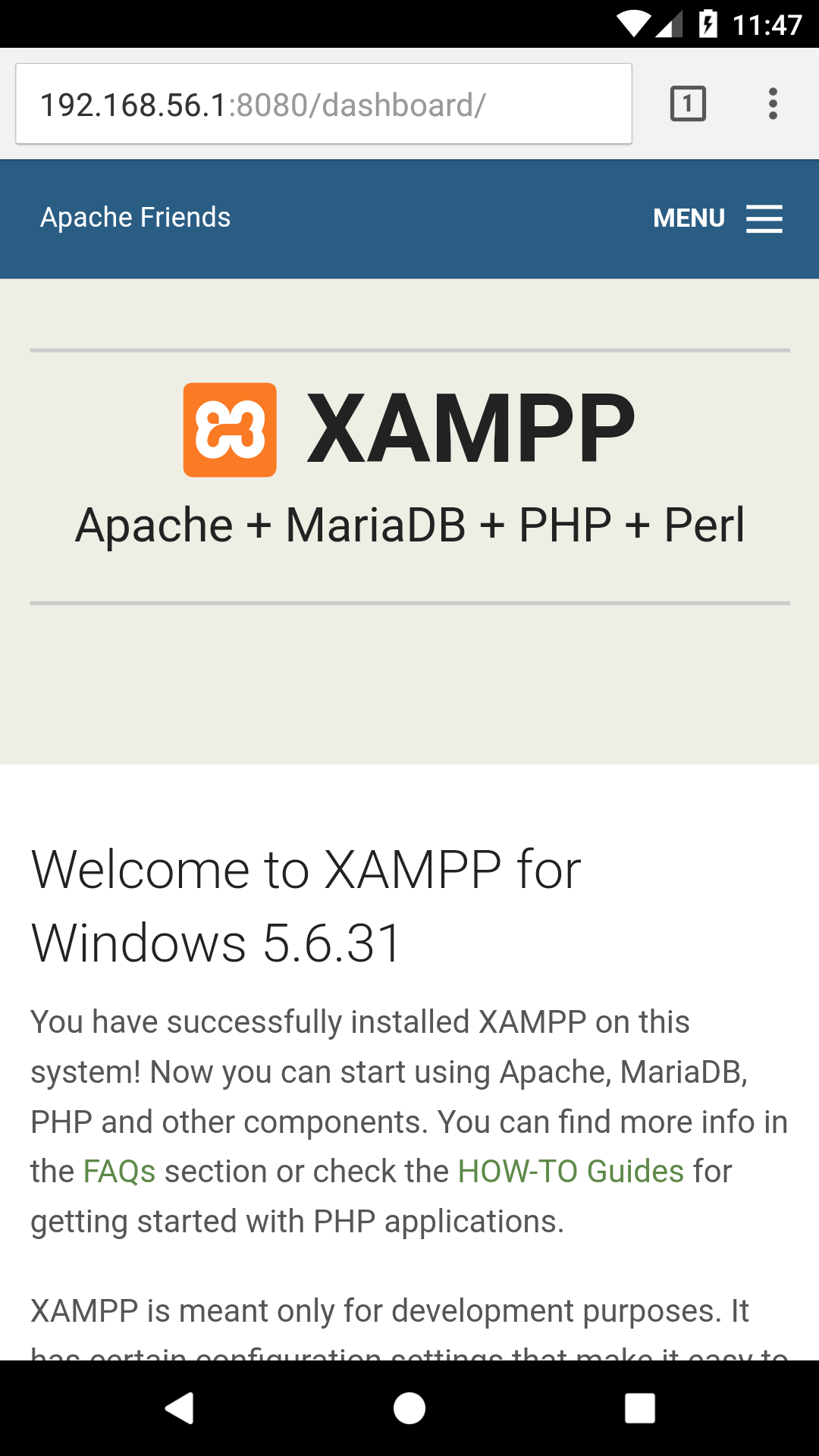
http://192.168.1.2:<port>
Hope this helps you out.
About start emulator from command line: https://developer.android.com/studio/run/emulator-commandline.