For Android 14, I solved the issue only with dart
The idea is to override the HTTP Security Context for the entire application.
Step 1: implement CustomHttpOverrides class which extend the default dart HttpOverrides class
import 'dart:io';
// extend `HttpOverrides` class
class CustomHttpOverrides extends HttpOverrides{
@override
HttpClient createHttpClient(SecurityContext? securityContext){
return super
.createHttpClient(securityContext)
..badCertificateCallback =
(X509Certificate certificate, String hostName, int hostPort)=> true;
}
}
Step 2: Override the default dart HttpOverrides class with the CustomHttpOverrides in the main() method within the main.dart file
void main() {
HttpOverrides.global = CustomHttpOverrides();
runApp(const MyApp());
}
Use cases:
In the Android Emulator you can access your services / API's running on your local machine via http and https protocols simply by send the http requests to 10.0.2.2 just like:
http://10.0.2.2:<port>/endpoint
https://10.0.2.2:<port>/endpoint
practice example
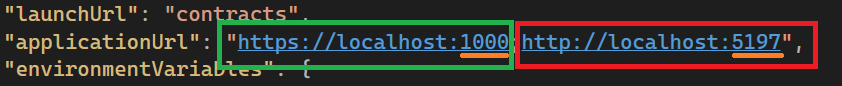
I have a web API implemented with C#, .NET 8 running on local machine with this http launch settings:
![enter image description here]()
For https requests I have the port 1000 and for http requests I have the port 5197
To be able to send http requests to my API endpoints, I have temporarily disabled the Https Redirection:
// app.UseHttpsRedirection();
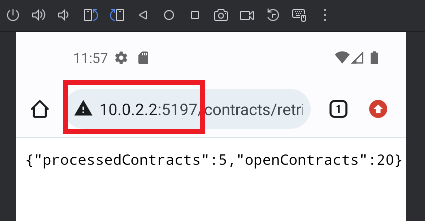
To fetch data from the Android Emulator, I attempted to send requests from Chrome to my endpoint:
- Using HTTP:
http://10.0.2.2:5197/contracts/retrieve-contracts
![enter image description here]()
![enter image description here]()
- Using HTTPS:
https://10.0.2.2:1000/contracts/retrieve-contracts
To send the http requests from a Flutter application:
// HTTP request
Response responseViaHttp =
http.get(Uri.parse('http://10.0.2.2:5197/contracts/retrieve-contracts'))
as http.Response;
// HTTPS request
Response responseViaHttps =
http.get(Uri.parse('https://10.0.2.2:1000/contracts/retrieve-contracts'))
as http.Response;
Useful links:
HttpOverrides class
SecurityContext class
Android Emulator networking