How can I enable remote requests in IIS Express? Scott Guthrie wrote that is possible but he didn't say how.
There's a blog post up on the IIS team site now explaining how to enable remote connections on IIS Express. Here is the pertinent part of that post summarized:
On Vista and Win7, run the following command from an administrative prompt:
netsh http add urlacl url=http://vaidesg:8080/ user=everyoneFor XP, first install Windows XP Service Pack 2 Support Tools. Then run the following command from an administrative prompt:
httpcfg set urlacl /u http://vaidesg1:8080/ /a D:(A;;GX;;;WD)
netsh command to allow connections on any hostname? –
Cassiecassil user={PARAM_USER} will be in your own language. –
Powell localhost instead of the guest machine name (vaidesg in the above example). Finally found that mapping the guest machine name to 127.0.0.1 in /etc/hosts on the host machine allowed a request to the guest machine to work. –
Veritable user=todos instead of user=everyone. –
Digression netsh http delete urlacl url=http://*:8080/ –
Mishnah There are three changes you might need to make.
- Tell IIS Express itself to bind to all ip addresses and hostnames. In your
.configfile. Typically:- VS 2015:
$(solutionDir)\.vs\config\applicationhost.config - < VS 2015:
%userprofile%\My Documents\IISExpress\config\applicationhost.config
- VS 2015:
Find your site's binding element, and add
<binding protocol="http" bindingInformation="*:8080:*" />
- Setup the bit of Windows called 'http.sys'. As an administrator, run the command:
netsh http add urlacl url=http://*:8080/ user=everyone
Where everyone is a windows group. Use double quotes for groups with spaces like "Tout le monde".
Allow IIS Express through Windows firewall.
Start / Windows Firewall with Advanced Security / Inbound Rules / New Rule...
Program
%ProgramFiles%\IIS Express\iisexpress.exe
OR Port 8080 TCP
Now when you start iisexpress.exe you should see a message such as
Successfully registered URL "http://*:8080/" for site "hello world" application "/"
users=everyone for netsh (second step) may cause error 1789. Solution is to translate everyone to the corresponding group name in your language. –
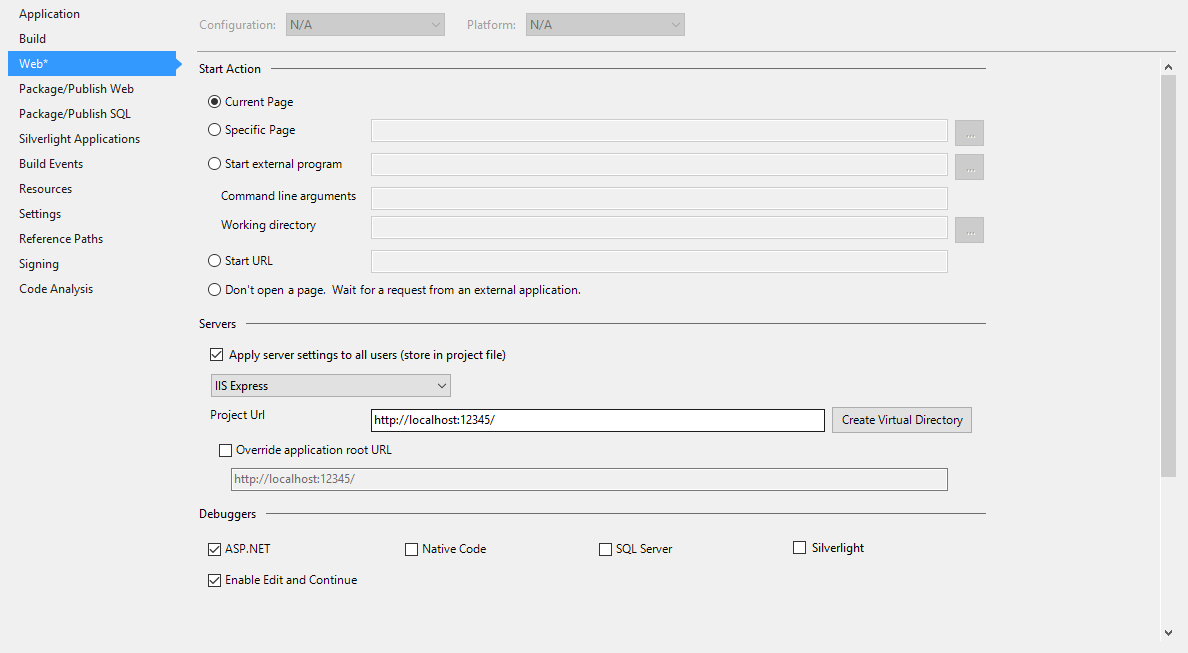
Catalonia Project Url, if I enter an asterisk for the hostname it gives an error. If I enter anything else, it tries to make a new virtual directory. It doesn't link to the entry in application.config. –
Kosciusko bindingInformation="*:8080:hostname" and in step 2 url=http://hostname:8080/, and in your Visual Studio web project properties on the Web tab set Project Url to http://hostname:8080/. Delete the * urlacl if you already created one; it won't work if you have both. Finally, the URL that you go to in your web browser must reference the hostname, not localhost. –
Uziel <binding protocol="http" bindingInformation="*:8080:localhost" /> –
Chinchin (1) –
Payment Service Unavailable - HTTP Error 503: The service is unavailable. –
Mar http://localhost:55555 when you start the project in Visual Studio, try adding another urlacl entry specifically for localhost: netsh http add urlacl url=http://localhost:55555/ user=everyone. For whatever reason the wildcard didn't work for me when I started debugging in VS 2015 and adding the second urlacl fixed this. –
Kasandrakasevich Nothing worked for me until I found iisexpress-proxy.
Open command prompt as administrator, then run
npm install -g iisexpress-proxy
then
iisexpress-proxy 51123 to 81
assuming your Visual Studio project opens on localhost:51123 and you want to access on external IP address x.x.x.x:81
Edit: I am currently using ngrok
Response.Redirect("~/somePage.aspx") in your code, you are sent to "localhost:51123/somePage.aspx" instead of "x.x.x.x:81/somePage.aspx" –
Squad I remember running into the same problems while trying this workflow a few months ago.
Which is why I wrote a simple proxy utility specifically for this kind of scenario: https://github.com/icflorescu/iisexpress-proxy.
Using the IIS Express Proxy, it all becomes quite simple – no need to “netsh http add urlacl url=vaidesg:8080/ user=everyone” or to mess up with your “applicationhost.config”.
Just issue this in command prompt:
iisexpress-proxy 8080 to 3000
…and then you can point your remote devices to http://vaidesg:3000.
Most of the times simpler IS better.
applicationHost.config use XDT, it's officially supported: #31428135 –
Contrapositive If you're working with Visual Studio then follow these steps to access the IIS-Express over IP-Adress:
Get your host IP-Adress:
ipconfigin Windows Command LineGoTo
$(SolutionDir)\.vs\config\applicationHost.configFind
<site name="WebApplication3" id="2"> <application path="/" applicationPool="Clr4IntegratedAppPool"> <virtualDirectory path="/" physicalPath="C:\Users\user.name\Source\Repos\protoype-one\WebApplication3" /> </application> <bindings> <binding protocol="http" bindingInformation="*:62549:localhost" /> </bindings> </site>Add:
<binding protocol="http" bindingInformation="*:62549:192.168.178.108"/>
with your IP-AdressRun your Visual Studio with Administrator rights and everything should work
See post from Andrii how to configure Firewall: here
As a sidenote to this:
netsh http add urlacl url=http://vaidesg:8080/ user=everyone
This will only work on English versions of Windows. If you are using a localized version you have to replace "everyone" with something else, for example:
- "Iedereen" when using a Dutch version
- "Jeder" when using a German version
- "Mindenki" when using a Hungarian version
Otherwise you will get an error (Create SDDL failed, Error: 1332)
A good resource is Working with SSL at Development Time is easier with IISExpress by Scott Hanselman.
What you're after is the section Getting IIS Express to serve externally over Port 80
I solved it with the installation of "Conveyor by Keyoti" in Visual Studio Professional 2015. Conveyor generate a REMOTE address (your IP) with a port (45455) that enable external request. Example:
Conveyor allows you test web applications from from external tablets and phones on your network or from Android emulators (without http://10.0.2.2:<hostport>)
The steps are in the following link :
https://marketplace.visualstudio.com/items?itemName=vs-publisher-1448185.ConveyorbyKeyoti
Combining answers in this thread, this is how I fixed it(Visual Studio 2019):
Start Visual Studio as an Administrator and Run your Web Service as you normally do.
Find IIS Express icon on the taskbar, right click on it then click "Show All Applications".
Select your Web Service and note the config path displayed below. Click on the config file to open it for editing.
Find your web service(example search for your port) in this config file then find a line like this:
*:yourport:localhostAdd a new line after that like this:
:yourport:*
In this case no need to create bindings with specific ip address which could change in the future.
I hope this helps someone out there.
This is what I did for Windows 10 with Visual Studio 2015 to enable remote access, both with http and https:
First step is to bind your application to your internal IP address. Run cmd -> ipconfig to get the address. Open the file /{project folder}/.vs/config/applicationhost.config and scroll down until you find something like this:
<site name="Project.Web" id="2">
<application path="/">
<virtualDirectory path="/" physicalPath="C:\Project\Project.Web" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:12345:localhost" />
</bindings>
</site>
Add two new bindings under bindings. You can use HTTPS as well if you like:
<binding protocol="http" bindingInformation="*:12345:192.168.1.15" />
<binding protocol="https" bindingInformation="*:44300:192.168.1.15" />
Add the following rule to your firewall, open a new cmd prompt as admin and run the following commands:
netsh advfirewall firewall add rule name="IISExpressWeb" dir=in protocol=tcp localport=12345 profile=private remoteip=localsubnet action=allow
netsh advfirewall firewall add rule name="IISExpressWebHttps" dir=in protocol=tcp localport=44300 profile=private remoteip=localsubnet action=allow
Now start Visual Studio as Administrator. Right click the web projects project file and select Properties. Go to the Web tab, and click Create Virtual Directory. If Visual Studio is not run as Administrator this will probably fail. Now everything should work.
"*:12345:*" Save a step in looking up your IP address or dealing with the IP address changing via DHCP –
Lannie What helped me, was right clicking the 'IISExpress' icon, 'Show All applications'. Then selecting the website and I saw which aplicationhost.config it uses, and the the correction went perfectly.
The simplest and the coolest way I found was to use (it takes 2 minutes to setup):
It will work with anything running on localhost. Just signup, run little excutable and whatever you run on localhost gets public URL you can access from anywhere.
This is good for showing stuff to your remote team mates, no fiddling with IIS setup or firewalls. Want to stop access just terminate executable.
ngrok authtoken xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
ngrok http -host-header=localhost 89230
assuming that 89230 is your IIS Express port
You can also run multiple ports even on free plan
Bas Request 400 Invalid hostname. Using -host-header solved it. Thanks a bunch! –
Caroylncarp If you have tried Colonel Panic's answer but doesn't work in Visual Studio, try this:
Append another <binding /> in your IIS Express config
<bindings>
<binding protocol="http" bindingInformation="*:8080:localhost" />
<binding protocol="http" bindingInformation="*:8080:hostname" />
</bindings>
Finally, you have to run Visual Studio as Admin
The accepted answer to this question is a guide for getting IIS Express to work with webmatrix. I found this guide more useful when trying to get it to work with VS 2010.
I just followed steps 3 & 4 (running IIS Express as administrator) and had to temporarily disable my firewall to get it working.
You may try setting up port forwarding instead of trying to modify your IIS Express config, adding new HTTP.sys rules or running Visual Studio as an Admin.
Basically you need to forward the IP:PORT your website runs at to some other free port on your machine but on the external network adapter, not localhost.
The thing is that IIS Express (at least on Windows 10) binds to [::1]:port meaning it listens on IPv6 port. You need to take this into account.
Here is how I made this work - http://programmingflow.com/2017/02/25/iis-express-on-external-ip.html
Hope it helps.
I have some problems using IIS Express in Win 8.1 and external request.
I follow this steps to debug the external request:
- Install IIS
- Configure Visual Studio to use local IIS (Page properties in your Web Project)
- Create a exclusive AppPool in IIS to work with my application
- In my Project I'm using Oracle Client and must be 32bits (64 bits don't work with Visual Studio) then I need allow 32 bit in Application Pool
- Configure the Windows firewall to allow request in port 80 (inbound rules)
It's working!
I had a local IIS enabled so i just created a rewrite rule to my debugging port... I think this is better and cooler than other method because it is easier to remove once am done developing... Here is how the rewrite looks..
<rewrite>
<rules>
<rule name="ReverseProxyInboundRule1" stopProcessing="true">
<match url="^dev/(.*)" />
<action type="Rewrite" url="http://localhost:47039/{R:1}" />
</rule>
</rules>
</rewrite>
VS also allows you to develop using your local IIS directly (which then allows remote connections) but in turn you must always run it as an administrator... I dont like that.
If you run Visual Studio from Admin you can add just
<binding protocol="http" bindingInformation="*:8080:*" />
or
<binding protocol="https" bindingInformation="*:8443:*" />
into
%userprofile%\My Documents\IISExpress\config\applicationhost.config
$(SolutionDir).vs\config\applicationHost.config and also, I had to open the port (8443) of the application in Windows firewall. –
Brambly Another way to access external requests is to use IIS instead of IIS Express. In my visual studio, I can just switch easily.
I solved this problem by using reverse proxy approach.
I installed wamp server and used simple reverse proxy feature of apache web server.
I added a new port to listen to Apache web server (8081). Then I added proxy configuration as virtualhost for that port.
<VirtualHost *:8081>
ProxyPass / http://localhost:46935/
ProxyPassReverse / http://localhost:46935/
</VirtualHost>
I did all of these steps and nothing helped me. And what I need, it's just to run my app via IIS Express...
Hope it helps.
For me using this, relatively simple, and straight forward:
Download the Visual Studio Extension by searching for 'Conveyor' in the Extensions dialog. Then just install.
form: https://marketplace.visualstudio.com/items?itemName=vs-publisher-1448185.ConveyorbyKeyoti
I was unable to serve iis requests to other users in my local network, all I had to do (in addition to the above) was restart my BT Hub router.
This is insanely awesome and even covers HTTPS with pretty domain names:
http://www.hanselman.com/blog/WorkingWithSSLAtDevelopmentTimeIsEasierWithIISExpress.aspx
The really awesome parts I couldn't find anywhere else on SO in case the above link ever goes away:
> C:\Program Files (x86)\IIS Express>IisExpressAdminCmd.exe Usage:
> iisexpressadmincmd.exe <command> <parameters> Supported commands:
> setupFriendlyHostnameUrl -url:<url>
> deleteFriendlyHostnameUrl -url:<url>
> setupUrl -url:<url>
> deleteUrl -url:<url>
> setupSslUrl -url:<url> -CertHash:<value>
> setupSslUrl -url:<url> -UseSelfSigned
> deleteSslUrl -url:<url>
>
> Examples: 1) Configure "http.sys" and "hosts" file for friendly
> hostname "contoso": iisexpressadmincmd setupFriendlyHostnameUrl
> -url:http://contoso:80/ 2) Remove "http.sys" configuration and "hosts" file entry for the friendly hostname "contoso": iisexpressadmincmd
> deleteFriendlyHostnameUrl -url:http://contoso:80/
The above utility will register the SSL certificate for you! If you use the -UseSelfSigned option, it's super easy.
If you want to do things the hard way, the non-obvious part is you need to tell HTTP.SYS what certificate to use, like this:
netsh http add sslcert ipport=0.0.0.0:443 appid={214124cd-d05b-4309-9af9-9caa44b2b74a} certhash=YOURCERTHASHHERE
Certhash is the "Thumbprint" you can get from the certificate properties in MMC.
I did the following and was able to connect:
1) changed IIS express config binding from local host to '*'
binding protocol="http" bindingInformation="*:8888:*"
2) Defined inbound rule on firewall to allow the particular port for the protocol type: tcp
3) Add the following command to add network configuration for your port: netsh http add urlacl url=http://*:8888/ user=everyone
What helped me in my dotnet core 6 project to allow remote access to my IIS server is to set up the project's "applicationUrl" parameter in [solution directory]/Properties/launchSettings.json changing the value from "http://localhost:5000" to "http://0.0.0.0:5000"
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:20845",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"MyLittleProject": {
"commandName": "Project",
"dotnetRunMessages": "true",
"launchBrowser": true,
"applicationUrl": "http://0.0.0.0:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
But it's also important to set up a firewall properly to allow access to server's TCP port: in my case an inbound rule for TCP port 5000 to allow connections was added.
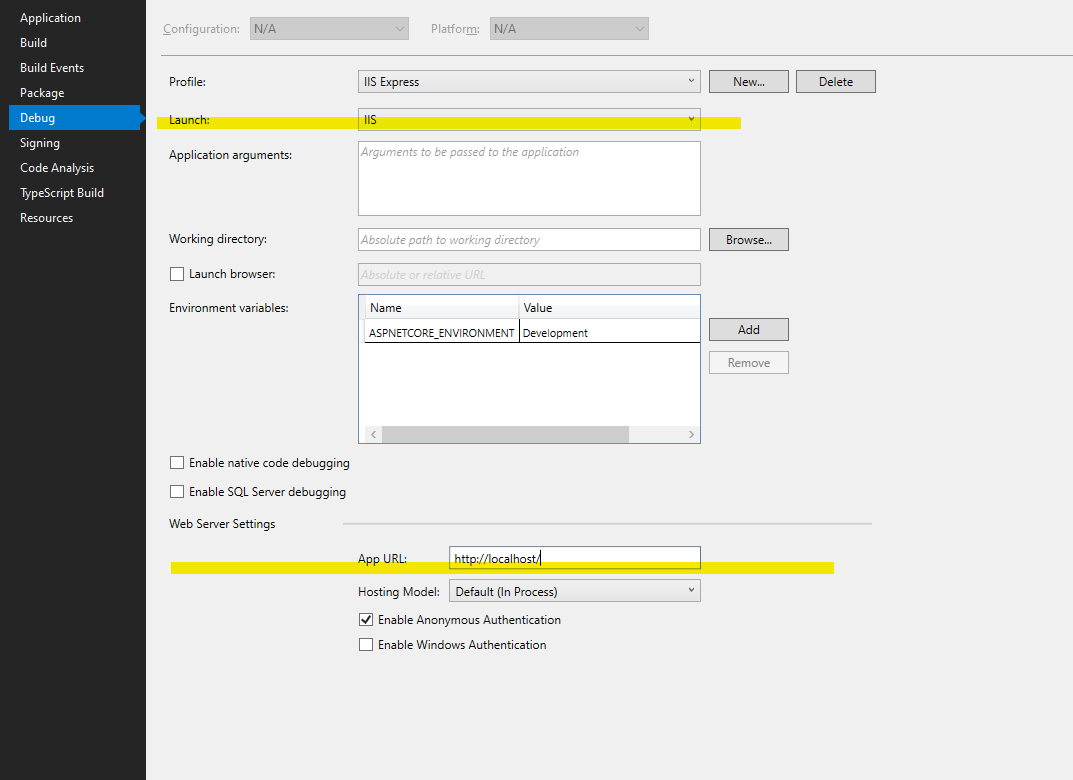
[project properties dialog]
For development using VisualStudio 2017 and a NetCore API-project:
1) In Cmd-Box: ipconfig /all to determine IP-address
2a) Enter the retrieved IP-address in Project properties-> Debug Tab
2b) Select a Port and attach that to the IP-address from step 2a.
3) Add an allow rule in the firewall to allow incoming TCP-traffic on the selected Port (my firewall triggered with a dialog: "Block or add rule to firewall"). Add will in that case do the trick.
Disadvantage of the solution above:
1) If you use a dynamic IP-address you need to redo the steps above in case another IP-address has been assigned.
2) You server has now an open Port which you might forget, but this open port remains an invitation for unwanted guests.
© 2022 - 2024 — McMap. All rights reserved.