I tried so many things with this (this thread alone seems to have a million ideas and half of them are conflicting). The problem for me was that when I did things like restarting the device and Xcode, it would cause the image to show for a few sessions of the app, and then it would stop (I have no idea why, but WOW it was annoying).
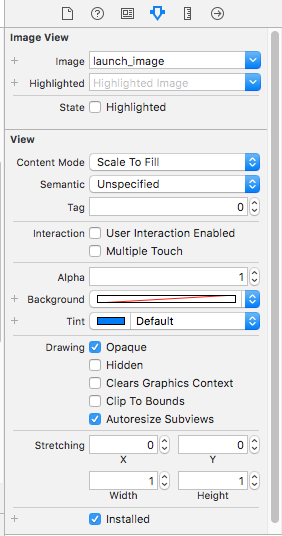
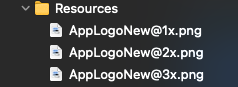
After countless hours, I found that A.G.'s answer in this thread is the correct one. The one thing I was doing wrong was that I was creating a new image set within xcassets, but I was then still using the name of the image within the UIImageView inside of the storyboard instead of using the name of the image set.
To clarify, what you would do is create a new image set and name it something like "Launch-Defaults", and then add your images to it. Then, within the UIImageView inside of the storyboard, you use the image "Launch-Default" (not including an extension since there is none since this is an image set).
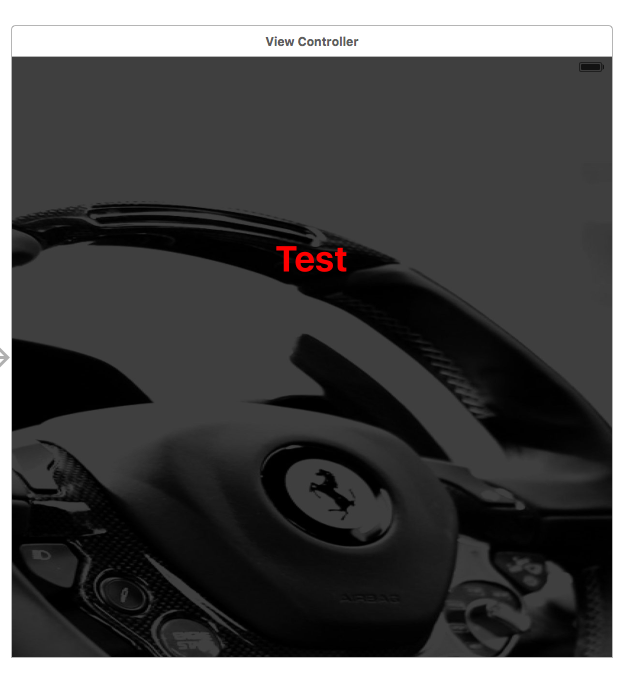
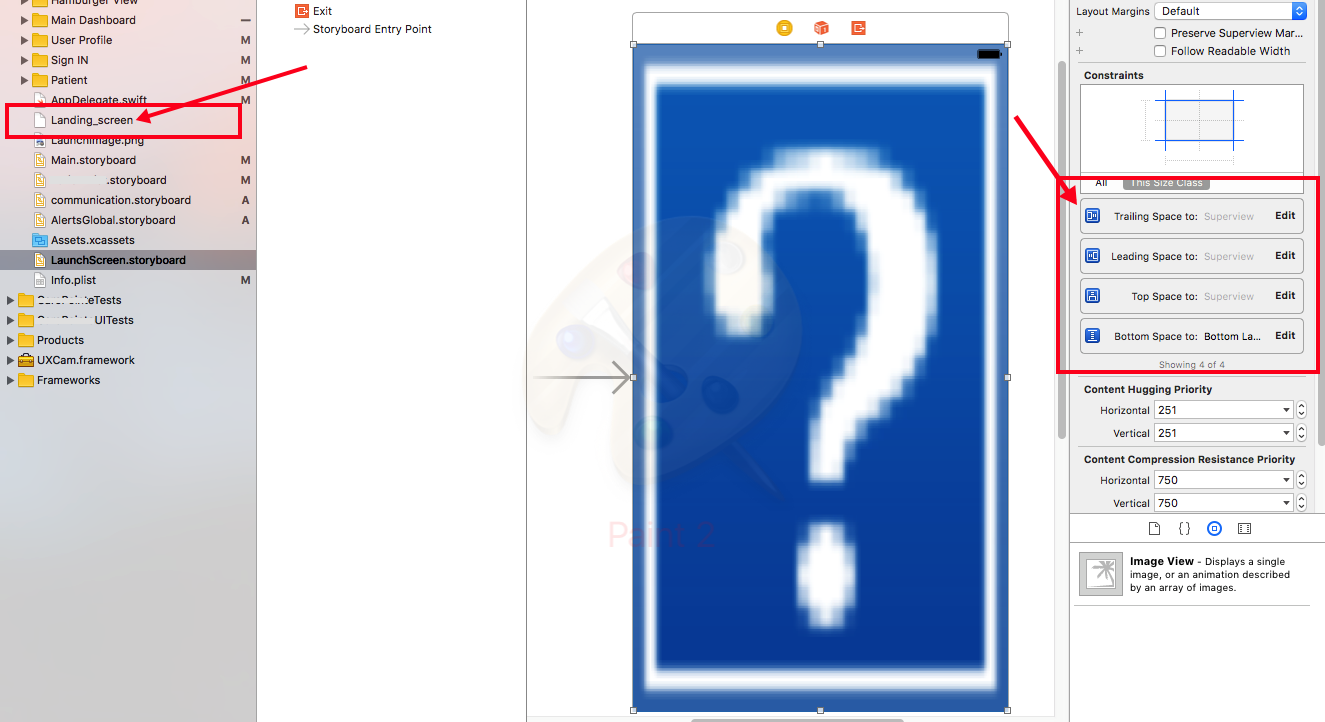
When you do all of that, the image should actually appear correctly inside of your storyboard. Some people say the image will display blank if you don't use the extension (.jpg or .png), but I assume that is because they are not using the name of the image set. Others say you need to use an extension like .png or .jpg, but the key is to create the image set inside of xcassets and then use that image set inside of the storyboard. When done correctly, there should be no funkiness like an image not showing up or the Launch Screen only working some of the time (requiring a reboot).