What exactly is the difference between margin and padding in CSS? It really doesn't seem to serve much purpose. Could you give me an example of where the differences lie (and why it is important to know the difference)?
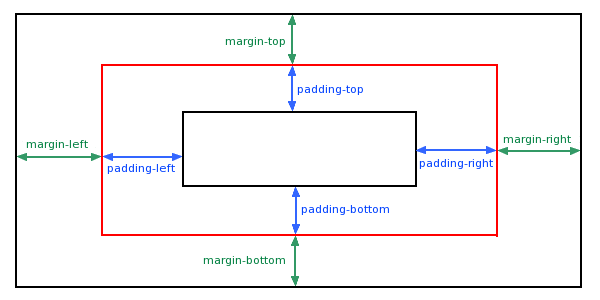
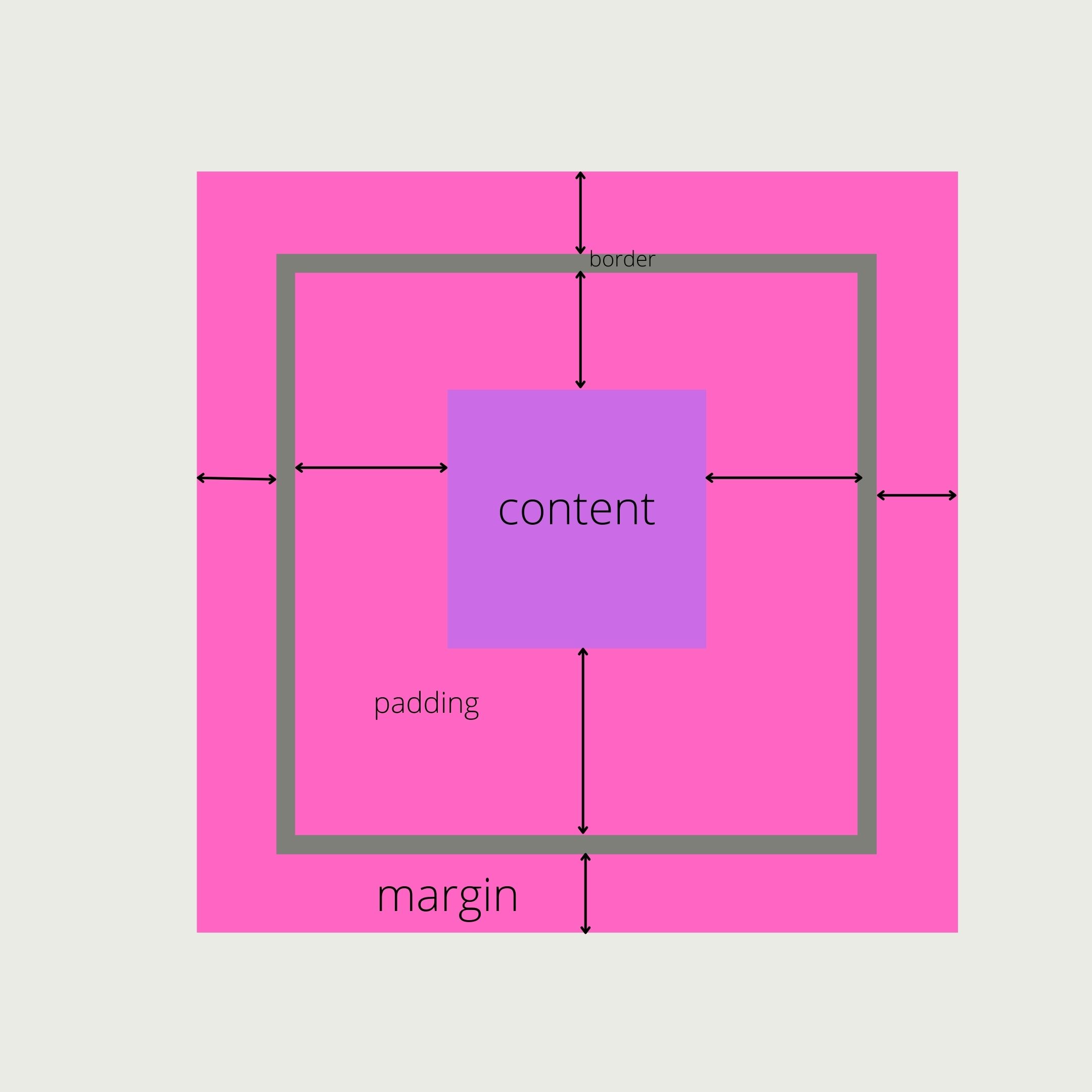
padding is the space between the content and the border, whereas margin is the space outside the border. Here's an image I found from a quick Google search, that illustrates this idea.

One key thing that is missing in the answers here:
Top/Bottom margins are collapsible.
So if you have a 20px margin at the bottom of an element and a 30px margin at the top of the next element, the margin between the two elements will be 30px rather than 50px. This does not apply to left/right margin or padding.
Margin is applied to the outside of your element hence affecting how far your element is away from other elements.
Padding is applied to the inside of your element hence affecting how far your element's content is away from the border.
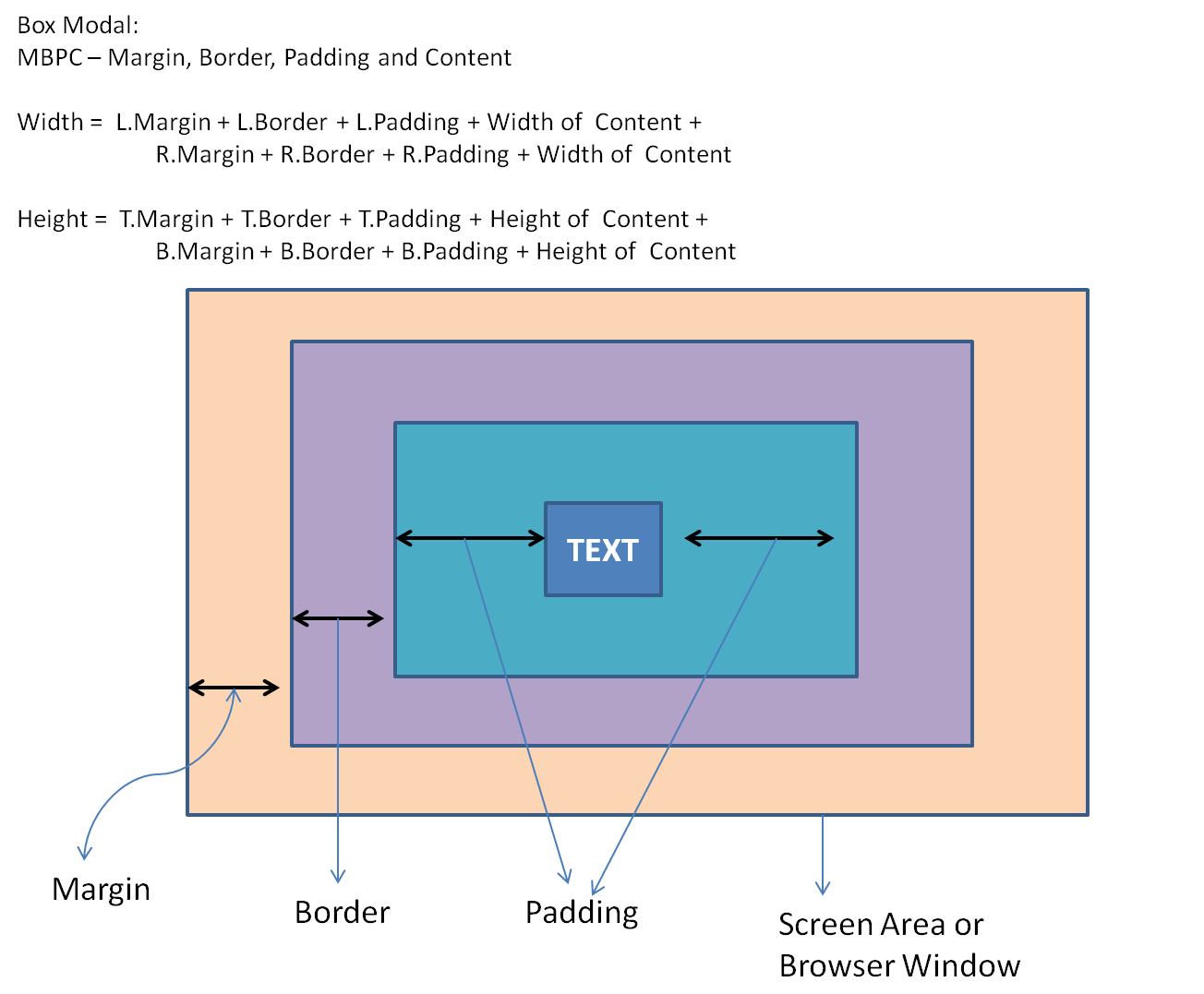
Also, using margin will not affect your element's dimensions whereas padding will make your elements dimensions (set height + padding) so for example if you have a 100x100px div with a 5px padding, your div will actually be 105x105px
auto. If the width is auto, then additional padding will increase the padded element's width accordingly (and from both sides, as @Acetous mentioned) –
Dimple Remember these 3 points:
- The Margin is the extra space around the control.
- The Padding is extra space inside the control.
- The Padding of an outer control is the Margin of an inner control.
The simplest defenition is ; padding is a space given inside the border of the container element and margin is given outside. For an element which is not a container, padding may not make much sense, but margin defenitly will help to arrange it.
Padding is space inside the border, whereas Margin is space outside the border.
Padding
Padding is a CSS property that defines the space between an element content and its border (if it has a border). If an element has a border around it, padding will give space from that border to the element content which appears in that border. If an element does not have a border around it, then adding padding has no effect at all on that element, because there is no border to give space from.
Margin
Margin is a CSS property that defines the space of outside of an element to its next outside element.
Margin affects elements that both have or do not have borders. If an element has a border, margin defines the space from this border to the next outer element. If an element does not have a border, then margin defines the space from the element content to the next outer element.
Difference Between Padding and Margin
So the difference between margin and padding is that while padding deals with the inner space, margin deals with the outer space to the next outer element.
One of the key differences between margin and padding is not mentioned in any of the answers: clickability and hover detection
Increasing the padding increases the effective size of the element. Sometimes I have a smallish icon that I don't want to make visibly larger but the user still needs to interact with that icon. I increase the icon's padding to give it a larger footprint for clicks and hover. Increasing the icon's margin will not have the same effect.
An answer to another question on this topic gives an example.
It is good to know about the differences between margin and padding. As I know:
- Margin is the outer space of an element, while padding is the inner space of an element. In other words, margin is the space outside of an element's border, while padding is the space inside of its border.
-
You can set
autovalue to margin. However, it's not allowed for padding. See this.
Note: Usemargin: autoto center a block element inside its parent horizontally. Also, it's possible to center an element inside a flexbox vertically or horizontally or both, by setting margin to auto. See this. - Margin can be any float number, but padding must not be negative.
-
When you style an element, padding will be styled also; but not margin. Margin gets the parent element's style. For example, when you set the
background-colorproperty to black, its inner space (i.e. padding) will be black, but not its outer space (i.e. margin).
margin = space around (outside) the element from border outwards.
padding = space around (inside) the element from text to border.
see here: http://jsfiddle.net/robx/GaMpq/
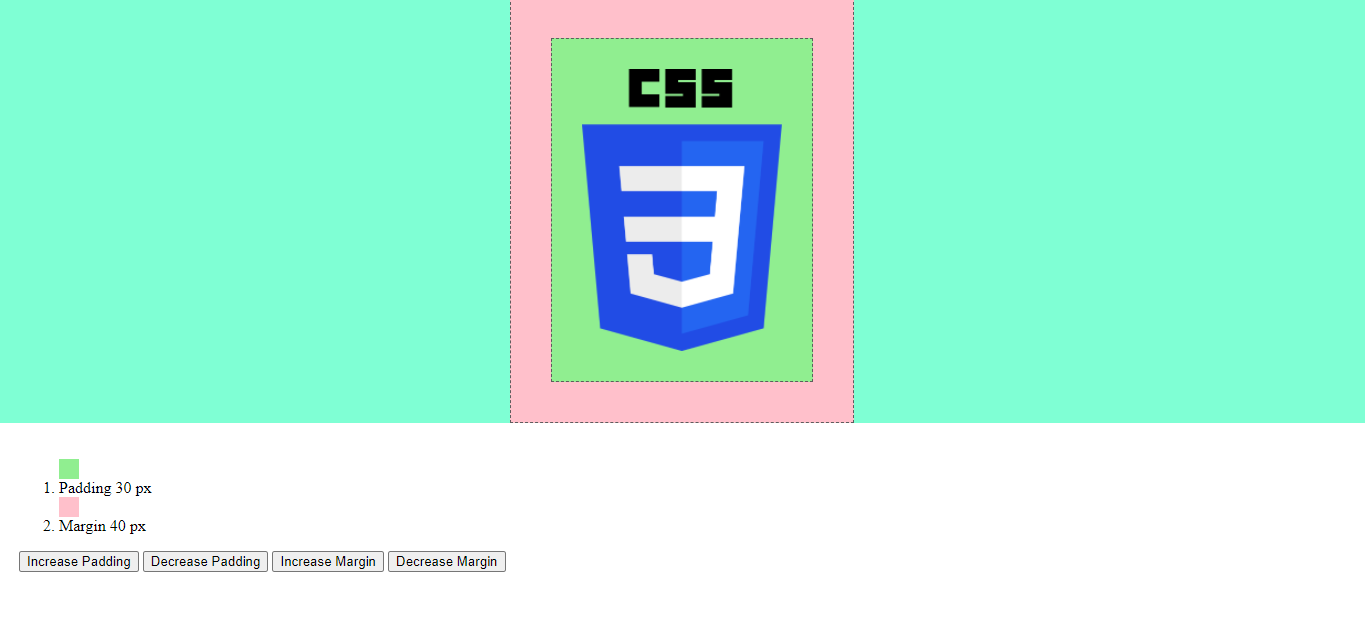
Margin is space outside the box; padding is space inside the box. It's hard to see the difference with a white fill, but with a colored fill you can see it fine.
Margin and padding are both types of padding really....One (margin) goes outside of the elements border to distance it from other elements and the other (padding) goes outside of the elements content to distance the content from the elements border.
Padding allows the developer to maintain space between the text and it's enclosing element. Margin is the space that the element maintains with another element of the parent DOM.
See example:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UT-8">
<title>Pseudo Elements</title>
<style type="text/css">
body{font-family:Arial; font-size:16px; background-color:#f8e6ae; color:#888;}
.page
{
background-color: #fff;
padding: 10px 30px 50px 50px;
margin:30px 100px 30px 300px;
}
</style>
</head>
<body>
<div class="page">
Notice the distance between the top and this text. Then compare it with the distance between the bottom border and the this text.
</div>
</body>

Margin is a property in CSS that is used to create spaces around the elements, outside of the border. The programmer can set the margin for top, right, bottom and left. In other words, he can set those values using margin-top, margin-right, margin-bottom and margin-left.
The Margin values can be of the following types.
First, auto allows the browser to calculate the margin. Moreover, length denotes a margin in px, pt or cm, while % helps to describe a margin as a percentage relative to the width of the containing element. Finally, inherit denotes that the margin has to inherit from the parent element.
Padding is a property in CSS that helps to create space around an element inside the border. The programmer can set the padding for top, right, bottom and left. In other words, he can set those values using padding-top, padding-right, padding-bottom and padding-left.
The Padding values can be of the following types.
The length describes padding in px, pt or cm, while % denotes padding as a percentage relative to the width of the containing element. Finally, inherit describes that the padding should be inherited from the parent element.
div.special {
width:200px;
border-style: solid;
border-width:thin;
border-color:#000;
margin:30px 20px 10px 25px;
}
div.special2 {
width:200px;
border-style: solid;
border-width:thin;
border-color:#000;
padding:30px 20px 10px 25px;
} <div class="special">
Hello its margin test
</div>
<div class="special2">
Hello its padding test
</div>Difference Between Margin and Padding
Margin is a CSS property that is used to create space around the element outside the defined border, while the padding is a CSS property that is used to create space around the element, inside the defined border. Thus, this explains the main difference between margin and padding.
Values Furthermore, the values of margin can be auto, length, % or inherit, whereas the values of padding can be length, % or inherit type. Hence, this is another difference between margin and padding.
In brief, margin and padding are two properties in CSS that allows styling the web pages. It is not possible to assign negative values for those properties. The main difference between margin and padding is that margin helps to create space around the element outside the border, while padding helps to create space around the element inside the border.
Try putting a background color on a block div with width and height. You'll see that padding increases the size of the element, whereas margin just moves it within the flow of the document.
Margin is specifically for shifting the element around.
Padding is the space between nearest components on the web page and margin is the space from the margin of the webpage.
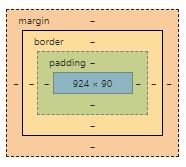
My understanding of margin and padding comes from google's developer tool in the image attached
In Simple words, a margin is the space around an element and padding means the space between an element and the content inside that element. Both these two are used to create gaps but in different ways.
Using Margin to create gap:
In creating gap margin pushes the adjacent elements away
Using Padding to create gap:
Using padding to create gap either grows the element's size or shrinks the content inside
Why is it important to know the difference?
It is important to know the difference so you could know when to use either of them and use them appropriately.
It is also worthy of note that margins and padding come handy when designing a website's layout, as margin specifies whether an element will move up or down, left or right while padding specifies how an element will look and sit inside its container.
You could check out this link where you can see how paddings and margins works in CSS.
 https://raw.githack.com/sushantbramhacharya/WebTechnology_LEC/main/margin/index.html
https://raw.githack.com/sushantbramhacharya/WebTechnology_LEC/main/margin/index.html
There is one important difference:
Margin- is on the outside of the element i.e. one will apply the whitespace shift "after" the element begins. Padding- is on the inside, the other will apply the whitespace "before" the element begins.
Margin is applied to the outside of you element hence effecting how far your element is away from other elements.
Padding is applied to the inside of your element hence effecting how far your element's content is away from the border.
Also, using margin will not affect your element's dimensions whereas padding will make your elements dimensions (set height + padding) so for example if you have a 100x100px div with a 5 px padding, your div will actually be 105x105px
Basically, the difference between padding and margin come in terms of the background. Padding will decide the space between content, while margin decide the outside edge of elements!
One thing I just noticed but none of above answers mentioned. If I have a dynamically created DOM element which is initialized with empty inner html content, it's a good practice to use margin instead of padding if you don't want this empty element occupy any space except its content is created.
Padding is the space between you content and the border. Where as Margin is the space between the border and the other element.
© 2022 - 2024 — McMap. All rights reserved.




padding vs margin. I think we need to add arrows to the search bar and make green. – Cimbri