What is the difference between a View's Margin and Padding?
To help me remember the meaning of padding, I think of a big coat with lots of thick cotton padding. I'm inside my coat, but me and my padded coat are together. We're a unit.
But to remember margin, I think of, "Hey, give me some margin!" It's the empty space between me and you. Don't come inside my comfort zone -- my margin.
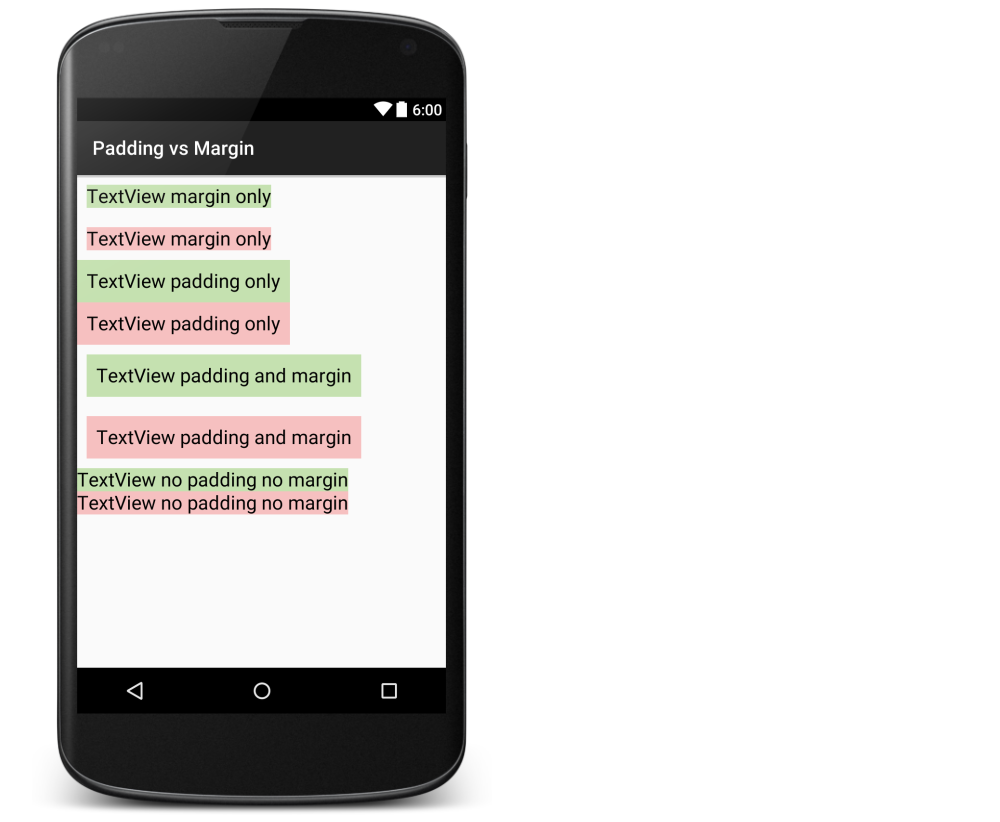
To make it more clear, here is a picture of padding and margin in a TextView:
xml layout for the image above
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#c5e1b0"
android:textColor="#000000"
android:text="TextView margin only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#f6c0c0"
android:textColor="#000000"
android:text="TextView margin only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c5e1b0"
android:padding="10dp"
android:textColor="#000000"
android:text="TextView padding only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f6c0c0"
android:padding="10dp"
android:textColor="#000000"
android:text="TextView padding only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#c5e1b0"
android:textColor="#000000"
android:padding="10dp"
android:text="TextView padding and margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#f6c0c0"
android:textColor="#000000"
android:padding="10dp"
android:text="TextView padding and margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c5e1b0"
android:textColor="#000000"
android:text="TextView no padding no margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f6c0c0"
android:textColor="#000000"
android:text="TextView no padding no margin"
android:textSize="20sp" />
</LinearLayout>
Related
Padding is the space inside the border, between the border and the actual view's content. Note that padding goes completely around the content: there is padding on the top, bottom, right and left sides (which can be independent).
Margins are the spaces outside the border, between the border and the other elements next to this view. In the image, the margin is the grey area outside the entire object. Note that, like the padding, the margin goes completely around the content: there are margins on the top, bottom, right, and left sides.
An image says more than 1000 words (extracted from Margin Vs Padding - CSS Properties):

Padding is inside of a View.
Margin is outside of a View.
This difference may be relevant to background or size properties.
Padding is within the view, margin is outside. Padding is available for all views. Depending on the view, there may or may not be a visual difference between padding and margin.
For buttons, for example, the characteristic button background image includes the padding, but not the margin. In other words, adding more padding makes the button look visually bigger, while adding more margin just makes the gap between the button and the next control wider.
For TextViews, on the other hand, the visual effect of padding and margin is identical.
Whether or not margin is available is determined by the container of the view, not by the view itself. In LinearLayout margin is supported, in AbsoluteLayout (considered obsolete now) - no.
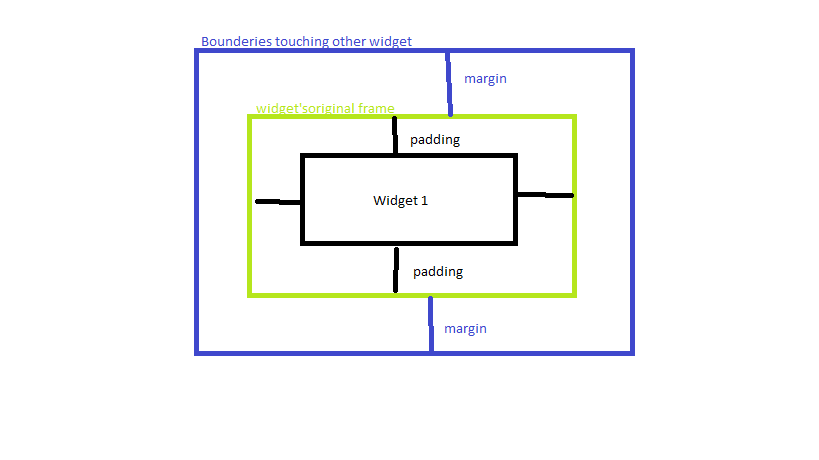
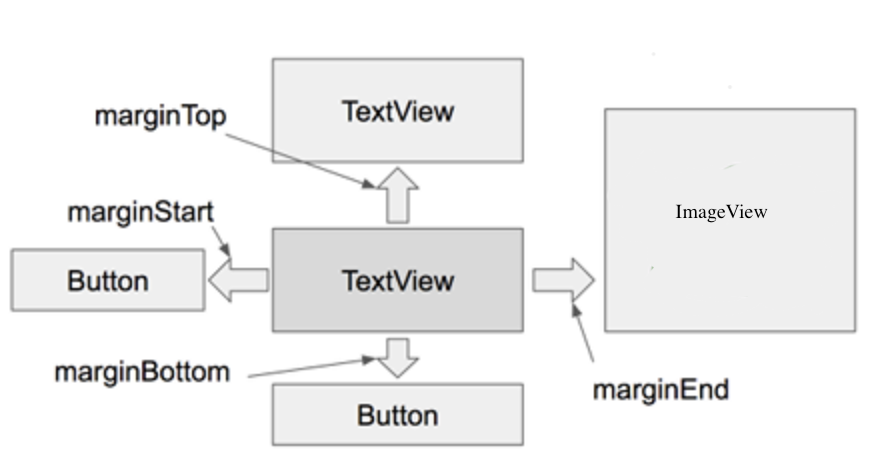
Below image will let you understand the padding and margin-

Padding
Padding is inside of a View.For example if you give android:paddingLeft=20dp, then the items inside the view will arrange with 20dp width from left.You can also use paddingRight, paddingBottom, paddingTop which are to give padding from right, bottom and top respectively.
Margin
Margin is outside of a View. For example if you give android:marginLeft=20dp , then the view will be arranged after 20dp from left.
Padding is the space inside the border between the border and the actual image or cell contents. Margins are the spaces outside the border, between the border and the other elements next to this object.
Sometimes you can achieve the same result by playing only with padding OR margin. Example :
Say View X contains view Y (aka : View Y is inside View X).
-View Y with Margin=30 OR View X with Padding=30 will achieve the same result: View Y will have an offset of 30.
Let's just suppose you have a button in a view and the size of the view is 200 by 200, and the size of the button is 50 by 50, and the button title is HT. Now the difference between margin and padding is, you can set the margin of the button in the view, for example 20 from the left, 20 from the top, and padding will adjust the text position in the button or text view etc. for example, padding value is 20 from the left, so it will adjust the position of the text.
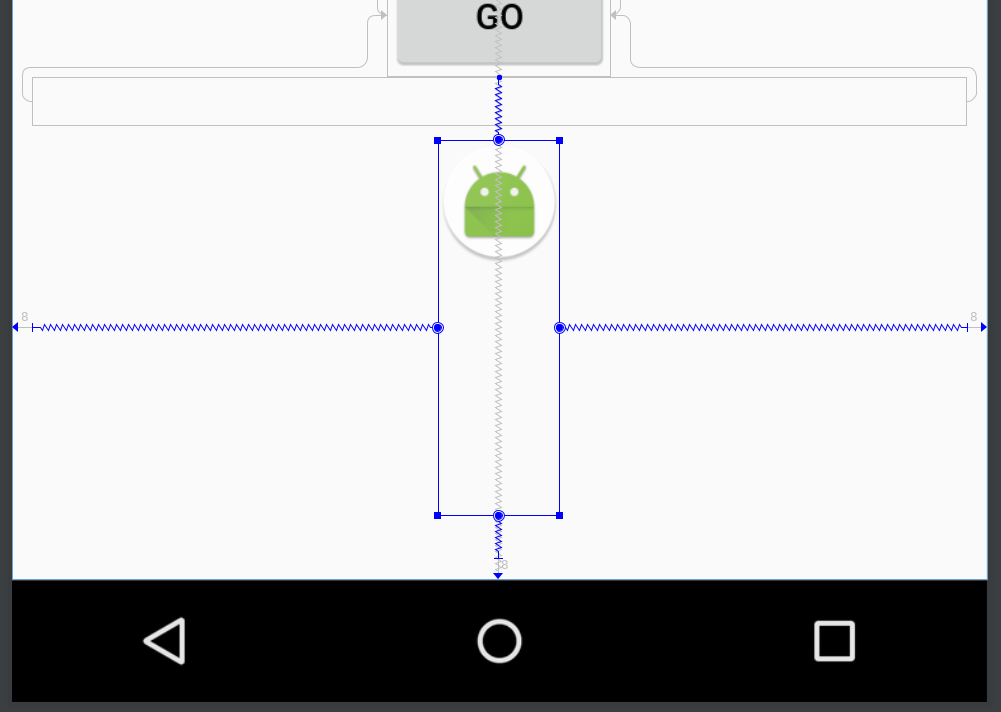
In addition to all the correct answers above, one other difference is that padding increases the clickable area of a view, whereas margins do not. This is useful if you have a smallish clickable image but want to make the click handler forgiving.
For eg, see this image of my layout with an ImageView (the Android icon) where I set the paddingBotton to be 100dp (the image is the stock launcher mipmap ic_launcher). With the attached click handler I was able to click way outside and below the image and still register a click.
In simple words:
- Padding - creates space inside the view's border.
- Margin - creates space outside the view's border.
Margin refers to the extra space outside of an element. Padding refers to the extra space within an element. The margin is the extra space around the control. The padding is extra space inside the control.
It's hard to see the difference with margin and padding with a white fill, but with a colored fill you can see it fine.
In simple words:
padding changes the size of the box (with something).
margin changes the space between different boxes
Padding is used to add a blank space between a view and its contents.
Margin is used to add a space between different views.
 For both padding and margin, we have two way to set those,
For both padding and margin, we have two way to set those,
- setting all sides with equal value
- setting side specific values as per requirement
All sides with equal values:
You can use android:padding="15dp" for setting padding of 15dp all the sides
and android:layout_margin="15dp" for setting margin of 15dp all the sides
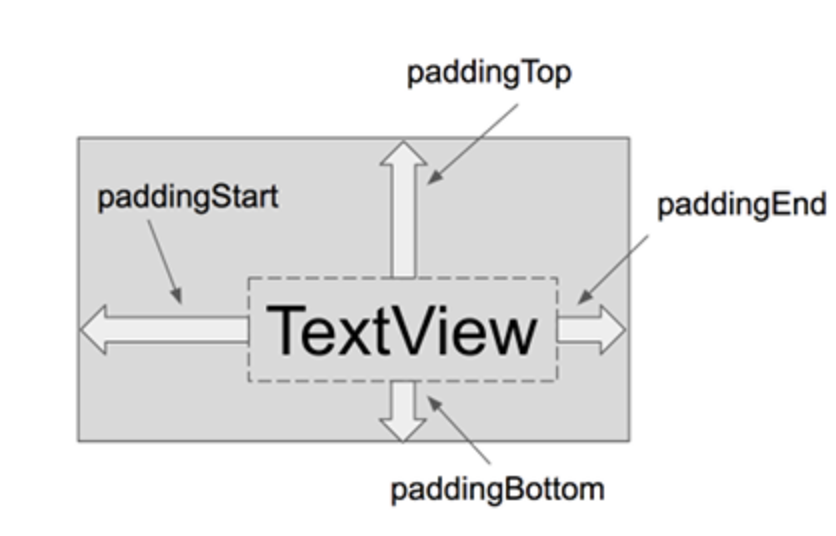
Sides with specific values:
Padding
android:paddingBottomSets the padding at the bottom edgeandroid:paddingStartSets the padding at the start edge means at the left side of viewandroid:paddingEndSets the padding at the end edge means at the right side of viewandroid:paddingTopSets the padding at the top edge
Margin
android:layout_marginBottomSpecifies extra space on the bottom side of this view.android:layout_marginEndSpecifies extra space on the end side, means at the right side of this view.android:layout_marginStartSpecifies extra space on the start side, means at the left of this view.android:layout_marginTopSpecifies extra space on the top side of this view.
© 2022 - 2024 — McMap. All rights reserved.