I am using VS 2013 and tsx files with react. I can build my project manually just fine. (Right click and build solution)
But when I try to publish on Azure, VS tries to build again but at that time I am getting all bunch of errors stated as:
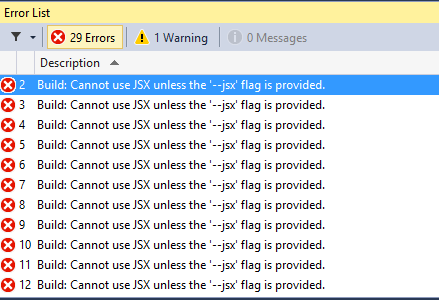
Error 2 Build: Cannot use JSX unless the '--jsx' flag is provided.
and points to my tsx files.
Seems like Azure Publish using different kind of build steps than VS 2013 does.
How can I fix this issue?