I'm trying to import some services using barrels and tsconfigs paths options but I can't get angular and vscode to get along.
If it works for one it doesn't for the other and viceversa...
My situation seems to be pretty simple:
- in
src/app/servicesI have a service which is exported in a index.ts - my
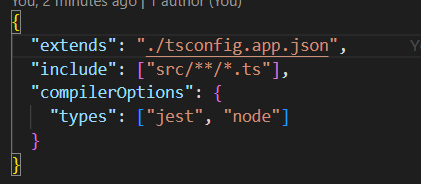
src/tsconfig.app.jsonis just this:
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/app",
"types": [],
"baseUrl": ".",
"paths": {
"services": ["app/services"]
}
},
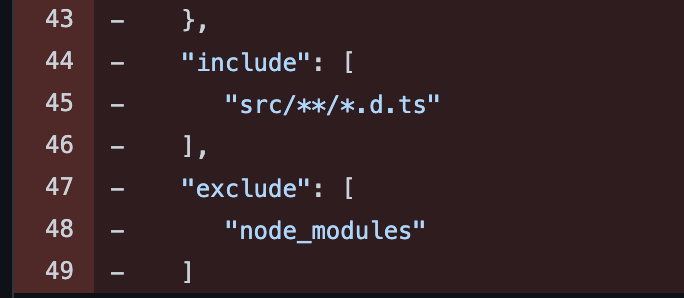
"exclude": [
"test.ts",
"**/*.spec.ts"
],
}
and my angular app compiles with no issues, but vscode keep giving me errors every time I try to import my service from 'services' giving me [ts] Cannot find module 'services'.
why?
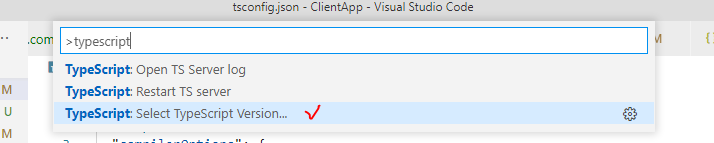
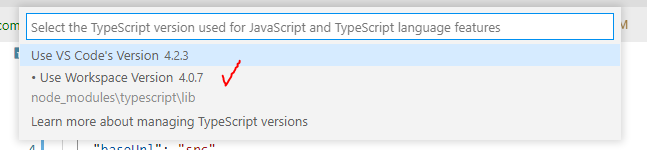
I'm using typescript 3.1.6 and in vscode settings I have "typescript.tsdk": "C:/Users/myuser/AppData/Roaming/npm/node_modules/typescript/lib" (I also tried to leave the default setting, no changes)
edit:
if I specify paths in ./tsconfig.json starting from src, vscode is happy but angular is not.
if I specify paths in both tsconfig.json and src/tsconfig.app.json, both vscode and angular are happy, but it seems a too stupid workaround to me...