My project was generated with Angular CLI version 1.2.6.
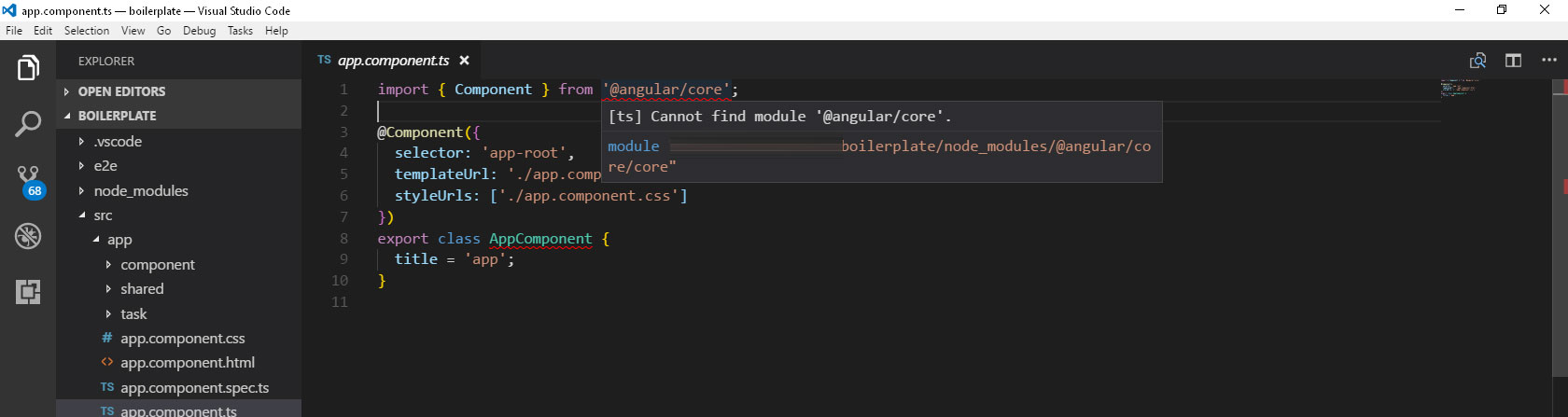
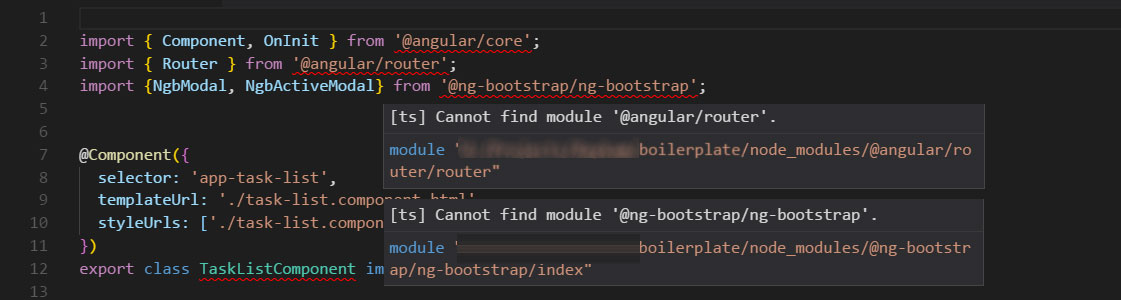
I can compile the project and it works fine, but I always get error in VSCode telling me:
cannot find module '@angular/core' cannot find module '@angular/router' cannot find module .....
I have attached content of my tsconfig.json file
this has been really frustrating for me, spending 2 hours to figure out what is wrong,
I have also uninstalled and reinstalled the VSCode
it doesn't work.
Here is my environment specification:
@angular/cli: 1.2.6
node: 6.9.1
os: win32 x64
@angular/animations: 4.3.4
@angular/common: 4.3.4
@angular/compiler: 4.3.4
@angular/core: 4.3.4
@angular/forms: 4.3.4
@angular/http: 4.3.4
@angular/platform-browser: 4.3.4
@angular/platform-browser-dynamic: 4.3.4
@angular/router: 4.3.4
@angular/cli: 1.2.6
@angular/compiler-cli: 4.3.4
@angular/language-service: 4.3.4
OS: Microsoft vs 10 enterprise
project root folder
.angular-cli.json
.editorconfig
.gitignore
.vscode
e2e
karma.conf.js
node_modules
package.json
protractor.conf.js
README.md
src
tsconfig.json
tslint.json
node_modules folder
-@angular
--animations
--cli
--common
--compiler
--compiler-cli
--core
---@angular
---bundles
---core.d.ts
---core.metadata.json
---package.json
---public_api.d.ts
---README.md
---src
---testing
---testing.d.ts
---testing.metadata.json
--forms
--http
--language-service
--platform-browser
--platform-browser-dynamic
--router
--tsc-wrapped
@ng-bootstrap
@ngtools
-@types
--jasmine
--jasminewd2
--node
--q
--selenium-webdriver
tsconfig.json:
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2016",
"dom"
]
}
}






vscodebefore younpm install? Ifyeshave you try to restartvscodeafter that ? – Hartmannnpm installand then see if there is the same thing with that one? – Hartmannnpm install? Sounds like a basic feature to me. – Zarla