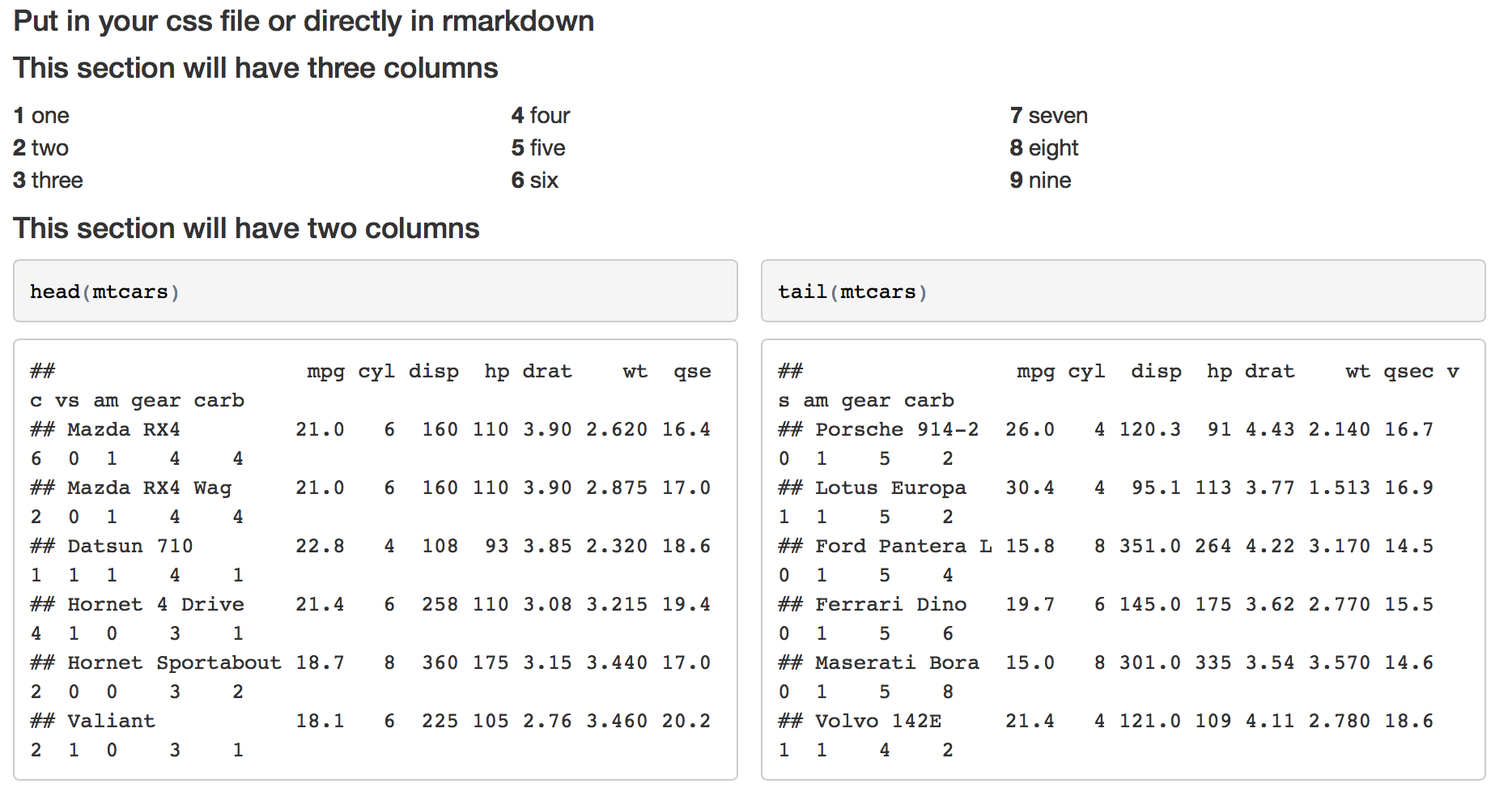
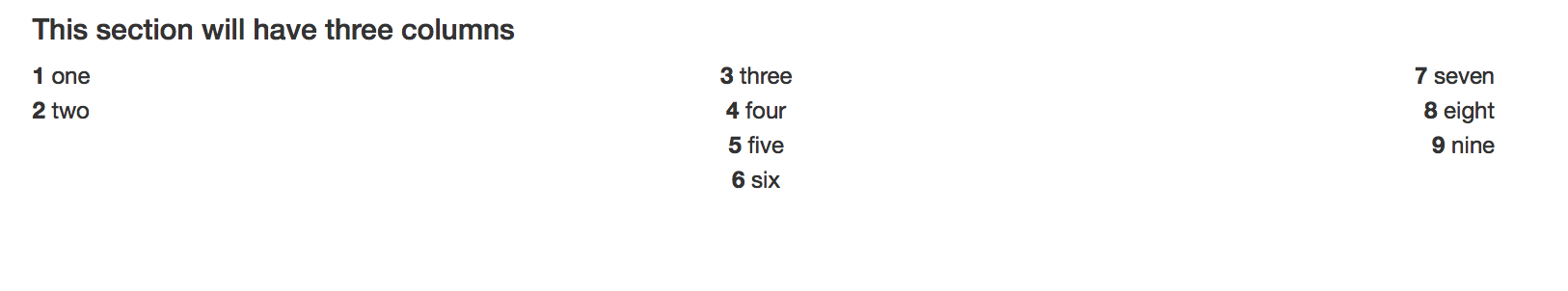
The CSS solution for creating multiple columns doesn't allow for controlling where the column breaks occur. It appears that column breaks are inserted automatically to distribute content evenly between the columns, which isn't always what you may want.
The "***" symbols in markdown and rmarkdown insert a horizontal line break, not a new column.
Besides the .Rmd format for slide presentations, Rstudio also provides a .Rpres slide presentation format (Rpresentations). Rpresentations use a slightly different flavor of markdown, where the "***" symbols insert a new column.
Below are links to an introduction to Rpresentations by RStudio:
Two Column Layouts
Authoring R Presentations
Below are links to StackOverflow questions similar to yours:
Two Column Layouts in RStudio
Two Column Layouts in markdown
The biggest drawback of the Rpresentation format is that it doesn't support embedded shiny applications for interactive visualizations. But Rpresentation does support interactive webgl plots. Below is a simple example. You can save it into an .Rpres file, open it in RStudio, and compile it into an HTML slide presentation. Note the interactive webgl plot in the last slide, that you can manipulate with your mouse.
Simple R Presentation
========================================================
title: "Simple R Presentation"
author: John Doe
date: `r format(Sys.time(), "%m/%d/%Y")`
width: 1900
height: 1000
```{r setup, include=FALSE}
# This is an R setup chunk, containing default options applied to all other chunks
library(knitr)
# This sets the chunk default options
opts_chunk$set(cache=TRUE, collapse=TRUE, error=FALSE, prompt=TRUE)
# This sets the chunk display theme
thm <- knit_theme$get("acid")
knit_theme$set(thm)
# This sets some display options
options(digits=3)
options(width=80)
```
My First Slide
========================================================
Hello World!
Creating Rpresentations isn't difficult at all!
<img src="https://community.filemaker.com/servlet/JiveServlet/showImage/2-180549-7694/staples-easy-button.png" width="500" height="500" />
***
The Cauchy-Schwarz Inequality:
$$
\left( \sum_{k=1}^n a_k b_k \right)^2
\leq
\left( \sum_{k=1}^n a_k^2 \right)
\left( \sum_{k=1}^n b_k^2 \right)
$$
Slide With R Code Chunk and Output in Two Columns
========================================================
First column contains simple R code that returns the summary of the cars data frame:
```{r, summ_cars, eval=FALSE, echo=TRUE, results="hold", size="tiny"}
summary(cars)
```
***
Second column contains the output of the code in the first column:
```{r, summ_cars, eval=TRUE, echo=FALSE, size="tiny"}
```
Slide With Plot
========================================================
First column with R code:
```{r, plot_cars, eval=TRUE, echo=(-(1:1)), fig.show="hide"}
par(cex.lab=1.5, cex.axis=1.5, cex.main=1.5, cex.sub=1.5)
plot(cars)
```
***
Second column with plot:
```{r, plot_cars, eval=TRUE, echo=FALSE, fig.width=10, fig.height=8}
```
Slide with Interactive 3d Surface Plot
========================================================
First column with R code:
```{r, rgl_surf3d, eval=FALSE, echo=TRUE, webgl=TRUE, fig.show="hide"}
library(rgl) # load rgl
knit_hooks$set(webgl=hook_webgl)
# define function of two variables
foo <- function(x, y) y*sin(x)
# draw 3d surface plot of function
persp3d(x=foo, xlim=c(-5, 5), ylim=c(-5, 5), col="green", axes=FALSE)
```
***
Second column with plot:
```{r, rgl_surf3d, eval=TRUE, echo=FALSE, webgl=TRUE, fig.width=10, fig.height=8}
```