I'm trying to come up with a good system for generating slides and accompanying handouts. The ideal system would have the following properties:
- beautiful in both presentation (PDF/HTML) and handout (PDF) layouts (handouts should have room for taking notes)
- embedded R chunks, figures, other JPG/PNG pictures, etc.
- easy to compose
- build using command-line tools
- bibliography support
pandocslide separator format (automatically generate a new slide after headers of a specified level) is preferred- I can live with a little bit of additional processing (e.g. via
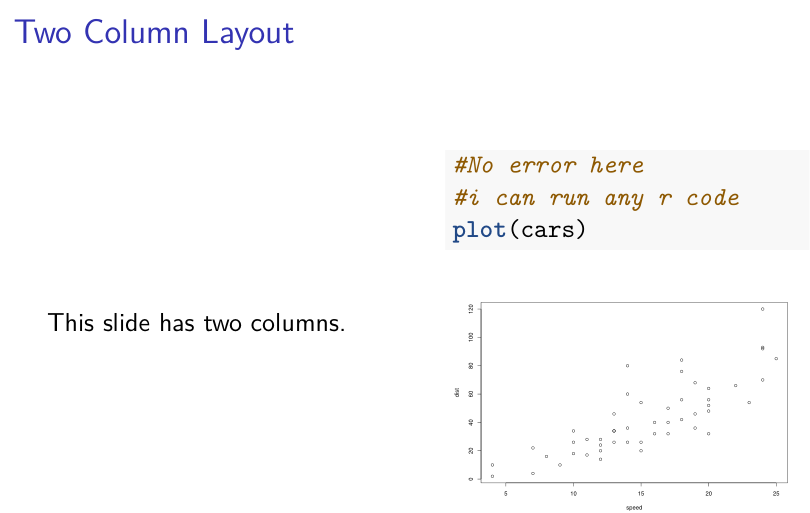
sed), but would prefer not to write a huge infrastructure - two-column layouts: there is a SO post on how to get multi-column slides from pandoc, but it is LaTeX- rather than HTML-oriented.
- ability to adjust sizes of embedded images (other than R-generated figures) and column widths on the fly
Here's what I've discovered so far about the various options:
- Slidify:
- doesn't do
pandocslide separator format, although there is a workaround - the suggestion for creating handouts is to print to PDF; I'd like to leave room for notes etc. (I could probably figure out a way to do that using something like PDFtk or
psnup...)
- doesn't do
RStudiopresentations (.Rpresfiles):- does lots of things nicely, including multi-columns with specified widths
- doesn't support
pandocslide separator format - I can't figure out what's going on under the hood. There is RStudio documentation that describes the translation process for regular HTML, but it doesn't seem to cover the R presentation format (which isn't quite the same). (I have previously invested some effort in figuring out how to get RStudio-like output via pandoc ...), which means I can't generate slides etc. from the command line.
- RStudio's Development Version (as of March 2014) comes bundled with Pandoc and version 2 of
rmarkdown. It addresses many of the above issues with the.Rpresformat. pandoc: may be the only markdown-translator that has features such as footnotes, bibliography support, etc.. I can also usepandocto generate LaTeX using the tufte-handout class, which meets my criteria of beauty.- Unfortunately, it seems not to have built-in two-column format support. Yihui Xie's HTML5 example doesn't show any two-column examples, and it claims (on slide 5) that clicking the "Knit HTML" button in RStudio is equivalent to
pandoc -s -S -i -t dzslides --mathjax knitr-slides.md -o knitr-slides.html, but it doesn't seem to be ...
- Unfortunately, it seems not to have built-in two-column format support. Yihui Xie's HTML5 example doesn't show any two-column examples, and it claims (on slide 5) that clicking the "Knit HTML" button in RStudio is equivalent to
- LaTeX/beamer: I could simply compose in
Rnw(knitr-dialect Sweave) rather than R markdown to begin with. This would give me ultimate flexibility ...- despite many years of LaTeX use I do find LaTeX composition more of a pain than markdown composition.
After all that, my specific question is: what's the best (easiest) way to generate a two-column layout for HTML output?
Any other advice will also be appreciated.






markdownpackage from CRAN, but I am making modifications which will allow a user to switch betweenpandocandmarkdownfor conversion to HTML. – Myocardium