I would like to write a coding standard specification document with good and bad coding examples. Each rule should have a number, a description and an example.
For example here is the rule 1:
# Rule 1
Description for rule 1.
## Good
```c
int foo (void)
{
int i;
}
```
## Bad
```c
int foo (void) {
int i;
}
```
From each rule, I would like to generate a PDF or an HTML page with a global table of contents.
How can I write a Markdown compatible code that can represent horizontally aligned code blocks with syntactic coloring?
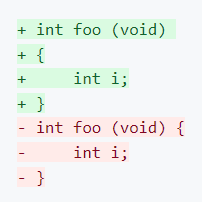
Like this (this is an image):

I know that I could use HTML inside my Markdown document, so I might be able to write something like this:
<good>
```c
int foo (void)
{
int i;
}
```
</good>
<bad>
```c
int foo (void) {
int i;
}
```
</bad>
And process the data afterwards (I still don't know how)
markdown -> own-tags-processing -> LaTeX -> pdf
markdown -> own-tags-processing -> HTML
Is there a better way to horizontally align two blocks of code horizontally?