I'm attempting to make a printable stylesheet for our app but I'm having issues with background-color in @media print.
@media print {
#header{display:none;}
#adwrapper{display:none;}
td {
border-bottom: solid;
border-right: solid;
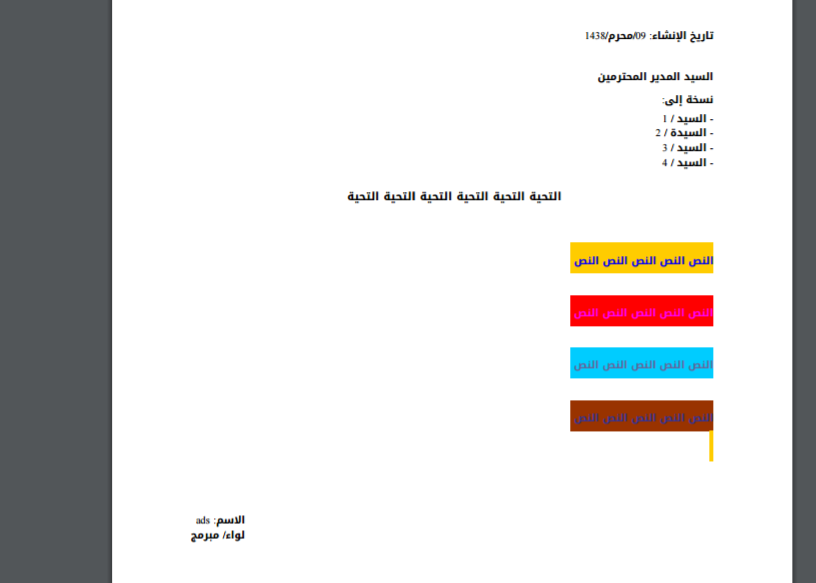
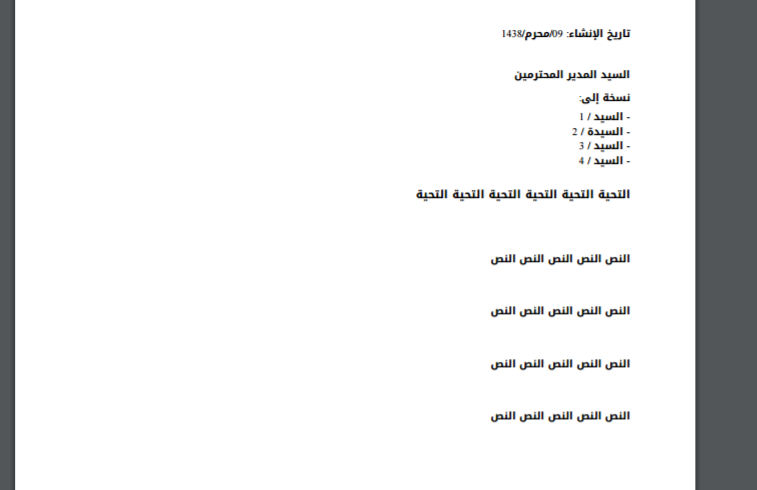
background-color: #c0c0c0;
}
}
Everything else works, I can modify the borders and such but background-color won't come through in the print. Now I understand that y'all might not be able to answer my question without more details. I was just curious if anyone had this issue, or something similar, before.



@media printquery which removes background colors from tables (e.g. stripes). – Guanine