I am working on developing a website and need to work on the print view. Typically when I have layout issues I use Chrome's Element Inspector. However this does not exist in print preview mode.
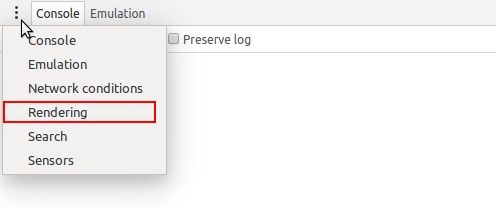
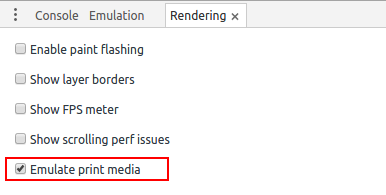
Is there a Chrome plugin or some other way to change your viewing medium within chrome itself, to view a page as a printer would? I suppose it doesn't have a be a Chrome specific solution, but that is my primary browser so it would be nice to have an in-browser solution.
Right now I'm focused just on the print preview medium, but it would be ideal to be able to change to any of the supported media types (i.e. all/braille/embossed/handheld/print/projection/screen/speech/tty/tv).