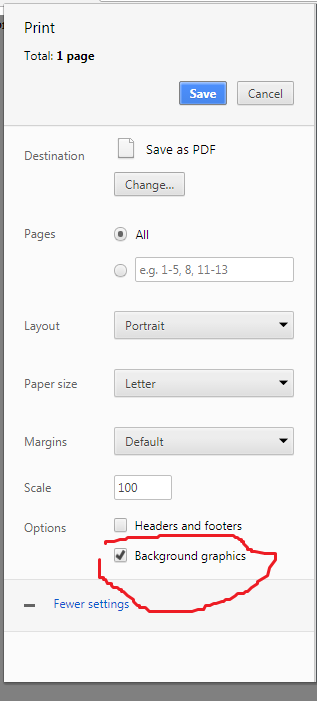
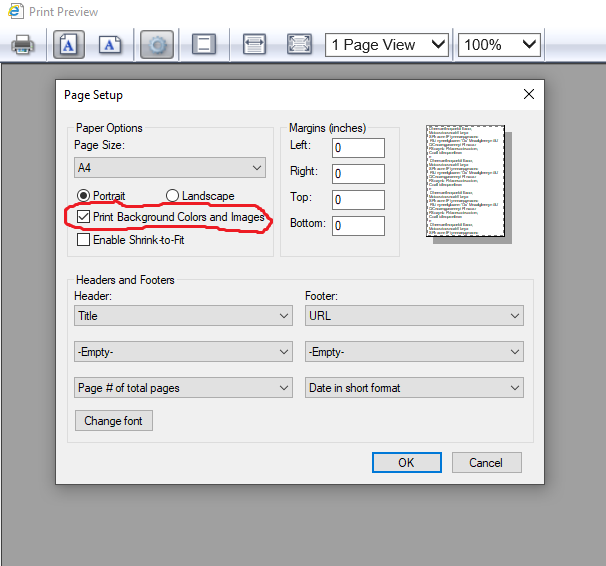
I am trying to print a page. In that page I have given a table a background color. When I view the print preview in chrome its not taking on the background color property...
So I tried this property:
-webkit-print-color-adjust: exact;
but still its not showing the color.
.vendorListHeading {
background-color: #1a4567;
color: white;
-webkit-print-color-adjust: exact;
}
<div class="bs-docs-example" id="soTable" style="padding-top: 10px;">
<table class="table" style="margin-bottom: 0px;">
<thead>
<tr class="vendorListHeading" style="">
<th>Date</th>
<th>PO Number</th>
<th>Term</th>
<th>Tax</th>
<th>Quote Number</th>
<th>Status</th>
<th>Account Mgr</th>
<th>Shipping Method</th>
<th>Shipping Account</th>
<th style="width: 184px;">QA</th>
<th id="referenceSO">Reference</th>
<th id="referenceSO" style="width: 146px;">End-User Name</th>
<th id="referenceSO" style="width: 118px;">End-User's PO</th>
<th id="referenceSO" style="width: 148px;">Tracking Number</th>
</tr>
</thead>
<tbody>
<tr class="">
<td>22</td>
<td>20130000</td>
<td>Jim B.</td>
<td>22</td>
<td>510 xxx yyyy</td>
<td>[email protected]</td>
<td>PDF</td>
<td>12/23/2012</td>
<td>Approved</td>
<td>PDF</td>
<td id="referenceSO">12/23/2012</td>
<td id="referenceSO">Approved</td>
</tr>
</tbody>
</table>
</div>