I have an auto generated PDF file by itext and I need to display that PDF file in HTML. My question is: How to display a local PDF file in HTML using pdf.js? Should that PDF file be generated by some standards?
Implementation of a PDF file in your HTML web-page is very easy.
<embed src="file_name.pdf" width="800px" height="2100px" />
Make sure to change the width and height for your needs.
<iframe src="file_name.pdf" style="width: 100%;height: 100%;border: none;"></iframe> –
Adora <embed> tag is new in HTML5, very convenient. see herelink –
Proper I use Google Docs embeddable PDF viewer. The docs don't have to be uploaded to Google Docs, but they do have to be available online.
<iframe src="https://docs.google.com/gview?url=https://path.com/to/your/pdf.pdf&embedded=true" style="width:600px; height:500px;" frameborder="0"></iframe>
1. Browser-native HTML inline embedding:
<embed
src="http://infolab.stanford.edu/pub/papers/google.pdf#toolbar=0&navpanes=0&scrollbar=0"
type="application/pdf"
frameBorder="0"
scrolling="auto"
height="100%"
width="100%"
></embed>
<iframe
src="http://infolab.stanford.edu/pub/papers/google.pdf#toolbar=0&navpanes=0&scrollbar=0"
frameBorder="0"
scrolling="auto"
height="100%"
width="100%"
></iframe>
Pro:
- No PDF file size limitations (even hundreds of MB)
- It’s the fastest solution
Cons:
- It doesn’t work on mobile browsers
2. Google Docs Viewer:
<iframe
src="https://drive.google.com/viewerng/viewer?embedded=true&url=http://infolab.stanford.edu/pub/papers/google.pdf#toolbar=0&scrollbar=0"
frameBorder="0"
scrolling="auto"
height="100%"
width="100%"
></iframe>
Pro:
- Works on desktop and mobile browser
Cons:
- 25MB file limit
- Requires additional time to download viewer
3. Other solutions to embed PDF:
IMPORTANT NOTE:
Please check the X-Frame-Options HTTP response header. It should be SAMEORIGIN.
X-Frame-Options SAMEORIGIN;
If you want to use pdf.js, I suggest you to read THIS
You can also upload your pdf somewhere (like Google Drive) and use its URL in a iframe
or
<object data="data/test.pdf" type="application/pdf" width="300" height="200">
<a href="data/test.pdf">test.pdf</a>
</object>
you can display easly in a html page like this
<embed src="path_of_your_pdf/your_pdf_file.pdf" type="application/pdf" height="700px" width="500">In html page for pc is easy to implement
<embed src="study/sample.pdf" type="application/pdf" height="300px" width="100%">
but pdf show in mobile by this code is not possible you must need a plugin
if you have not responsive your site. Then above code pdf not show in mobile but you can put download option after the code
<embed src="study/sample.pdf" type="application/pdf" height="300px" width="100%" class="responsive">
<a href="study/sample.pdf">download</a>
Portable Document Format (PDF).
Any Browser « Use _Embeddable Google Document Viewer to embed the PDF file in
iframe.<iframe src="http://docs.google.com/gview? url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true" style="width:600px; height:500px;" frameborder="0"> </iframe>Only for chrome browser « Chrome PDF viewer using plugin.
pluginspage=http://www.adobe.com/products/acrobat/readstep2.html.<embed type="application/pdf" src="http://www.oracle.com/events/global/en/java-outreach/resources/java-a-beginners-guide-1720064.pdf" width="100%" height="500" alt="pdf" pluginspage="http://www.adobe.com/products/acrobat/readstep2.html" background-color="0xFF525659" top-toolbar-height="56" full-frame="" internalinstanceid="21" title="CHROME">
Example Sippet:
<html>
<head></head>
<body style=" height: 100%;">
<div style=" position: relative;">
<div style="width: 100%; /*overflow: auto;*/ position: relative;height: auto; margin-top: 70px;">
<p>An
<a href="https://en.wikipedia.org/wiki/Image_file_formats" >image</a> is an artifact that depicts visual perception
</p>
<!-- To make div with scroll data [max-height: 500;]-->
<div style="/* overflow: scroll; */ max-height: 500; float: left; width: 49%; height: 100%; ">
<img width="" height="400" src="https://peach.blender.org/wp-content/uploads/poster_bunny_bunnysize.jpg?x11217" title="Google" style="-webkit-user-select: none;background-position: 0px 0px, 10px 10px;background-size: 20px 20px;background-image:linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee 100%),linear-gradient(45deg, #eee 25%, white 25%, white 75%, #eee 75%, #eee 100%);cursor: zoom-in;" />
<p>Streaming an Image form Response Stream (binary data) « This buffers the output in smaller chunks of data rather than sending the entire image as a single block.
<a href="http://www.chestysoft.com/imagefile/streaming.asp" >StreamToBrowser</a>
</p>
</div>
<div style="float: left; width: 10%; background-color: red;"></div>
<div style="float: left;width: 49%; ">
<img width="" height="400" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red dot"/>
<p>Streaming an Image form Base64 String « embedding images directly into your HTML.
<a href="https://en.wikipedia.org/wiki/Data_URI_scheme">
<sup>Data URI scheme</sup>
</a>
<a href="https://codebeautify.org/image-to-base64-converter">
<sup>, Convert Your Image to Base64</sup>
</a>
<pre>data:[<media type>][;base64],<data></pre>
</p>
</div>
</div>
<div style="width: 100%;overflow: auto;position: relative;height: auto; margin-top: 70px;">
<video style="height: 500px;width: 100%;" name="media" controls="controls">
<!-- autoplay -->
<source src="http://download.blender.org/peach/trailer/trailer_400p.ogg" type="video/mp4">
<source src="http://download.blender.org/peach/trailer/trailer_400p.ogg" type="video/ogg">
</video>
<p>Video courtesy of
<a href="https://www.bigbuckbunny.org/" >Big Buck Bunny</a>.
</p>
<div>
<div style="width: 100%;overflow: auto;position: relative;height: auto; margin-top: 70px;">
<p>Portable Document Format
<a href="https://acrobat.adobe.com/us/en/acrobat/about-adobe-pdf.html?promoid=CW7625ZK&mv=other" >(PDF)</a>.
</p>
<div style="float: left;width: 49%; overflow: auto;position: relative;height: auto;">
<embed type="application/pdf" src="http://www.oracle.com/events/global/en/java-outreach/resources/java-a-beginners-guide-1720064.pdf" width="100%" height="500" alt="pdf" pluginspage="http://www.adobe.com/products/acrobat/readstep2.html" background-color="0xFF525659" top-toolbar-height="56" full-frame="" internalinstanceid="21" title="CHROME">
<p>Chrome PDF viewer
<a href="https://productforums.google.com/forum/#!topic/chrome/MP_1qzVgemo">
<sup>extension</sup>
</a>
<a href="https://chrome.google.com/webstore/detail/surfingkeys/gfbliohnnapiefjpjlpjnehglfpaknnc">
<sup> (surfingkeys)</sup>
</a>
</p>
</div>
<div style="float: left; width: 10%; background-color: red;"></div>
<div style="float: left;width: 49%; ">
<iframe src="https://docs.google.com/gview?url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true#:page.7" style="" width="100%" height="500px" allowfullscreen="" webkitallowfullscreen=""></iframe>
<p>Embeddable
<a href="https://googlesystem.blogspot.in/2009/09/embeddable-google-document-viewer.html" >Google</a> Document Viewer. Here's the code I used to embed the PDF file:
<pre>
<iframe
src="http://docs.google.com/gview?
url=http://infolab.stanford.edu/pub/papers/google.pdf&embedded=true"
style="width:600px; height:500px;" frameborder="0"></iframe>
</pre>
</p>
</div>
</div>
</div>
</body>
</html>The simplest way is to use,
<iframe src="pdf-link">
</iframe>
and if its still getting downloaded instead of viewing, check the server response header, it should have, Content-Disposition:Inline and not, Content-Disposition:Attachment.
The element is supported by all browsers and defines an embedded object within an HTML document.
Bottom line: OBJECT is Good, EMBED is Old. Beside's IE's PARAM tags, any content between OBJECT tags will get rendered if the browser doesn't support OBJECT's referred plugin, and apparently, the content gets http requested regardless if it gets rendered or not. Reference
Working code: https://www.w3schools.com/code/tryit.asp?filename=G7L8BK6XC0A6
<!DOCTYPE html>
<html>
<body>
<object width="400px" height="400px" data="https://s3.amazonaws.com/dq-blog-files/pandas-cheat-sheet.pdf"></object>
</body>
</html>Also this method is useful:
Displaying pdf file on desktop and mobile browsers:
<object data="./filename.pdf" type="application/pdf" width="500px" height="600px">
<p>Your web browser doesn't have a PDF plugin.
<a href="./filename.pdf">click here to download the PDF file.</a></p>
</object>I've had something similar before and used normally tags
<a href="path_of_your_pdf/your_pdf_file.pdf" tabindex="-1"><strong>click here</strong></a>
but it's interesting to find out some other ways as above!
Update - Adobe PDF Embed API
Adobe released their Adobe PDF Embed API which is completely free. Since they created the PDF format itself, their API is probably the best for this.
- It delivers the highest quality PDF rendering available.
- You can fully customize user experience and choose how to display a PDF.
- You will also have analytics on PDF usage so you can understand how users interact with PDFs, including time spent on a page and searches.
All you have to do is create an api_key and use it in the code snippet.
Displaying PDF as buffer (local file for example)
Here is the example of the code snippet that you can just add to your HTML and take advantage of their API for displaying PDF if you have the buffer (local file for example).
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "api_key", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content: { promise: <FILE_PROMISE> }
metaData: { fileName: "file_name_to_display" }
}, {});
});
</script>
I understand you want to display using HTMl but you can also open the PDF file using php by pointing out the path and the browser will render it in a few simple steps
<?php
$your_file_name = "url_here";
//Content type and this case its a PDF
header("Content-type: application/pdf");
header("Content-Length: " . filesize($your_file_name ));
//Display the file
readfile($your_file_name );
?>
You can use
<iframe src="your_pdf_file_path" height="100%" width="100%" scrolling="auto"></iframe>
Or, if you want to make it take up the whole page:
<a href="your_pdf_file_path">Link</a>
The answer provided by gofilord is right but I might also add that if you create an empty bucket to pour your pdf into you should give it a src="" like...
<embed id="fooEmbed" src="">
...in the HTML and in the javascript...
document.getElementById('fooEmbed').src = 'bar.pdf';
...it will work. If instead you do this...
<embed id="fooEmbed">
...it will not work.
If you're working with a local file this is the solution that worked for me.
const objectUrl = URL.createObjectURL(file);
<iframe src={objectUrl} width="100%" height="100%" />
source: https://developer.mozilla.org/en-US/docs/Web/API/File_API/Using_files_from_web_applications
To be precise you cannot display a native PDF in HTML it needs to be using an imbedded browser plug-in. And this question was asked at the time Mozilla were introducing the PDF.JS viewer plug-in for Firefox. Thus needed HTML links to be installed.
Compared to the real PDF plugins in Netscape etc. PDF.JS used/uses an alternate mechanism of converting a PDF to HTML as text and images, so you may see the double layer when selecting text.
So the Original Question is a bit of a misnomer, hence you get lots of different more modern answers that assume the PDF.JS is already installed in say a FireFox after version 19!
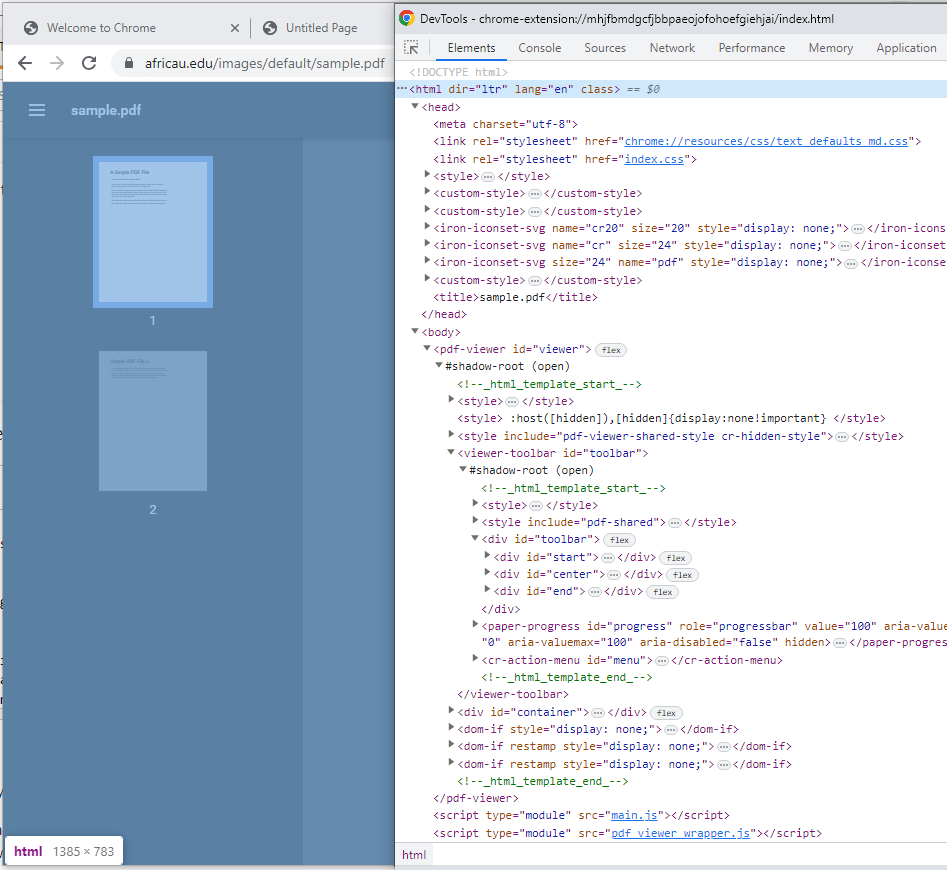
For simplicity most modern browsers do not need any additional HTML wrapper around a local PDF returned by a download to the browser, as they generate the wrapper themselves, so for example open a local or remote PDF in Chrome and inspect the autogenerated wrapper.
To make it easiest for the remote site inline trigger to come from a remote source using ANY browser with a plug-in, then you simply need to link to the PDF as an embed or object or iFrame and the local file in the cache will if allowed by the client be displayed inline.
© 2022 - 2024 — McMap. All rights reserved.