Background
In the past, Google always shown the toolbar to have the title aligned to the left:
https://material.io/develop/android/components/app-bar-layout/
However, recently, it seems that on some of its apps, the title is centered, even if it doesn't have symmetric content on the left and right. Example is on "Messages" app:
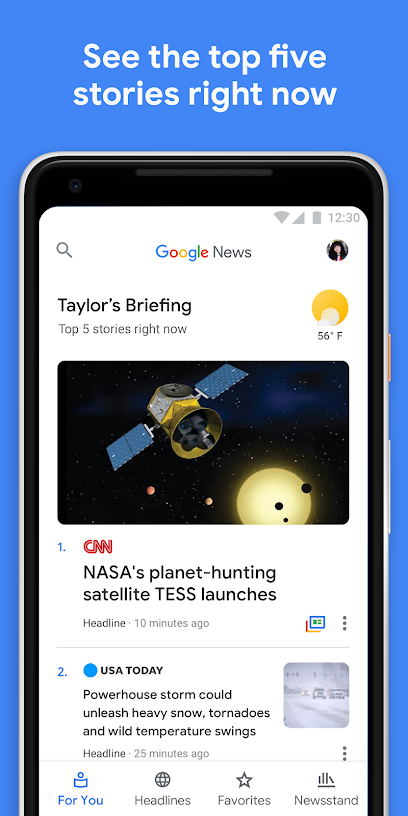
And on "Google News" app :
It also got updated on the material guidelines, here. Example:
Some people like to call it "material design 2.0", as it got various things updated.
The problem
While there are plenty of similar questions on StackOverflow from the time it was called "ActionBar" (example here ), here it's different, because it should have the support library (AKA "Android-X") have a way to handle it correctly, because things have changed, and now Google should support it as it's a part of the guidelines and part of various Android apps.
What I've tried
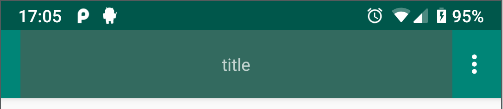
I tried to add a view within the toolbar, but even by coloring the view, you can see that it's not really centered, automatically, and that's before adding more action-items or up-button :
activity_main.xml
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="title"
android:gravity="center" android:background="#33ff0000"
android:id="@+id/titleTextView"/>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
This solution is similar to many others presented on other StackOverflow threads similar to this question, and just like there, it fails to really center the text, while on Google's attempt, it gets centered correctly, no matter the number of action items and other views around.
There is also a nicer workaround that I've come up with: have one toolbar on each side, and make the TextView have margin that is the max of both. There is even a library for this, "Toolbar-Center-Title"... But again, this is a workaround. Not what I'm asking about.
The question
Is there now an official way to have a centered title on the Toolbar, no matter how many action items there are, and no matter what's on the other side (up button, for example) ?
If so, how can this be done?
NOTE: Again, I'm not interested in workarounds. There are plenty of workarounds and I can think of such by myself.