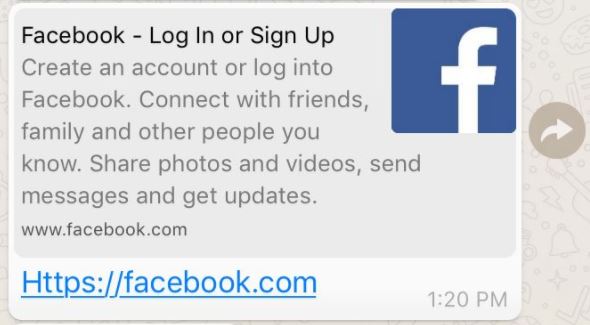
The title may sound vague, but I want my website icon to show up in WhatsApp when I share it (like the example below).
Thought this would suffice, but apparently it doesn't work that way:
<link rel="shortcut icon" href="css/img/favicon/favicon.ico" type="image/x-icon"/>
EDIT
After fast reading OpenGraph doc (& other comments). I added the following within my head:
<meta name="robots" content="noindex, nofollow" />
...
<meta property="og:title" content="Website - Home" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://mywebsite.com/" />
<meta property="og:image" content="https://mywebsite.com/img/favicon/android-icon-192x192.png" />
<link rel="apple-touch-icon" sizes="57x57" href="img/favicon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="img/favicon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="img/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="img/favicon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="img/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="img/favicon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="img/favicon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="img/favicon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="img/favicon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="img/favicon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="img/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="img/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicon/favicon-16x16.png">
<link rel="manifest" href="img/favicon/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="img/favicon/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
<link rel="shortcut icon" href="img/favicon/favicon.ico" type="image/x-icon"/>
It's still not showing up, but I don't know if it "needs time" to show up or is it something else like maybe the noindex, nofollow?