How can we include an image in our website to display in WhatsApp when we share a link like this?
2020 standards
It takes a few steps to get the perfect preview for WhatsApp, Twitter, Facebook and bookmark icons for pc's and mobile devices. If you like reading go to Open Graph (ogp.me) - but make sure to read steps 1 - 6 in this answer to get the best WhatsApp preview.
Results of many tech audits by different companies show having Open Graph tags won’t help you get a better SEO ranking, they are only for social media. schema.org's data structures will help you with SEO.
These Open Graph <meta> tags go inside the <head> tag.
Please note: @jaimish11 mentioned some apps or websites use cache or even store the website preview in their database. This means when you're testing your link in WhatsApp or Facebook for example, you'll most likely not see any difference right away. Using another link (another page) will do the trick. But as soon as you use that link once, this "please note" section starts all over again.
Step 1: title
Maximum of 65 characters
<title>your keyword rich title of the website and/or webpage</title>
Step 2: description
Maximum of 155 characters
<meta name="description" content="description of your website/webpage, make sure you use keywords!" />
Step 3: og:title
Maximum 35 characters
<meta property="og:title" content="short title of your website/webpage" />
Step 4: og:url
Full link to the current webpage address
<meta property="og:url" content="https://www.example.com/webpage/" />
Step 5: og:description
Maximum 65 characters
<meta property="og:description" content="description of your website/webpage" />
Step 6: og:image
Image(JPG or PNG) with a size less than 300KB and minimum dimensions of 300 x 200 *. This image should be served via a HTTPS connection with a valid non-self-signed certificate.**
<meta property="og:image" content="//cdn.example.com/uploads/images/webpage_300x200.png" />
* @RichDeBourke mentioned this to me, but apparently WhatsApp has increased its maximum image size (dimensions as well as file size). I did some tests: it does not work consistently every time on every device. I tested 2.x Mb images and even that seemed to work 9/10 times. <300KB is the safest approach, but you should be fine using larger images as of 18-02-2020. I would recommend keeping the file size below 2MB, though. And definitely throw your image through TinyPNG or any other image compression algorithm if you haven't already.
** @Indraraj mentioned the image may not show up if your site runs on https with a self-signed certificate.
If you completed the steps above, you can now see your preview in WhatsApp! However, be aware of the "please note" section above.
Step 7: og:type
In order for your object to be represented within the graph, you need to specify its type. Here's a list of the global types available: http://ogp.me/#types. You can also specify your own types.
<meta property="og:type" content="article" />
Step 8: og:locale
The locale of the resource. You can also use og:locale:alternate if you have other language translations available.
If you don't specify og:locale, it defaults to en_US.
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
Step 9: Twitter
For the best Twitter support read this.
Step 10: Facebook
For the best Facebook support read this.
Step 11: favicon
For the best favicon support for all browsers and devices read this.
Bonus step 12: video/audio
It's also possible to share audio/video. Facebook and Twitter for example share videos very well. Read ogp.me. And of course WhatsApp has this option as well: when you share an Instagram or Youtube link, the WhatsApp preview comes with the in-app video player.
Super bonus step 13: products, persons, movies etc.
This kind of information really depends on the provider (Facebook, Google). I don't know when, but WhatsApp and Twitter could enable support for products. This way, the persons you share the link with, might see the price, average review score in the shared link "widget". That would be nice. This already exists for business accounts who have their Catalog up-to-date in their WhatsApp Business app, but this is totally different than link sharing.
og:title and og:description made image sharing work on Whatsapp. Can you provide a reference for these numbers? –
Machine https://dev.easy-card.co/ec/kkk working on mobile and web whatsapp but not on whatsapp.exe on desktop, if you can help me than it will be helpful,thank you. –
Lingerie I had the same issue and the problem was the size of the picture. Whatsapp doesn't support picture with a size greater than 300KB.
So the most important property to display image on Whatsapp is:
<meta property="og:image" content="url_image">
And the size of the image to display must be less than 300KB.
If the problem persists, read also the answer for this similar question
I guess there is no white list in whatsapp, as I found a solution that worked for me. Do as follows. insert 3 meta tags:
<meta property="og:image" content="http://yourimage_with_complete_URL.png"/>
<meta property="og:title" content="Your Title"/>
<meta property="og:description" content="Your description."/>
Your image must be in .png format and 600x600px dimension and must be named 'logo-yoursite.png' (once it worked for me JUST LIKE THAT)
Dont forget to insert the link to whatsapp in your website:
<a href='whatsapp://send?text=Text to send withe message: http://www.yoursite.com'>whatsApp</a>
Do this and you'll be well done!
I documented the perfect detailed solution here - https://amprandom.blogspot.com/2016/12/blogger-whatsapp-rich-link-preview.html There are seven steps to be done to get the perfect preview.
Title : Add Keyword rich title to your webpage with maximum of 65 characters.
Meta Description : Describe your web page in a maximum of 155 characters.
og:title : Maximum 35 characters.
og:url : Full link to your webpage address.
og:description : Maximum 65 characters.
og:image : Image(JPG or PNG) of size less than 300KB and minimum dimension of 300 x 200 pixel is advised.
favicon : A small icon of dimensions 32 x 32 pixels.
In the above page, you have the required specifications, the character limit and sample tags.
og:image : Image(JPG or PNG) of size less than 300KB and minimum dimension of 300 x 200 pixel is advised. –
Firewood I would like to draw attention to the fact that a simple <meta property="og:image" content="image.png" />, as suggested somewhere above, does not work for me (this in fact had me in a loop for weeks now). What works is either an absolute URL:
<meta property="og:image" content="https://domainname.com/image.png" />
or starting out with a slash (if the image is in the root directory):
<meta property="og:image" content="/image.png" />
(I would have added this as a comment, but I'm not allowed to yet. Moderators feel free to move this if more appropriate.)
Additional useful info:
You can provide several og:images, whatsapp will use the last one. This will help with the problem that e.g. facebook want 1.91:1 ratio and whatsapp 1:1
<meta property="og:image" content="https://www.link.com/facebook.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="og:image" content="https://www.link.com/whatsapp.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="400" />
https://roei.stream/2018/11/18/ideal-open-graph-image-size-for-whatsapp-link-share/
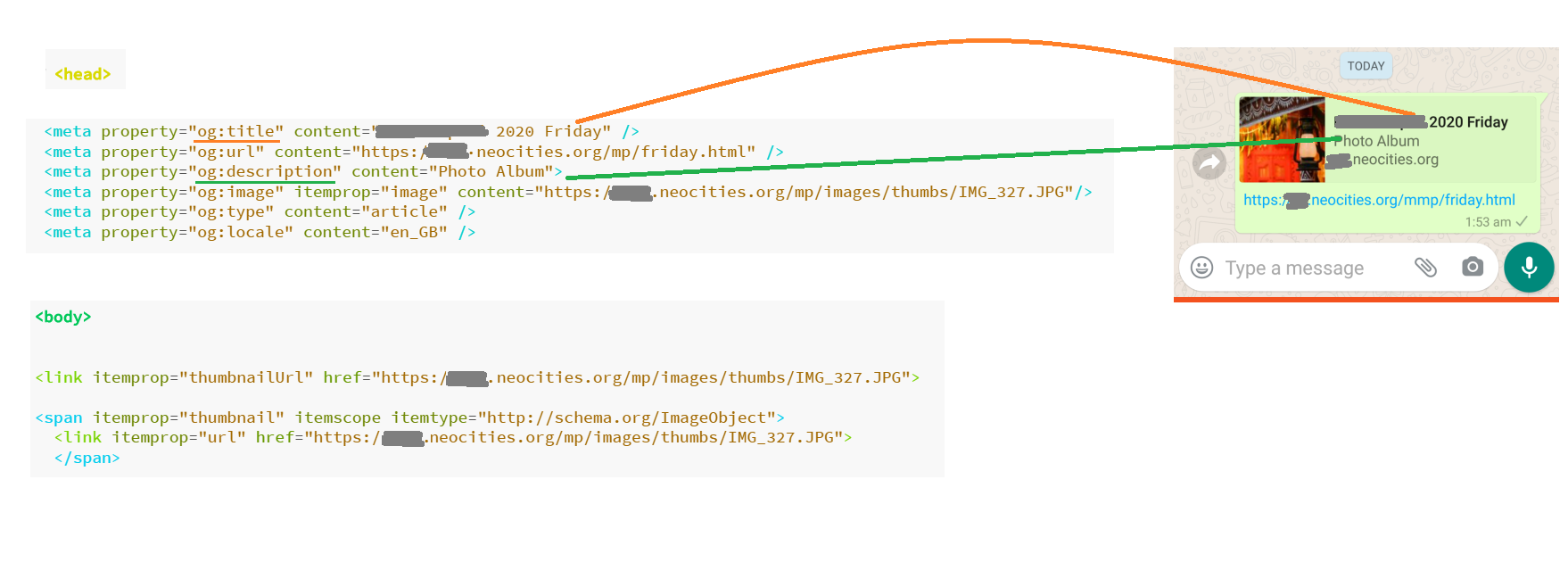
 After looking through lot of answers and yet unable to fix the issue, I finally got it working after lot of iterations. Here is the exact code I used:
After looking through lot of answers and yet unable to fix the issue, I finally got it working after lot of iterations. Here is the exact code I used:
In <head> tag:
<meta property="og:title" content="ABC Blabla 2020 Friday" />
<meta property="og:url" content="https://bla123.neocities.org/mp/friday.html" />
<meta property="og:description" content="Photo Album">
<meta property="og:image" itemprop="image" content="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG"/>
<meta property="og:type" content="article" />
<meta property="og:locale" content="en_GB" />
In <body> tag:
<link itemprop="thumbnailUrl" href="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG">
<span itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<link itemprop="url" href="https://bla123.neocities.org/mp/images/thumbs/IMG_327.JPG">
</span>
These 8 tags ( 6 in head , 2 in body) worked perfectly.
Tips:
1.Use the exact image location URL instead of directory format i.e. don't use images/OG_thumb.jpg
2.Case sensitive file extension: If the image extension name on your hosting provider is ".JPG" then do not use ".jpg" or ".jpeg' . I observed that based on hosting provider and browser combination error may or may not occur, so to be safe its easier to just match the case of file extension.
3.After doing above steps if the thumbnail preview is still not showing up in WhatsApp message then:
a. Force stop the mobile app ( I tried in Android) and try again
b.Use online tool to preview the OG tag eg I used : https://searchenginereports.net/open-graph-checker
c. In mobile browser paste direct link to the OG thumb and refresh the browser 4-5 times . eg https://bla123neocities.org/nmp/images/thumbs/IMG_327.JPG
I've been trying to do this myself as well and I've added all the right meta tags :
<meta property="og:image" itemprop="image" content="image_url" />
<meta property="og:image:url" itemprop="image" content="image_url" />
<meta property="og:image:type" content="image/png" />
but yet could not see the image when sharing my link within WhatsApp.
I've discovered that WhatsApp also does some kind of caching of the image and the url info, dont know for how long.
To check that I've inserted the correct tags, I just tried different url, for example : http://domain.com instead of http://www.domain.com .
hopefully this helps to someone else.
After working in a bugg, found out that in IOS, elements in HEAD might stop the WhatsApp search of the og:image /og:description / name=description. So try first to put them on top of everything else.
This doesn't work
<head>
<div id='hidden' style='display:none;'><img src="http://cdn.some.com/random.jpg"></div>
<meta property="og:description" content="description" />
<meta property="og:image" content="http://cdn.some.com/random.jpg" />
</head>
This work:
<head>
<meta property="og:description" content="description" />
<meta property="og:image" content="http://cdn.some.com/random.jpg" />
<div id='hidden' style='display:none;'><img src="http://cdn.some.com/random.jpg"></div>
</head>
twitter:image being empty, disabling WhatsApp from getting og:image. Trying deleting other <meta> tags could help debugging social sharing functions. –
Zoosporangium og:image on top, and assure it is read –
Vaporizer <head> after it encounters an inappropriate tag. https://mcmap.net/q/94155/-placing-a-div-in-lt-head-gt . Experimenting in validator.w3.org/nu/#textarea suggests that as soon as the validator encounters a <div>, it progresses from <head> into the <body>. –
Roband I'd recommend always have a look at https://developers.facebook.com/tools/debug/sharing to validate your properties as Facebook often changes it's policies, compliances and API.
If you work with Messenger bots or other FB apps, you may need the property fb:app_id for link images to work in Whatsapp. More at Facebook developers webmasters site. https://developers.facebook.com/docs/sharing/webmasters
I attempted several suggestions under this thread and from my external searches but it was a whole other problem for me. My specific instruction to use an image indicated by the og:image tag was being overridden by the open graph tags supplied by the Jetpack plugin. you can find my detailed answer here. However, I thought it worth to add the steps in brief on this more-followed thread. Hope this helps someone.
The Facebook Sharing Debugger helped me identify the root cause and from there, I followed these steps:
- Debug your website using the debugger above. Simply type in the URL and hit debug. This should give you a list of warnings and once you scroll down to the open graph tags sections, you will be able to see the values that are being fetched for your website. The one to focus on is the og:image tag.
- Scroll further down to the "See exactly what our scraper sees for your URL" link and search for the og:image tag to find the villain in your story.
- Now simply, opt the means to remove an override that is occurring. In my case, I found the following function helpful. It changes the default image used any time Jetpack can not determine an image to use.
It changes the default image used any time Jetpack can not determine an image to use
function custom_jetpack_default_image() {
return 'YOUR_IMAGE_URL';
}
add_filter( 'jetpack_open_graph_image_default', 'custom_jetpack_default_image' );
I should add that the image parameters such as minimum 300px x 200px and size < 300 KB are recommended. And please follow these instructions if such general instructions do not work for you, because, then it is most likely that your issue is similar to mine. Also, sometimes the simplest solution may just be to remove the plugin (provided you verify that you can do without it).
At the end you should be able to see something like - 
Hope this helps.
NS
I would like to add an answer to this thread to specifically mention which of the above threads helped me solve the issue and the order in which they can be followed to properly understand the root cause and fix it once and for all:
I was able to get my rich preview while sharing the link on social media with this solution.
I followed various options in this thread and below are the closest to the right answer and they all contributed to the end result:
- Tags required (Main tag to focus on - og:image)
- Image parameters
- Tool that will definitely help
- How to correctly give the image path
- Root cause and solution
This will hopefully save someone the time needed to scroll through and find the right set of answers and the effort required for all the trial and errors.
I had the same problem, here is to solve.
It should be show up if you add meta og:image
The problem is whatsapp would not show image if you type without http:// and end with / For example, it show up image and description if you type http://google.com/ but not with google.com
Hope it helps someone.
Adding my 2 cents on this topic after loosing 4h.
I'm coding a vue app that's compiled with webpack. By default Webpack minifies the HTML, and does it like a butcher. It removes the double quotes from many attributes.
And Whatsapp hates that ! It just skips field not properly formated with quotes around attributes' values.
Turn off the minifaction of your index and things will be fine !
Here's how with Vue-CLI, add this on the vue.config.js file :
module.exports = {
chainWebpack: config => {
config.plugin('html')
.tap(args => {
args[0].minify = false
return args
})
}
from : https://github.com/vuejs/vue-cli/issues/4328#issuecomment-595682922
You need the following tags to get a WhatsApp image preview:
<meta property="og:title" content="Website name" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://url.com/" />
<meta property="og:description" content="Website description" />
<meta property="og:image" content="image.png" />
<meta property="og:image:width" content="600" />
<meta property="og:image:height" content="600" />
As Facebook docs says, if you specify the og:image size it will be fetched fastly instead of asynchronously otherwise.
PNG is recommended for image format. 600x600 pixels at least is recommended.
<meta property="og:image:width" content="1200" /> <meta property="og:image:height" content="628" /> Am I right? Do we need to give width and height of image(that image has) in tags or else for whatever the image pilxels would If we mention width and height in meta tags It will display in that dimensions? Please clarify @Ratiocination –
Lorrianelorrie Since at this point this question is almost a support group for people who suffer with various reasons on why WhatsApp wouldn't load the image preview, here's what was the root cause for my case, hoping it may help someone eventually:
Make sure the meta tag og:image content link is using HTTPS
When I made my website available through https, I forgot to specifically change the meta tags from http to https. Every other social media preview handled the image regardless, except for WhatsApp.
Simply making it https fixed it for me.
If you want to have a picture next to an url from your website someone shared on WhatsApp, you have to put a metatag on the page where the URL links to, like this:
<meta property="og:image" content="http://unrestrictedstock.com/wp-content/uploads/Unrestricted-Stock-Small.png"/>
Following actions helped in my case.
Putting image under the same host.
<meta property="og:url" content="https://www.same-host.com/whatsapp-image.png" />
Passing needed image to WhatsApp specifically by detecting its user agent by leading substring, example
WhatsApp/2.18.380 A
Waiting few seconds before actually pushing send button, so WhatsApp will have time to retrieve image and description from og metadata.
In case someone is looking for a way to display preview using WhatsApp API, With including the image in your meta tags on your website you would need to set the preview_url=true.
Sending URLs in Text Messages
By default, the mobile WhatsApp application recognizes URLs and makes them clickable. To include a URL preview, include "preview_url": true in the message body and make sure the URL begins with http:// or https://. A hostname is required, IP addresses are not matched.
The majority of the time when you send a URL, whether with a preview or not, the receiver of the message will see a URL that they can click on.
URL previews will only be rendered after one of the following has happened:
- The business has sent a message template to the user.
- The userinitiates a conversation with a "click to chat" link.
- The user adds the business phone number to their address book and initiates a conversation.
Had same issue, added og:image and it didn't work while the url end with slash sign (/). After removing the slash from the URL - the image get loaded.. Interesting bug...
Even after these tries. My website images were fetched some times and sometimes not. After validating with https://developers.facebook.com/tools/debug/sharing
realised that my django (python) framework is rendering the image path relatively. I had to make changes to the path of the image with full url. (including http://). then it started working
In our case, the issue was that the og:image URL did not include a file extension (.jpg). We are using Cloudinary, and in their case file extensions in the image URLs are not required.
Once we added the .jpg to the image URL, the image started showing up in the Whatsapp previews.
If you don't want to worry about adding OG tags and already use Firebase, you can let firebase dynamic links (or similar service) does the work for you.
Simply set the image's URL to the socialMetaTagParameters of the Firebase DynamicLinkComponents:
linkBuilder.socialMetaTagParameters = DynamicLinkSocialMetaTagParameters()
linkBuilder.socialMetaTagParameters.title = "Example of a Dynamic Link Title"
linkBuilder.socialMetaTagParameters.descriptionText = "Example of a Dynamic Link descriptionText"
linkBuilder.socialMetaTagParameters.imageURL = "https://www.example.com/my-image.jpg"
Now pass the the created firebase dynamic link to the UIActivityController along with the text you want to share as you usually do. This will display the image in whatsapp using whatsapp's link preview feature along side the passed text.
- You can choose to shorten the URL.
Check the firebase documentation for more info.
In addition to og:image, WhatsApp needs the following code:
<link rel="image_src" href="https://url_of_photo.png">
After spending hours by adding this code, my problem was solved!
© 2022 - 2024 — McMap. All rights reserved.

