November 2020 :
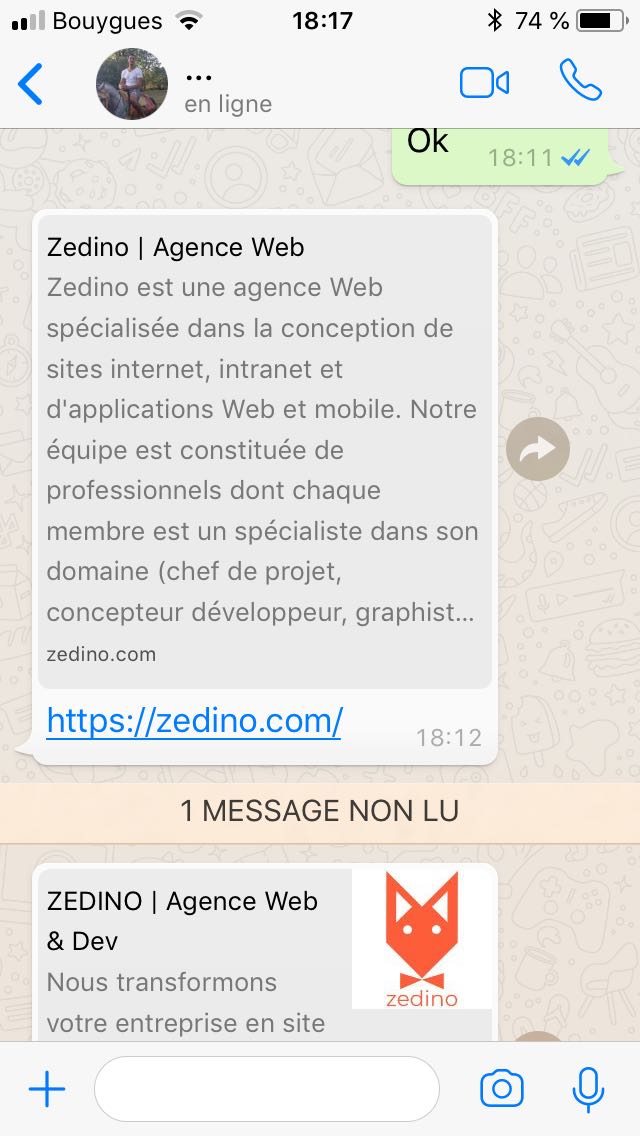
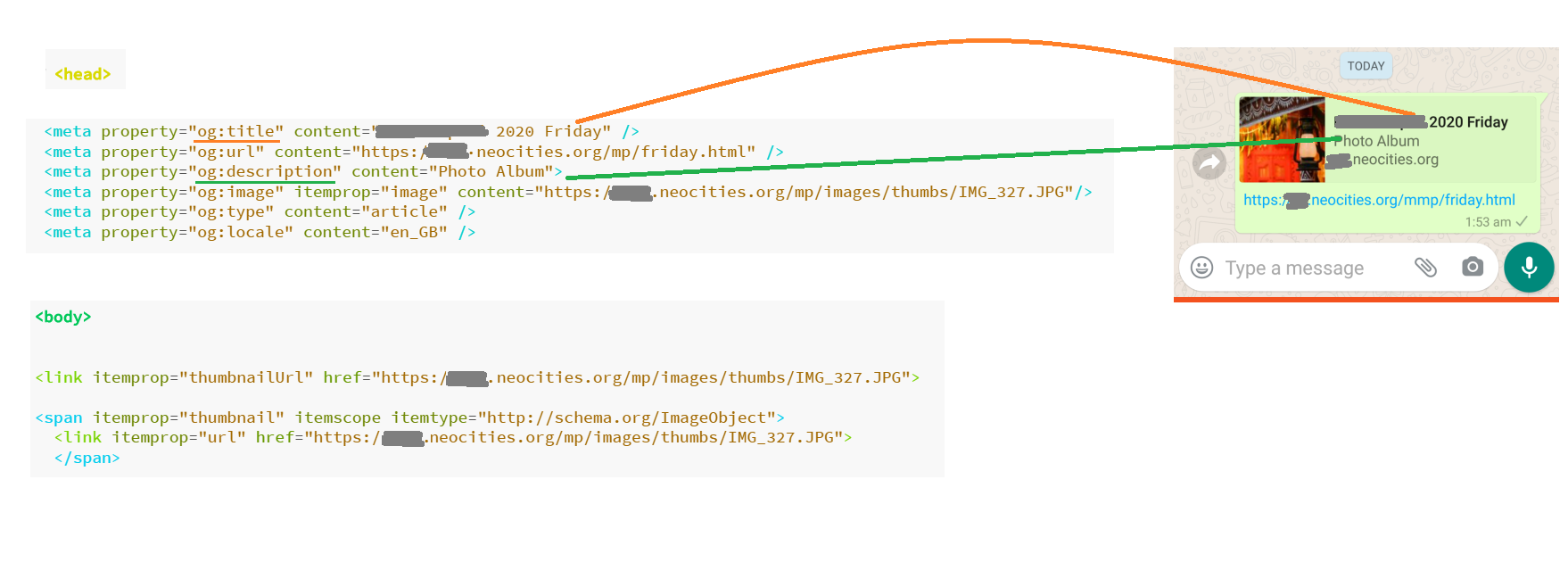
As I experienced , these meta tags are required and effect on what you see on shared link in Whatsapp and WhatsApp-thumbnail :
<head>
<meta content='myTitle' property='og:title'/>
<meta content="myDescription" property="og:Description"/>
<meta property="og:type" content= "website" />
<meta property="og:image" itemprop="image primaryImageOfPage" content="https://i.ibb.co/1GRpwND/600px-Approve-icon-svg.png" />
</head>
and inside <body> :
<a href="https://wa.me/?text=https://myaddress.blogspot.com/2020/11/try-16.html" target="_blank" rel="nofollow">Hello whatsApp</a>
More explanation :
1- Suppose you have <meta content='example.com/page1' property='og:url'/> and inside body you refer to <a href="https://wa.me/?text=example.com/page2" >Hello whatsApp</a>, the og:image and og:description of page example.com/page2 wil be rendered on whatsApp as you referred on your link in body (maybe obvious).
2-When you add/change any open graph tags such as og:description, and again you click your <a></a> tag on your page/body, what you see on WhatsApp doesn't change unless you change the href="I am a new URL" of your <a></a> tag or clear cache of WhatsApp !!
3-I tried Png/jpg images, all less than 300 kb in size and all bigger than 300*300 in pixels, and image content was a https or a http url, the above code supports both of them ( No need to og:image:secure_url).
4-Each time you add/change og contents, to have a thumbnail on WhatsApp, the changes doesn't affect on first try !! and successful on second try. Very strange !






content="./images/logo.png"? – Spoil