I was wondering how to change the launcher icon in Android Studio.
Look in the application's AndroidManifest.xml file for the <application> tag.
This application tag has an android:icon attribute, which is usually @drawable/ic_launcher.
The value here is the name of the launcher icon file. If the value is @drawable/ic_launcher, then the name of the icon is ic_launcher.png.
Find this icon in your resource folders (res/mipmap-mdpi, res/mipmap-hdpi, etc.) and replace it.
A note on mipmap resources: If your launcher icon is currently in drawable folders such as res/drawable-hdpi, you should move them to the mipmap equivalents (e.g. res/mipmap-hdpi). Android will better preserve the resolution of drawables in the mipmap folder for display in launcher applications.
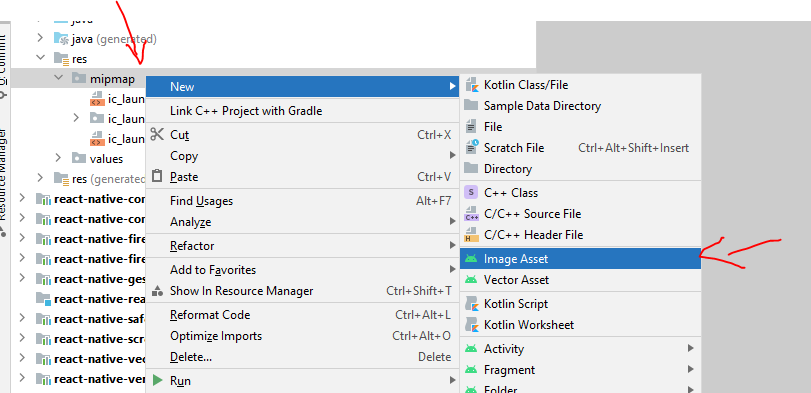
Android Studio note: If you are using Android Studio you can let studio place the drawables in the correct place for you. Simply right click on your application module and click New -> Image Asset.
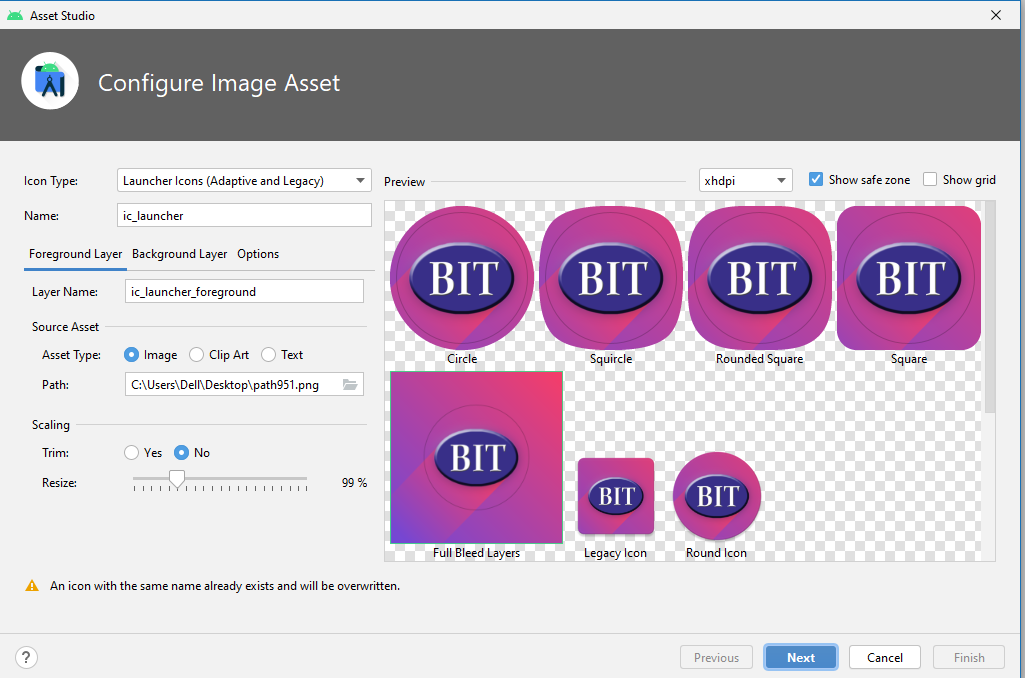
For the icon type select either "Launcher Icons (Legacy Only)" for flat PNG files or "Launcher Icons (Adaptive and Legacy)" if you also want to generate an adaptive icon for API 26+ devices.
drawable-mdpi and a 1.5x scaled version in drawable-hdpi. –
Zawde ic_launcher.png is placed in mipmap virtual folder. –
Astro mipmap folder, because they use different density –
Inviting Here is another solution which I feel is more sensible for those working on Android Studio:
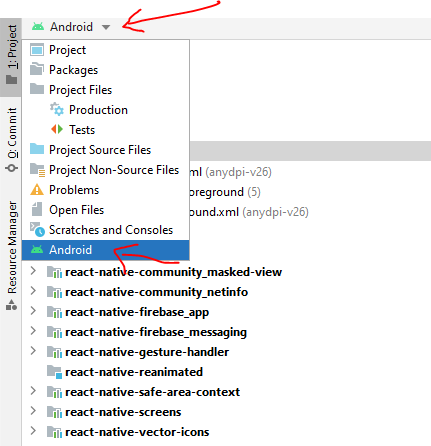
- Expand the project root folder in the Project View
- Right Click on the app folder
- In the Context Menu go to New->Image Asset
- In the pop up that appears select the the new logo you would like to have(image/clip art/text).
- If you were selecting the image radio button (as is the default choice), if you clicked on the 3-buttons to show the path tree to locate your .png image file, most probably you might not be seeing it, so drag it from the Windows Explorer (if Windows) and drop it in the tree, and it will appear and ready for being selected.
That is it! You have a new logo for you app now.
Look in the application's AndroidManifest.xml file for the <application> tag.
This application tag has an android:icon attribute, which is usually @drawable/ic_launcher.
The value here is the name of the launcher icon file. If the value is @drawable/ic_launcher, then the name of the icon is ic_launcher.png.
Find this icon in your resource folders (res/mipmap-mdpi, res/mipmap-hdpi, etc.) and replace it.
A note on mipmap resources: If your launcher icon is currently in drawable folders such as res/drawable-hdpi, you should move them to the mipmap equivalents (e.g. res/mipmap-hdpi). Android will better preserve the resolution of drawables in the mipmap folder for display in launcher applications.
Android Studio note: If you are using Android Studio you can let studio place the drawables in the correct place for you. Simply right click on your application module and click New -> Image Asset.
For the icon type select either "Launcher Icons (Legacy Only)" for flat PNG files or "Launcher Icons (Adaptive and Legacy)" if you also want to generate an adaptive icon for API 26+ devices.
drawable-mdpi and a 1.5x scaled version in drawable-hdpi. –
Zawde ic_launcher.png is placed in mipmap virtual folder. –
Astro mipmap folder, because they use different density –
Inviting Here are my steps for the task:
- Create PNG image file of size 512x512 pixels
- In Android Studio, in project view, highlight a mipmap directory
- In menu, go to File>New>Image Asset
- Click Image Button in Asset type button row
- Click on 3 Dot Box at right of Path Box.
- Drag image to source asset box
- Click Next (Note: Existing launcher files will be overwritten)
- Click Finish
To quickly create a new set of icons and change the launcher icon in Android Studio, you can:
Use this tool: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html to upload your preferred image or icon (your source file). The tool then automatically creates a set of icons in all the different resolutions for the ic_launcher.png.
Download the zip-file created by the tool, extract everything (which will create a folder structure for all the different resolutions) and then replace all the icons inside your project res folder: <AndroidStudioProjectPath>\app\src\main\res
Try this process, this may help you.
- Create PNG image file of size 512x512 pixels
- In menu, go to File -> New -> Image Asset
- Select Image option in Asset type options
- Click on Directory Box at right.
- Drag image to source asset box
- Click Next (Note: Existing launcher files will be overwritten)
- Click Finish
***** NB: Icon type should be Launcher Icons (Adaptive and Legacy) *****
 go to AndroidManifest.xml and change the android:icon="@mipmap/ic_launcher" to android:icon="@mipmap/(your image name)"
suppose you have a image named telugu and you want it to be set as your app icon then change android:icon="@mipmap/telugu" and you have to copy and paste your image into mipmap folder thats it its so simple as i said
go to AndroidManifest.xml and change the android:icon="@mipmap/ic_launcher" to android:icon="@mipmap/(your image name)"
suppose you have a image named telugu and you want it to be set as your app icon then change android:icon="@mipmap/telugu" and you have to copy and paste your image into mipmap folder thats it its so simple as i said
Go to AndroidManifest.xml
In the tag, look for android:icon tag.
Copy and paste your icon in drawable folder(available in res folder of your project).
Set the value of android:icon tag as
android:icon="@drawable/youriconname"
Voila! you are done. Save the changes and test.
In the manifest file, under the tag, there will be a similar line:
android:icon="drawable_resource_path"
Place the launcher icon you want in drawable folder and write its resource path.
We can replace the code in the AndroidManifest file in the application tag
android:icon="@drawable/logo"
Go to your project folder\app\src\main\res\mipmap-mdpi\ic_launcher.png
You will see 5 mipmap folders. Replace the icon inside of the each mipmap folder, with the icon you want.
I created my icons using this tool:
After I downloaded these (they were already pre named to ic_launcher, very useful!) I found the
mipmap ic_launcher folder under the res folder
and I replaced the pre icons with the ones I created. Reinstall your app, and you'll see your new icon!
Click app/manifests/AndroidManifest.xml
You see android:icon="@mipmap/your image name"
Also change android:roundicon="@mipmap/your image name"
Example:
android:icon="@mipmap/image"
that's all
To change your app icon go to your res directory and right click on mipmap folder, Click on New > Image Asset. By clicking on Image Asset from the menu an Asset Studio dialogue will be opened, From Source Asset portion select Asset type Image and from path select your desired image and click on Next button and at last click on Finish to change your icon.
To quickly create a new set of icons and change the launcher icon in Android Studio, you can:
Use this tool: https://icon.kitchen/
to upload your preferred image or icon (your source file). The tool then automatically creates a set of icons in all the different resolutions for the ic_launcher.png.
Download the zip-file created by the tool, extract everything (which will create a folder structure for all the different resolutions) and then replace all the icons inside your project res folder: \app\src\main\res
All the download process is too long, just navigate to your project preview and select project view, right click on app folder, then click on new, then create a new image asset. Kindly choose the file path and click next and finish.
important: Reinstall your app.
Go to:
res > drawable > right click > show in folder > add desired logo
Then go to android manifest, edit ICON tag under application tag, use "@drawable/nameOfImage"
© 2022 - 2025 — McMap. All rights reserved.