How can I set an icon for my Android application?
If you intend on your application being available on a large range of devices, you should place your application icon into the different res/drawable... folders provided. In each of these folders, you should include a 48dp sized icon:
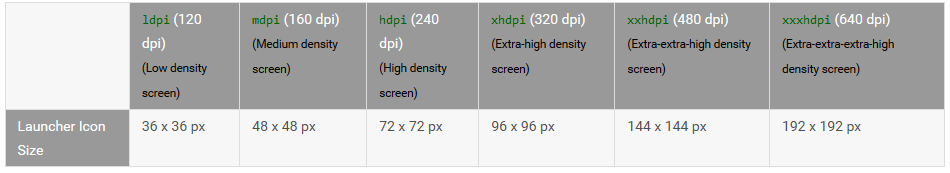
drawable-ldpi(120 dpi, Low density screen) - 36px x 36pxdrawable-mdpi(160 dpi, Medium density screen) - 48px x 48pxdrawable-hdpi(240 dpi, High density screen) - 72px x 72pxdrawable-xhdpi(320 dpi, Extra-high density screen) - 96px x 96pxdrawable-xxhdpi(480 dpi, Extra-extra-high density screen) - 144px x 144pxdrawable-xxxhdpi(640 dpi, Extra-extra-extra-high density screen) - 192px x 192px
You may then define the icon in your AndroidManifest.xml file as such:
<application android:icon="@drawable/icon_name" android:label="@string/app_name" >
....
</application>
inkscape %logo_file% -e %output_file% %WIDTH% %HEIGHT% --export-background-opacity=0.0 –
Andes .png? .ico? –
Baerman Add an application launcher icon with automatic sizing.
(Android studio)
Go to menu File* → New → Image Assets → select launcher icon → choose image file.
It will automatically re-size.
Done!
I found this tool the most useful.
- Upload an image.
- Download a zip.
- Extract it into your project.
- Done
ldpi –
Burgett It's better to do this through Android Studio rather than the file browser as it updates all icon files with the correct resolution for each.
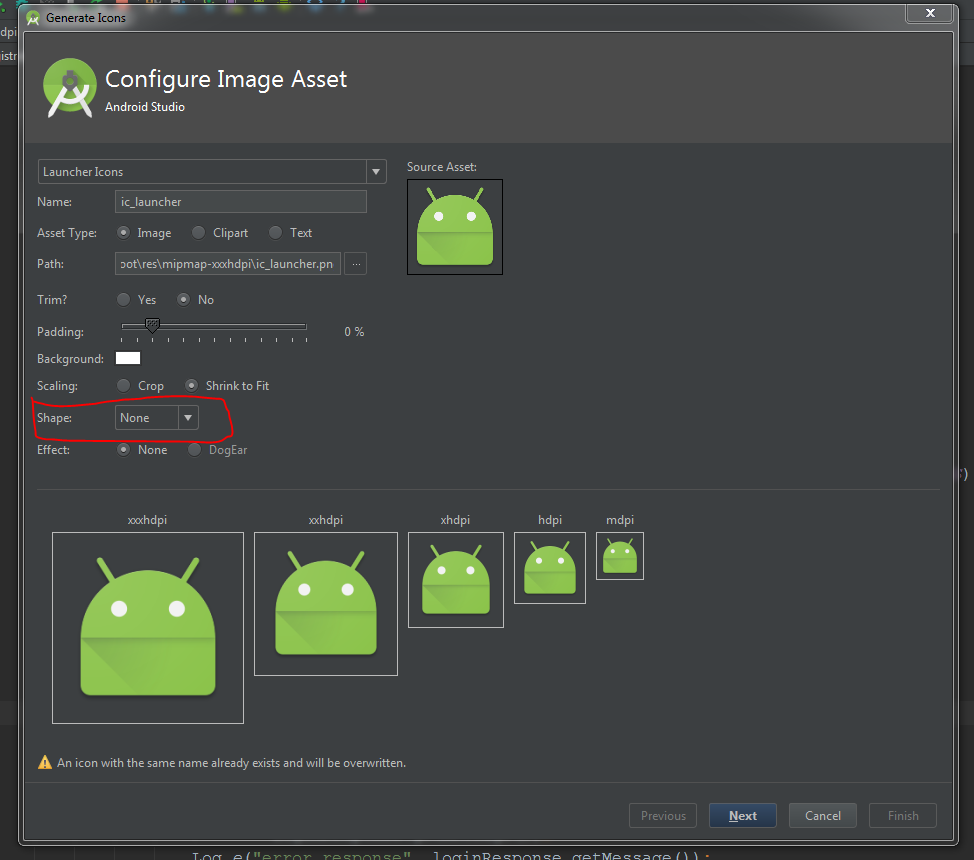
To do so go to menu File → New → Image Asset. This will open a new dialogue and then make sure Launcher Icons is selected (Which it is by default) and then browse to the directory of your icon (it doesn't have to be in the project resources) and then once selected make sure other settings are to your liking and hit done.
Now all resolutions are saved into their respective folders, and you don't have to worry about copying it yourself or using tools, etc.
Don't forget "Shape - none" for a transparent background.
Please don't edit my answer without asking.
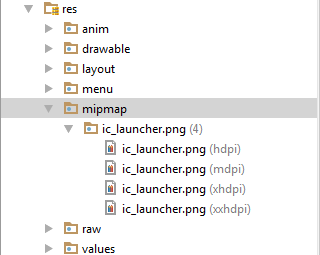
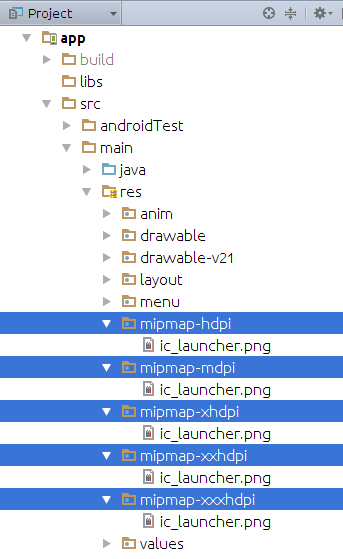
Put your images in mipmap folder and set in manifest file...
like as
<application android:icon="@mipmap/icon" android:label="@string/app_name" >
....
</application>
App Folder Directory :
Place your images in drawables folder under either of the three and set it like this.
Code
<application android:icon="@drawable/your_icon" >
....
</application>
Right click your project, go to New > Other > Android > Android Icon Set
Then follow the instructions on the Wizard
1-Create Your icon in Photoshop Or Coreldraw by size 256*256
note that use PNG file format if you want to have a transparent icon
2-Upload Your icon in https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
3-Set your setting on this site

4-Download the zip file automatically created by the webpage by clicking on download button

5-Extract the zip file and copy res folder to you project library

note that res folder contain all size icon
6-finally you need to set the manifest to use icon
<application android:icon="@drawable/your_icon" >
....
</application>
I found all these answers that used to be solid answers to be a bit dated now. I reckon this will be the fate of this answer someday.
Click on your main project, most people would have "app" as their main project name by default. I like to be specific since I have other projects as well.
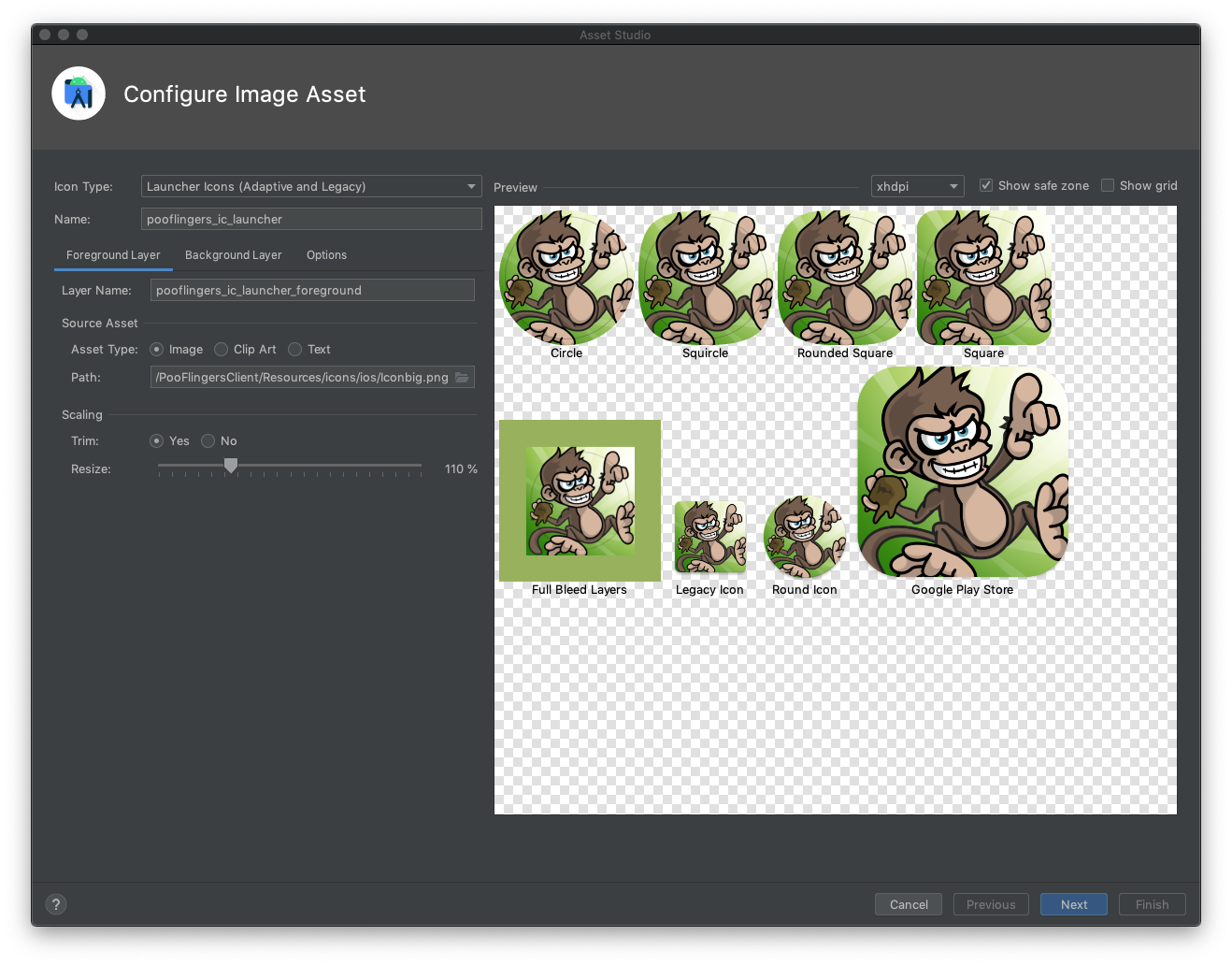
[your project name|app]->"New"->"Image Asset"
Then you will get to pick an image. I chose once that wasn't the greatest fit. Notice the tool shows you the "safe zone".
You can sample the different resolutions. Change the name, etc. The default name is "ic_launcher". I prefer to be expressive with the name so there is no confusion later which ic_launcher this belongs too.
Choose "Next", make changes if you need to, and ultimately "Finish". I found the rest of the tool to be self explanatory. For more info I suggest reading the manual that describes all these settings in more detail: Android Studio Image Asset Tool Documentation
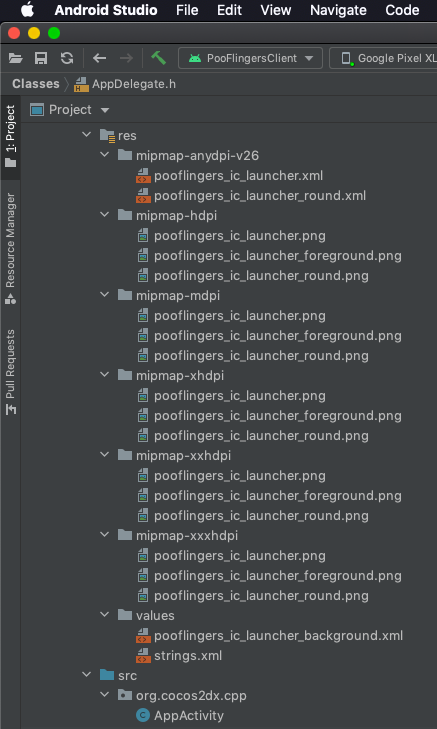
On "Finish" this will put the files into the respective folders under the expected "res" folder.

The next thing you have to do is have to tell the project that's the icon you want to use. Inside the AndroidManifest.xml do something like the following (using your own name you chose to use above.)
<application
android:icon="@mipmap/pooflingers_ic_launcher">
That's pretty much it, as of today anyway... I am using Android Studio v4.2.1 Let me know when these steps become out of date.
You can simply install an Android studio Martial icons plugin its name is please check plugin URL Material Design Icon Generator and check this GIF for more details:
This is mainly for creating the icons with required sizes, and it will be located directly in its folders.
You have to follow steps like:
- You will see your default icons
ic_launcher.pnglike:
- You have to change all the images which are in mipmap-xxxx folders. First of you have to create your own logo or pick up image that you want to place as icon of launcher and upload here Android Asset Studio - Icon Generator - Launcher icons, You will get all the set of mipmap-xxxx and web_icon also from that link.
- Now you have to copy all the folders which are in side of res folder,
- Now go to Android Studio Project -> Right click on res folder -> Paste. It will prompt you like File 'ic_launcher.png' already exists in directory, You can press Overwrite all. It will paste/replace images in respective folder.
Now you can run and see your application icon with new image.
Happy Coding :) :)
- Choose icon picture copy this pic
- Paste it into your project's
res/drawablefolder Open manifest file and set
Run program
If you have an SVG icon, you can use this script to generate your android icon set.
In AndroidManifest change these :
android:icon="@drawable/icon_name"
android:roundIcon="@drawable/icon_name"
Define the icon for android application
<application android:icon="drawable resource">
....
</application>
https://developer.android.com/guide/topics/manifest/application-element.html
If your app available across large range of devices
You should create separate icons for all generalized screen densities, including low-, medium-, high-, and extra-high-density screens. This ensures that your icons will display properly across the range of devices on which your application can be installed...
Size & Format
Launcher icons should be 32-bit PNGs with an alpha channel for transparency. The finished launcher icon dimensions corresponding to a given generalized screen density are shown in the table below.
Place icon in mipmap or drawable folder
android:icon="@drawable/icon_name" or android:icon="@mipmap/icon_name"
developer.android.com/guide says,
This attribute must be set as a reference to a drawable resource containing the image (for example "@drawable/icon").
about launcher icons android-developers.googleblog.com says,
It’s best practice to place your app icons in mipmap- folders (not the drawable- folders) because they are used at resolutions different from the device’s current density. For example, an xxxhdpi app icon can be used on the launcher for an xxhdpi device.
Dianne Hackborn from Google (Android Framework) says,
If you are building different versions of your app for different densities, you should know about the "mipmap" resource directory. This is exactly like "drawable" resources, except it does not participate in density stripping when creating the different apk targets.
For launcher icons, the AndroidManifest.xml file must reference the mipmap/ location
<application android:name="ApplicationTitle"
android:label="@string/app_label"
android:icon="@mipmap/ic_launcher" >
Little bit more quoting this
You want to load an image for your device density and you are going to use it "as is", without changing its actual size. In this case you should work with drawables and Android will give you the best fitting image.
You want to load an image for your device density, but this image is going to be scaled up or down. For instance this is needed when you want to show a bigger launcher icon, or you have an animation, which increases image's size. In such cases, to ensure best image quality, you should put your image into mipmap folder. What Android will do is, it will try to pick up the image from a higher density bucket instead of scaling it up. This will increase sharpness (quality) of the image.
Fore more you can read mipmap vs drawable folders
Tools to easily generate assets
- Android Asset Studio by romannurik.github
- Android Asset Studio by jgilfelt.github
- Image Asset Studio(from Android Studio)
- Material Icon Generator.bitdroid.de
- Android Material Design Icon Generator Plugin by github.com/konifar
- A script to generate android assets from a SVG file
Read more : https://developer.android.com/guide/practices/ui_guidelines/icon_design_launcher.html
A bit old, but for future use:
Open Android Studio -> app/src/main/res -> Right Click -> Image Asset
Goto File->new->ImageAsset.
From their you can create Image Assets for your icon.
After that we will get icon image in mipmap different formats like hdpi,mdpi,xhdpi,xxhdpi,xxxhdpi.
Now goto AndroidManifest.xml
<application android:icon="@mipmap/your_Icon"> ....</application>
© 2022 - 2024 — McMap. All rights reserved.