I am using the constraint layout (android.support.constraint.ConstraintLayout) as the main layout in my XML file. As we get the two View of layout(One is for User View And Second is for the drag and drop the view and provide the relation between them) .But i am getting only one window which is totally blank and look alike below :-
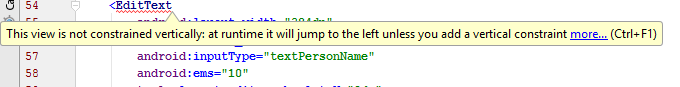
And getting this error while using any view in my layout.Please check below image for it
My layout file is as below:-
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteY="25dp"
tools:layout_editor_absoluteX="0dp">
<ImageView
android:id="@+id/image_shot"
android:layout_width="0dp"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>
I have tried the below solution on SO, but it is not working for me,Please check the link , which i have searched
1. First Link
2. Second Link
3. Third Link
Please help me to short out from this problem.Thanks


ConstraintLayoutclass cannot be found. Please share what version of Android Studio you are using and your gradle scripts. – Basseterre