I get the following error and I am using Android studio 2.2 Preview 3. I searched Google but couldn't find any resources.
Error: This view is not constrained, it only has design time positions, so it will jump to (0,0) unless you add constraints
<TextView
android:layout_width="384dp"
android:layout_height="207dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/calc_default_display"
android:id="@+id/textView"
android:background="#ffffff"
android:layout_margin="0dp"
android:gravity="bottom|end"
android:textSize="70sp"
android:nestedScrollingEnabled="false"
android:maxLines="2"
android:maxLength="17"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp" />








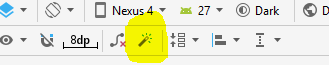
![[1]](https://static.mcmap.net/file/mcmap/ZG-AbGLDKwfpKnMAWVMrKmltX1ywKmMva3/9SROP.png)


