We can do that with the JavaScript library CellEdit. Download the file dataTables.cellEdit.js.
By default, the interface is not very stylish. To style it, copy the CSS code below and put it in a file dataTables.cellEdit.css, in the same folder as dataTables.cellEdit.js.
.my-input-class {
padding: 3px 6px;
border: 1px solid #ccc;
border-radius: 4px;
}
.my-confirm-class {
padding: 3px 6px;
font-size: 12px;
color: white;
text-align: center;
vertical-align: middle;
border-radius: 4px;
background-color: #337ab7;
text-decoration: none;
}
.my-cancel-class {
padding: 3px 6px;
font-size: 12px;
color: white;
text-align: center;
vertical-align: middle;
border-radius: 4px;
background-color: #a94442;
text-decoration: none;
}
Now, here is the R code. Don't forget to change the path variable.
library(DT)
dat <- data.frame(
Action = c("Keep data", "Keep data", "Keep data"),
X = c(1, 2, 3),
Y = c("a", "b", "c")
)
callback = JS(
"function onUpdate(updatedCell, updatedRow, oldValue){}",
"table.MakeCellsEditable({",
" onUpdate: onUpdate,",
" inputCss: 'my-input-class',",
" confirmationButton: {",
" confirmCss: 'my-confirm-class',",
" cancelCss: 'my-cancel-class'",
" },",
" inputTypes: [",
" {",
" column: 0,",
" type: 'list',",
" options: [",
" {value: 'Keep data', display: 'Keep data'},",
" {value: 'Pass', display: 'Pass'},",
" {value: 'Delete', display: 'Delete'}",
" ]",
" }",
" ]",
"});")
## the datatable
dtable <- datatable(
dat, callback = callback, rownames = FALSE,
options = list(
columnDefs = list(
list(targets = "_all", className = "dt-center")
)
)
)
path <- "~/Work/R/DT" # folder containing the files dataTables.cellEdit.js
# and dataTables.cellEdit.css
dep <- htmltools::htmlDependency(
"CellEdit", "1.0.19", path,
script = "dataTables.cellEdit.js", stylesheet = "dataTables.cellEdit.css")
dtable$dependencies <- c(dtable$dependencies, list(dep))
dtable
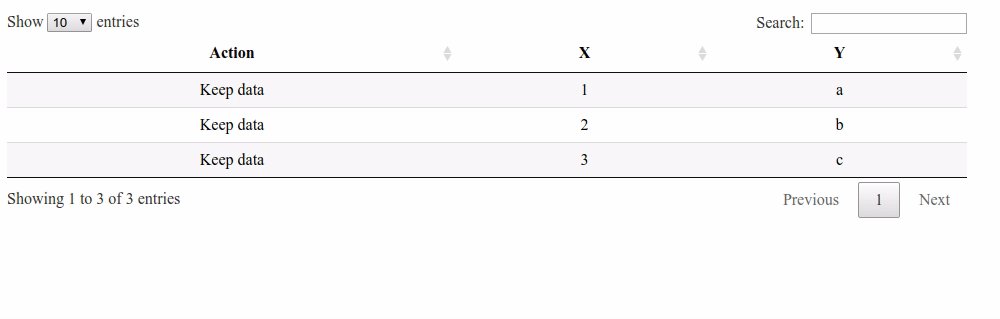
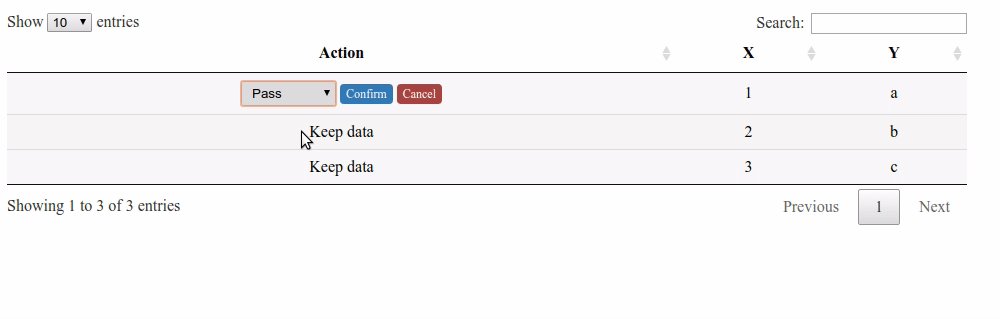
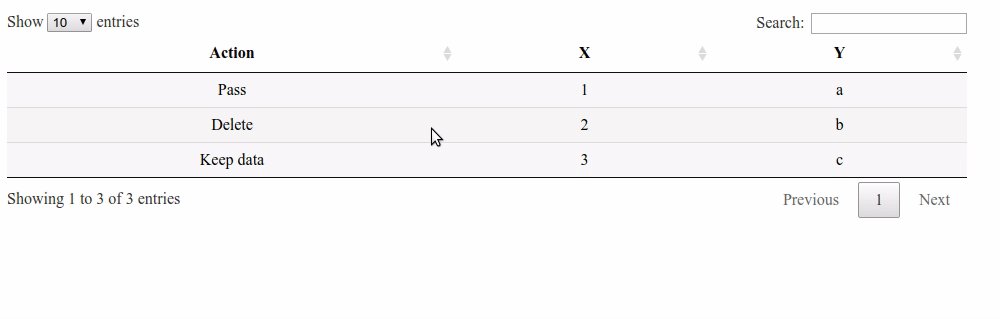
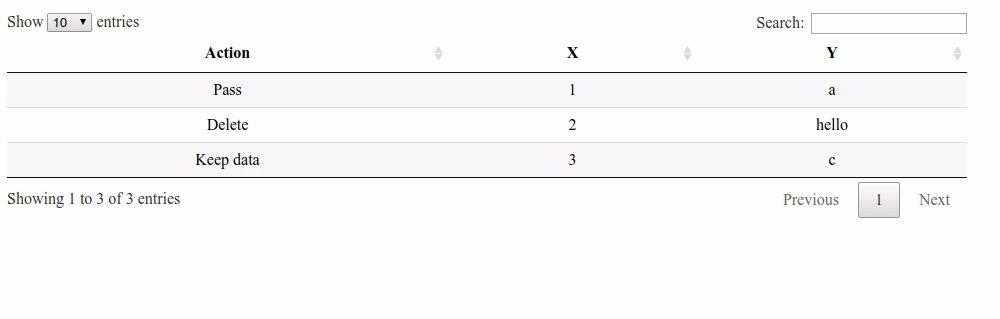
See it in action:
![enter image description here]()
See the possible options on the CellEdit repo. In particular you can disable the editing for certain columns, and you can get rid of the Confirm/Cancel buttons if you want.