I use UIPresentationController to show bottom tip. Sometimes the presentationController may present another controller. And When the presented controller is dismissed, the presentationController's height was changed. So why does it changed and how can i solve this problem. The code likes below:
class ViewController: UIViewController {
let presentVC = UIViewController()
override func viewDidLoad() {
super.viewDidLoad()
DispatchQueue.main.asyncAfter(deadline: .now() + 1) { [weak self] in
guard let `self` = self else { return }
self.presentBottom(self.presentVC)
}
DispatchQueue.main.asyncAfter(deadline: .now() + 2) { [weak self] in
guard let `self` = self else { return }
let VC = UIViewController()
VC.view.backgroundColor = .red
self.presentVC.present(VC, animated: true, completion: {
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
VC.dismiss(animated: true, completion: nil)
}
})
}
}
}
public class PresentBottom: UIPresentationController {
public override var frameOfPresentedViewInContainerView: CGRect {
let bottomViewHeight: CGFloat = 200.0
let screenBounds = UIScreen.main.bounds
return CGRect(x: 0, y: screenBounds.height - bottomViewHeight, width: screenBounds.width, height: bottomViewHeight)
}
}
extension UIViewController: UIViewControllerTransitioningDelegate {
public func presentBottom(_ vc: UIViewController ) {
vc.view.backgroundColor = .purple
vc.modalPresentationStyle = .custom
vc.transitioningDelegate = self
self.present(vc, animated: true, completion: nil)
}
public func presentationController(forPresented presented: UIViewController, presenting: UIViewController?, source: UIViewController) -> UIPresentationController? {
let vc = PresentBottom(presentedViewController: presented, presenting: presenting)
return vc
}
}
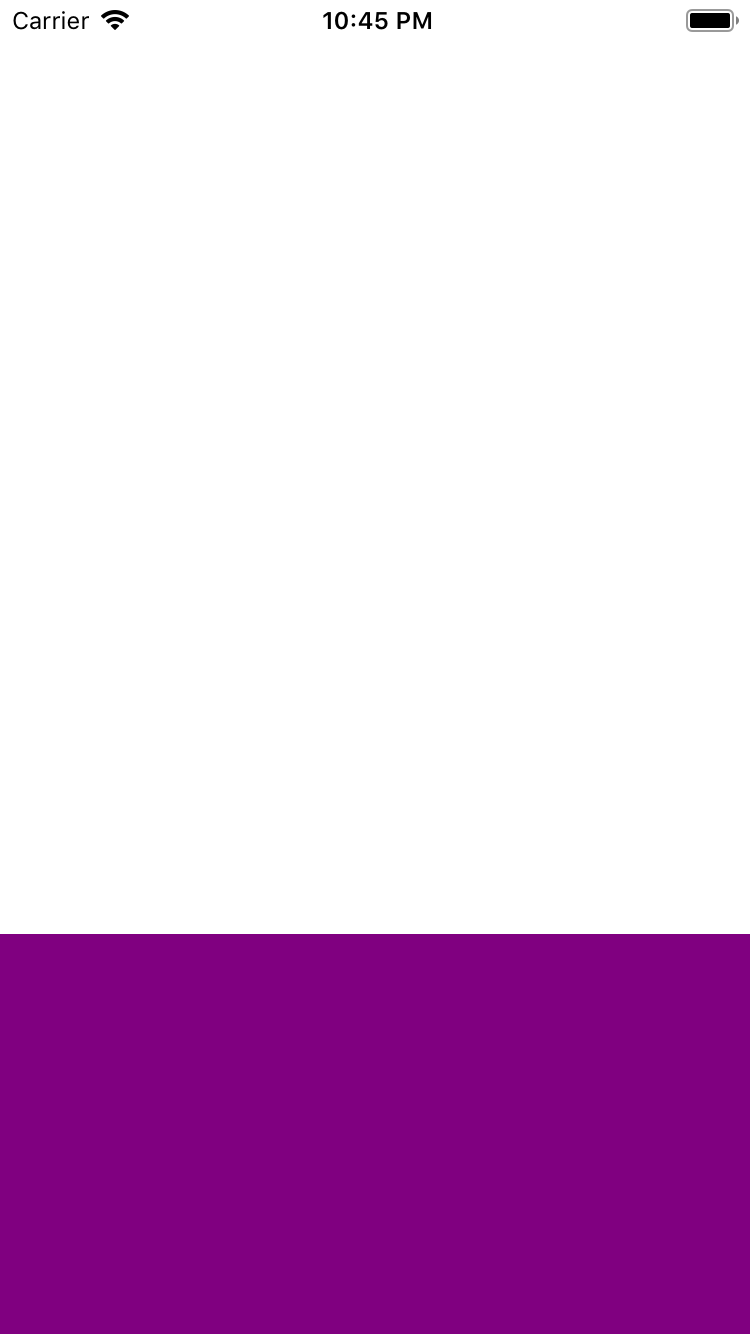
The presentationController height is right in the below image:
What confused me is that the present view controller's height is changed: