I am working on a mobile website and would like to test it using my iPhone browser. My Windows 7 machine and iPhone are on the same wireless network. How do I access localhost from the iPhone? Right now I get a 404 error.
Accessing localhost from the iPhone will simply do a loopback / try to connect to itself (If it supports that?).
What you need to do is find the IP of your desktop machine (e.g. If Windows, go to the Command Prompt and type ipconfig or go to Network and Sharing Centre and look up connection status.
Once you have your ip, simply visit that from your browser e.g. http://192.168.0.102.
You may need to open up port 80 (or whatever port your website is running on) in the inbound security of your firewall if you are running one.
Note: don't forget the app's port if what you want is to debug the app in your iPhone's browser like:
http://192.168.0.102:3000. In this example 3000 is the default port used by ReactJS.
http://xxx.xxx.xxx.xxx/wordpress in wordpress Dashboard. –
Jorrie If you are using Mac, go to System Preferences > Network and use your IP address instead of localhost. You can also use port number. In my case, I have a server running on port 1448 and I can preview 192.168.1.241:1448 using iPhone.

0.0.0.0 instead of localhost. https://mcmap.net/q/88045/-how-to-get-access-to-webpack-dev-server-from-devices-in-local-network –
Gameto http:// and https:// but it wouldn't work), so I've typed the URL (with https://) on Chrome on my machine, and then shared the URL using the QR code (but I guess any other option would work). –
Thickset you can try ngrok.io. Works on same principle as localtunnel.
Download the application for your os. and try to run like:
for linux:
./ngrok http 8000
8000 is port number your application is running on.
for windows:
ngrok.exe http 8000
Try this:
- Press Windows + R
- Open
cmd - Run
ipconfig(Old)ifconfig(New) - Check your wireless network card IP
- Go to iPhone and navigate to "http://xxx.xxx.xxx.xxx/" through your browser.
(xxx.xxx.xxx.xxx is your IP)
Note: you must set permission on your firewall settings, if any.
If you're using a Mac -
Connect your iPhone to your Mac via USB.
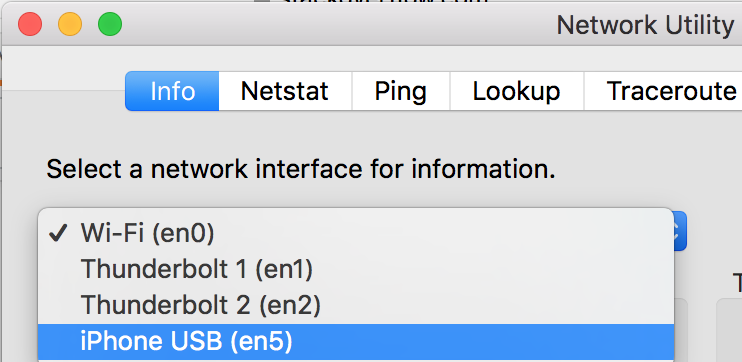
Go to Network Utility (cmd+space and type "network utility")
Go to the "Info" tab
Click on the drop down menu that says "Wi-Fi" and select "iPhone USB" as shown in the photo.
You'll find an IP address like "xxx.xxx.xx.xx" or similar. Open Safari browser on your iPhone and enter IP_address:port_number
Example: 169.254.72.86:3000
[NOTE: If the IP address field is blank, make sure your iPhone is connected via USB, quit Network Utility, open it again and check for the IP address.]
Warning: Network Utility is deprecated since macOS Big Sur.
If you are not on the same network you could use this third party tool called localtunnel
It basically routes your content through another server and you access that.
Old question. New simple answer that worked for me me.
Connect your iPhone to your computer via USB.
Open System Preferences > Sharing.
Select Internet Sharing in the left tab. This should show your internet sharing controls on the right.
If the checkbox next to Internet Sharing is enabled, uncheck it.
On the right side of your Internet Sharing options, check iPhone USB.
Enable Internet Sharing by checking its checkbox. There may be a popup that asks you to confirm this action.
Find the message near the top that says, "Computers on your local network can access your computer at: xxxx.local. Make a note of what xxxx says – this is your computer’s name. You’ll be typing it into your address bar, so I recommend editing it into a short word.
you should now be able to access your localhost server from xxxx.local:yyyy, where xxxx is your name from the previous step and yyyy is your server’s port number.
If you're using MAMP, key in your IP address (let's say 192.0.0.63) in your iPhone Safari browser, followed by the port number 8888 (e.g. 192.0.0.63:8888) and you will be able to see your local site in your iPhone.
And if you're using a WAMP server, again in your iPhone safari browser just key in the IP address (let's say 192.0.0.63) and that's it. But don't forget to remove the deny from all from the httpd.conf file for your WAMP server. If you look for the line allow from 127.0.0.1, above it or below of it you will see deny from all; just delete this line and restart your WAMP server and that should to the job.
If You'd Rather Type A Hostname Instead of IP Address
First Option (Quick Way):
You should be able to navigate to http://my-macbook-pro.local/mywebsite on your iPhone. See https://mcmap.net/q/88046/-how-to-view-quot-localhost-quot-on-my-ipod-touch
This approach tends to work because the '.local' domain is a special reserved word.
Second Option:
See http://xip.io/, which is a free service and is super convenient. No config necessary.
Then when you browse to http://mysite.app.192.168.1.130.xip.io (using a browser on your server or on any device on your LAN), it will show the page hosted at 192.168.1.130.
And if you're running Homestead on the machine that exists at that IP, browsing to http://mysite.app.192.168.1.130.xip.io:44300 (with the port in the URL) somehow shows the page hosted on the Homestead Vagrant virtual machine at 192.168.10.10. Pretty amazing.
Third Option (which doesn't depend on a service and is flexible but more complicated and only works if you have a router with DD-WRT on it):
If you have one local server hosting multiple different sites that you'd like to access via different hostnames (via iPhone), you can do this.
- In your OS, change the name of your computer to something short, meaningful, and easy to remember, such as "RYANDESK".
- In your DD-WRT router settings:
- In
Services > Services > Static Leases, set the MAC address of your server to point to a specific IP address, such as192.168.1.108. Set its hostname to be the same as you named your computer earlier. "Client Lease Time" can be 1440 minutes. - Be sure to press
Saveand alsoApply Settingswith every change. ("Save" doesn't seem to automatically apply the settings.) If you get an error, it's probably because the GUI design of DD-WRT is misleading, and you unnecessarily pressed "Add" for Static Leases. - In
DHCP Server > User Domain, choose "LAN & WAN". For "LAN Domain", set it to some short string, such as your initials without any punctuation (e.g. "xyz"). Probably avoid using the word "local" since there might be conflicts. Don't use real-world domains such as "com", "org", "net", etc.
- In
- In
Services > Services > DNSMasq, enable DNSMasq and "Local DNS" and configure "Additional DNSMasq Options" to be something like:address=/project1.xyz/project2.xyz/192.168.1.108(wherexyzis whatever you chose in the earlier step, the IP points to the specific machine, andproject1andproject2are whatever hostname you want to point to each of those projects (such as different Nginx configs). - Ensure that your HOSTS file doesn't have any entries conflicting with what we've done. If you don't know what a HOSTS file is, you're probably fine.
- Flush your DNS cache and release and renew your local IP. Switch into and out of Airplane Mode on iPhone to flush DNS cache there too.
Now you can browse to
http://ryandesk.xyzin your iPhone (or in your desktop browser), and it will resolve to your local server. So hopefully you've set up your Nginx or Apache or whatever to be listening for that hostname.https://wiseindy.com/it/how-to-access-your-pcs-using-dns-names-with-dd-wrt/ http://www.howtogeek.com/69696/how-to-access-your-machines-using-dns-names-with-dd-wrt/
WebpackDevServer localhost from iphone
If you are using an app which is running on node. you can use webpack as a build tool and use their built in devserver
You can use webpackdevserver to start your application from a localhost server and then pass in your localhost address and port of your choice.
webpack-dev-server --host 192.168.0.89 --port 3000
then from your iPhone you can access it using
Note :: Your laptop and iPhone should be on the same network, and you should use your localhost ip address.
For Mac how to find ip address you can refer Get local IP address in node.js
For Mac users, open up the Network Utility (You can find this by typing cmd + space which will open spotlight and then in spotlight start typing Network Utility). Select Network Utility, when it's open, your IP address will be found next to the label IP Address. So basically with the IP, you can get into any open ports on your local mac e.g. if your website is running locally on localhost:3000 and your ip address is 154.31.92.0 then from your phone you can get the website simply by typing 154.31.92.0:3000 into a browser.
PS- This only works if both phone and computer are on the same network
If you are using mac (OSX) :
On you mac:
- Open Terminal
- run "ifconfig"
- Find the line with the ip adress "192.xx.x.x"
If you are testing your website with the address : "localhost:8888/mywebsite" (it depends on your MAMP configurations)
On your phone :
- Open your browser (e.g Safari)
- Enter the URL 192.xxx.x.x:8888/mywebsite
Note : you have to be connected on the same network (wifi)
For those of you that are using the correct IP address and you STILL aren't able to connect to the local server, one other thing to check is that you or your coworker didn't configure the device to use a proxy server.
I had one device that wouldn't connect, and it turned out that the device was configured to use Charles Proxy, which of course wasn't running.
You can use ip of computer instead http://localhost.
But it may be not accessible. You must edit the httpd.conf (or equivalent configuration file) of your server software. I do not have php installed right now but you can search with keyword: "Allow from or /Directory"
Note: IP of the PC where XAMPP is running should be a static IP(not assigned by DHCP), otherwise you have to check it manually every time you restart the PC.
I wanted to accomplish the same thing as the original request, and looked for an answer here, and turned off every firewall and virusprotection to no avail.
Then, I found the following statment regarding IIS express in the microsoft documentation: "IIS express does not serve requests to a browser on another computer, making its approval easier in corporate environments".
Bottom line - you will have to install IIS (not the delivered IIS express) to get your project to be seen outside your computer.
Source: http://msdn.microsoft.com/en-us/library/58wxa9w5.aspx
Hope this is helpfull to other people that are going nuts turning off every security feature on their computer.
WIth WAMP:
1) you should click on WAMP icon>Put Online (wait till re-started).
2) Then (if you are WiFi on Iphone on same network), open your IP in iPhone browser
i.e. http://192.168.1.22 OR http://164.92.124.42
To find your local IP's:
a) click Start>Run>cmd and type ipconfig ,then you will see there.
OR
b) click the blue arrow and "lease new ip".
p.s. That's all. now you can access (open) localhost from Android or iPhone
Find your system's IP address and on what port you are running the website.
Say your IP address is 121.300.00.250 and your port is 8080.
[Port number: see your web browser while running the page eg: localhost:8080/... then the port number is 8080]
Now in your mobile go to 121.300.00.250:8080/.. and you'll find your website.
IMPORTANT: You have to make sure that your server (e.g Apache Tomcat) is in started condition
Local server machine: Linux
Accessing machine: iPad 13.5.1
I learned that the local server's host IP needs to be set to 0.0.0.0 for other machines to access it. To check, run sudo netstat -anp and look for your local server port. I found that it was running on 127.0.0.1 or localhost so other machines weren't able to access it. I changed my app configurations to run on host IP 0.0.0.0. I then used the <internetIP>:<port> to access the local server, and it worked
If you are working on a php project you can change the base href:
<base href="<?php echo str_replace("localhost","192.x.x.x",HTTPS_SERVER);?>">
- localhost or 127.0.0.1: depending on your settings
- 192.x.x.x : your local ip address
- HTTPS_SERVER: the previous base href
Doing that is essential to load images, css and js files on your phone.
If you go the route of going into your Network Settings and getting Wi-Fi IP address such as xxx.xxx.x.xxx:9000 (:9000 or whichever port is open), make sure your mobile device is also on that same Wi-Fi/signal IP address. I spent a day trying to get this to work and it didn't work until i switched my phone off the cellular network to the same Wi-Fi connection/IP address. Opened right up once I made this update.
- Firstly, your have to confirm that you also access server api via your mac ip on mac browser. If not, make sure your server allow do that instead of just localhost (127.0.0.1) by runing your server on 0.0.0.0
- Go to safari on iphone and make a get request by api your server serve: ex http://0.0.0.0/st. Safari auto redirect to server your mac runing (at your mac ip)
- If you want to make request on your iphone app. It shoud be repalce requet 0.0.0.0 by [your mac/server ip]
Have a look at this answer, it discusses internally routing HTTP through direct Objective-C calls to an HTTP-capable layer/embedded web server (let's assume that the HTTP server code is within the same application that wishes to display the HTML within a web widget).
This has the advantage of being slightly more secure (and possibly faster) as no port(s) should be exposed.
There is a very simple way to achieve this:
- Connect your phone and computer into the same LAN.
Window + R, then typeipconfig, then you get your current ip of ur pc, it looks like this: 192.168.XX.XX- Type this ip with your app port in your phone web browser like this: http://192.168.XX.XX:8080, it works
Note:
If that did not work. Turn off anti-virus software in your PC, if still not work, try turning off windows firewall, cuz the issue is related to PC firewall.
Another quick and dirty way to do this on a mac is to open up xcode (if you have it installed) and run safari on your simulator. Typing localhost here will work as well.
/Applications/Xcode.app/Contents/Developer/Applications/Simulator.app. For me the best solution. 🙂 It's just simple, not dirty if Xcode is already installed (by iOS developers). –
Coagulum Steps:
I assume you have started the web server (apache tomcat on default port:8080).
On windows 10:
- Open your antivirus, go to the firewall section, and locate port section and add a Local TCP/IP Port : 8080 to allow access
- get the machine ip address from command prompt. (IPv4 Address)
- Launch chrome from iPhone and goto ip address:8080 address.
Hope this helps.
From my iphone I wanted to browse a website hosted on IIS server on my Windows 8 laptop. After some reading around, I opened Windows Firewall, selected "Allow an app or feature through Windows firewall". Then scrolled down and checked "World Wide Web Services (HTTP)" from the list. That's all, it worked. Hope it helps someone else too.
In my case first i connected my pc and mobile on the same network, you can ping your mobile from pc to test the connection.
I running my project with GGTS(Groovy/Grails Tool Suite) locally then accessing website from mobile using PC IP address and it's work very well.
PS. running from local it would give url like (http://localhost:8080/projectname) you should replace localhost with PC IP address if you are trying to access your local website from mobile
If you're on a mac make sure to edit your /etc/hosts file.
Find the IP address per instructions above and add the following line to that file
172.x.xx.x.x outer
After that, the steps above worked: navigate to the right page in my iphone browser, visit http://172.x.xx.x.x:port http://www.imore.com/how-edit-your-macs-hosts-file-and-why-you-would-want
The most convenient solution is to utilize ngrok. You can run ngrok with the following command: ngrok http --host-header=rewrite 4200.
Once ngrok is up and running, simply open the URL provided by ngrok in your iPhone browser. This allows you to easily expose your local development server to the internet and access it from anywhere.
PS: This works in both Windows/Mac/Android/Ios
© 2022 - 2024 — McMap. All rights reserved.