So here is the problem I am trying to solve.
In each
viewControllerI am trying to insert ads and the actual control elements. I finished couple of tutorial on raywenderlinch.com to understand that how people professionally put ads in their app. They used UIViews to have two views under mainview of view controller. So I completely understood that onesubviewhold the ads and another is holding actual app contents. if Ad is loaded take up the screen or else let other view have all available area.
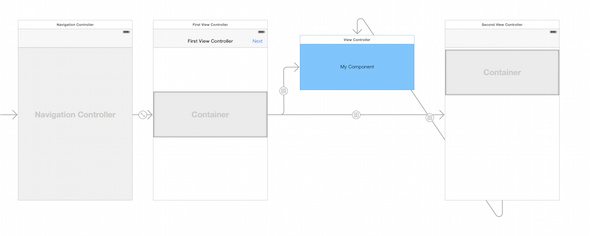
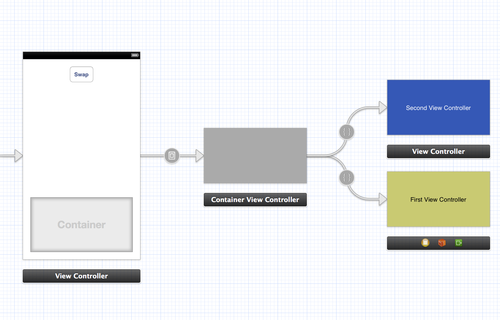
After I came back to xcode I started coding the way I learned there. but when I was dropping UIView on storyboard, I saw containerView, which I think was not present when the tutorial was written.
So I am here to ask about the both approach and their pros and cons.
So basically its UIView vs ContainerView. Which way I should do, and why ?
Any help would be greatly appreciated.