struct SettingsView: View {
let settings: [Setting] = [
Setting(name: "Aperture Increments", options: ["1/3", "1/2", "1"]),
Setting(name: "Shutter Speed Increments", options: ["1/3", "1/2", "1"]),
Setting(name: "ISO Increments", options: ["1/3", "1/2", "1"])
]
var body: some View {
NavigationView {
Form {
ForEach(self.settings, id: \.name) { setting in
SettingDetailView(setting: setting)
}
}
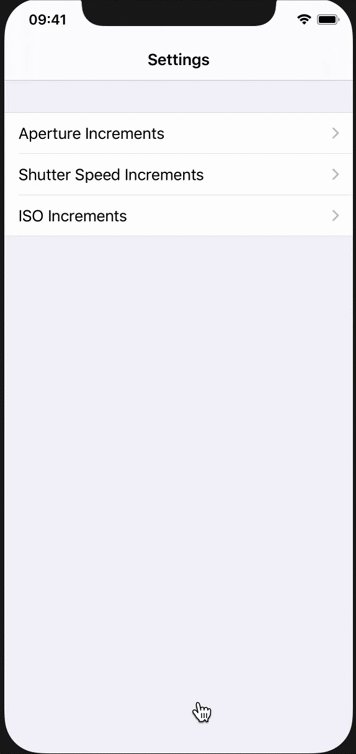
.navigationBarTitle("Settings", displayMode: .inline)
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
struct SettingsView_Previews: PreviewProvider {
static var previews: some View {
SettingsView()
}
}
struct SettingDetailView: View {
let setting: Setting
@State var selection: String = ""
var body: some View {
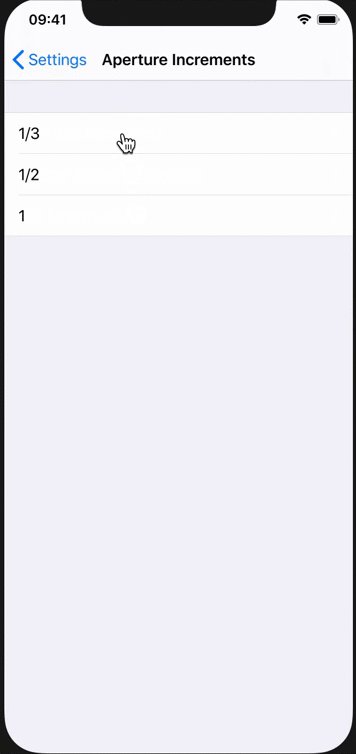
Picker(selection: $selection, label: Text(setting.name)) {
ForEach(self.setting.options, id: \.self) { option in
Text(option).tag(option)
}
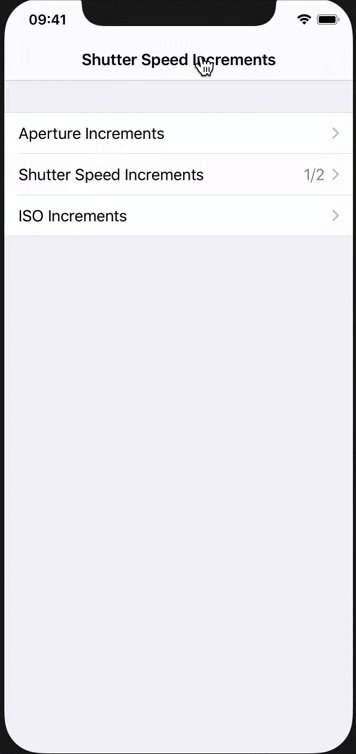
.navigationBarTitle(Text(setting.name), displayMode: .inline)
}
}
}
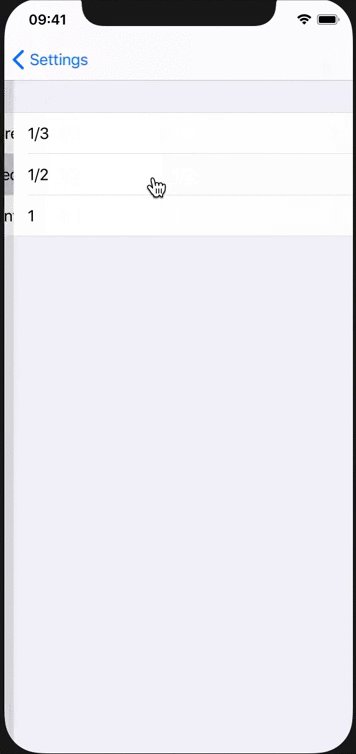
Why does my SwiftUI page title change when a picker option is selected?
Asked Answered
Answering my own question, this problem is solved by wrapping the Form in a Section and defining the navigationBarTitle on it.
Form {
Section {
...
}.navigationBarTitle("Settings", displayMode: .inline)
}.navigationBarTitle("Settings")
I got the idea from this answer, although I've no idea why the title needs to be defined twice.
I have checked in your sample code with Form { Section {}} but it is not working for me. –
Stowers
@PrashantTukadiya What is not working for you, can you be more specific? Are you still seeing the behavior in my original question? –
Alost
Yes I can see the picker title –
Stowers
@PrashantTukadiya You're mistaken. I just checked again in a standalone project, and it works exactly like I said. See for yourself dropbox.com/s/v4fdjekqt4igli7/PickerDemo.zip?dl=1. I'm using Xcode 11.5. –
Alost
Yes, Working Now :), There is one silly mistake thanks :) –
Stowers
© 2022 - 2024 — McMap. All rights reserved.