I’m writing an app on SwiftUI and I use Picker to present a list of options for the user to choose.
I’d like to add some footer text to explain the choices in the list when someone taps into the picker and sees the options.
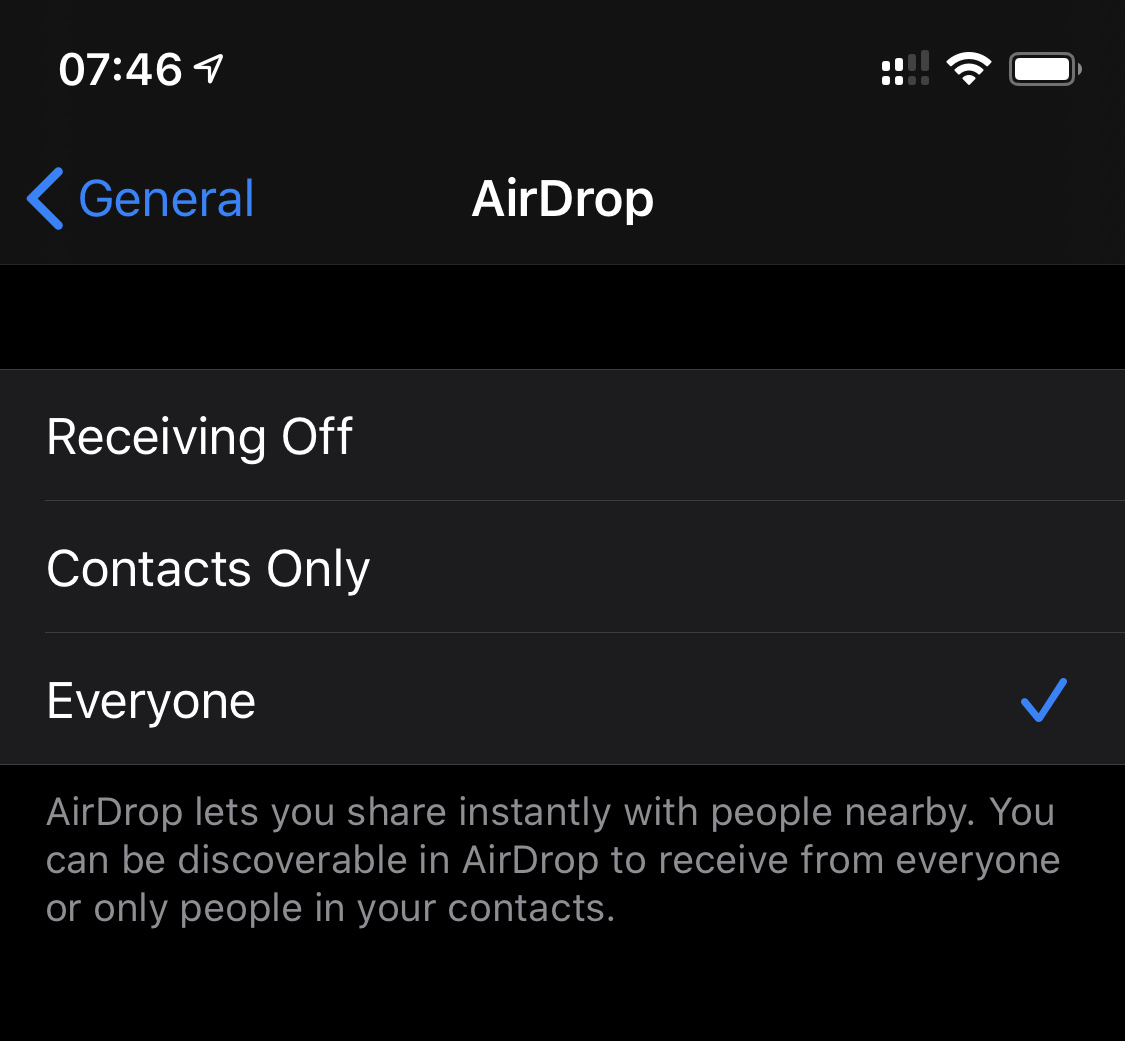
This is an example screenshot of what I’d like to accomplish, taken from the iOS Settings app:

How can I achieve this with SwiftUI?
I define a footer for the Section that contains the Picker on the main screen ("Here is a short description of the setting.") and that works fine, but similar code does not add a footer on the screen that shows the Picker options.
Here’s my example code:
import SwiftUI
class ViewModel: ObservableObject {
enum Option: String, Identifiable, CaseIterable, CustomStringConvertible {
case optionOne
case optionTwo
case optionThree
var id: Option {
self
}
var description: String {
rawValue.prefix(1).uppercased() + rawValue.dropFirst()
}
}
@Published var selectedOption: Option = .optionOne {
didSet {
print("new option selected: \(selectedOption.description)")
}
}
}
struct ContentView: View {
@ObservedObject var viewModel = ViewModel()
var body: some View {
NavigationView {
Form {
Section(footer: Text("Here is a short description of the setting.")) {
Picker(selection: $viewModel.selectedOption,
label: Text("Choice")) {
Section(footer: Text("This is some additional text to help the user understand the options.")) {
ForEach(ViewModel.Option.allCases) { type in
Text(type.description)
}
}
}
}
}.navigationBarTitle(Text("Main Screen"))
}
}
}
Also, when this list loads I am seeing a weird jump. How can I avoid that?
