When stepping through JavaScript code in Google Chrome debugger, how do I terminate script execution if I do not want to continue? The only way I found is closing the browser window.
Pressing "Reload this page" runs the rest of the code and even submits forms as if pressing F8 "Continue".
UPDATE:
When pressing F5 (Refresh) while a script is paused:
- Google Chrome (v22) runs the script. If the script submits HTTP request, the HTTP response for that request is displayed. The original page is not refreshed.
- IE 9 just freezes. However IE has an option "Stop Debugging" which, when pressed (provided you did not press F5 earlier), continues to run the script outside debugger.
- Firebug behaves identically to Chrome.
Closing and then opening again the browser window is not always the next easiest way because it will kill browser session state and that may be important. All your breakpoints are also lost.
UPDATE (Jan 2014):
Refresh while debugging:
- Chrome v31: lets scripts to run and stops on further breakpoints (but does not submit ajax requests), then refreshes.
- IE 11: refresh does nothing, but you can press F5 to continue.
- Firefox v26: lets scripts to run but does not stop on further breakpoints, submits ajax requests, then refreshes.
Kind of progress!
Navigate to the same page while debugging:
- Chrome v31: same as Refresh.
- IE 11: scripts are terminated, new browser session is started (same as closing and opening again).
- Firefox v26: nothing happens.
Also juacala suggested an effective workaround. For example, if you are using jQuery, running delete $ from console will stop execution once any jQuery method is encountered. I have tested it in all above browsers and can confirm it is working.
UPDATE (Mar 2015):
Finally, after over 2 years and almost 10K views, the right answer was given by Alexander K. Google Chrome has its own Task Manager which can kill a tab process without closing the tab itself, keeping all the breakpoints and other stuff intact.
I even went as far as BrowserStack.com to test it in Chrome v22 and found that this was working this way even at that time.
Juacala's workaround is still useful when debugging in IE or Firefox.
UPDATE (Jan 2019):
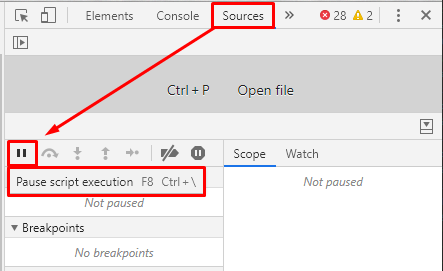
Chrome Dev Tools at last added a proper way to stop script execution which is nice (although a bit hidden). Refer to James Gentes's answer for details.








debugger;into the dev tools console and it will immediately put things into debugger and stop the script. – Compensatory