I am trying to debug the features of a website when users disable their JavaScript. I was wondering how do you disable JavaScript for a page from the Google Chrome DevTools?
Click the gear icon in the corner of the Developer Tools, click Settings, then under Debugger, check Disable Javascript, as shown in the following video:
google chrome 45.0.2454.85 incognito disable javascript .. and I had to do it through DDG at that .. just wanted to note that as of a fresh install of Chrome 45.0.2454.85 the 'gear icon' does not show anywhere on the screen (in regular or incognito mode) and I had to hit F12 to get the to icon .. FYI to others that might have the same issue –
Perdu ... menu in the corner, then Settings. –
Brashear Update August 2020
- Developer Tools (F12)
- Click the Gear icon
- Should open the Preference tab
- Disable Javascript option is on the far right
Original answer
- Developer Tools (F12)
- Three vertical dots in upper right
- Settings
- Under the "Preferences" tab on the left
- There will be a "Debugger" section with the option (probably on far right)
Official documentation: Disable JavaScript With Chrome DevTools
There's now a command menu built into DevTools that makes it easier to disable JavaScript. This has been around as of April 2016 or so.
- Open DevTools.
- Press Command+Shift+P (Mac) or Control+Shift+P (Windows, Linux) to open the Command Menu. Make sure that your cursor's focus is on the DevTools window, not your browser viewport.
- Type
Disable JavaScript(or some version of that... it's a fuzzy search) and then press Enter.
Use the Enable JavaScript command when you want to turn it back on.
chrome://settings/content Javascript/Manage Exceptions
This extension makes it faster (I am the author) : Quick Javascript Switcher
It is open source: https://github.com/maximelebreton/quick-javascript-switcher
You can also run Chrome with JavaScript disabled by default by using the flag:
-disable-javascript
You would use this for example by running Chrome like this:
C:\Documents and Settings\%username%\Local Settings\Application Data\Google\Chrome" -disable-javascript
-disable-javascript doesn't work with google-chrome-stable-51.0.2704.106-1.x86_64. –
Mozellemozes --blink-settings=scriptEnabled=false instead –
Negrillo The quickest way is problably this one:
- F12 to open the dev console
- ctrl + shift + p to open the command tool (windows)
- Type 'disable javascript' and hit enter
On OSX, I had to click the triple vertical dots, and uncheck a box in the settings section. Which can also be opened with f1
Using only the keyboard at least for Windows 10:
- F12, shows Developer Tools
- F1, shows Settings
- tab, moves to the "Disable Javascript" check box
- space, toggles the option
- esc, hides Settings
The fast way:
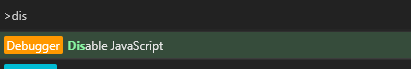
1) just click on CTRL + SHIFT + P
2) fill the field by the 3 letters dis and will appear this box and select the item Disable Javascript
that's all folks!
On Mac OS X:
- Preferences
- Show advanced settings
- Press the "content settings" button
- Scroll to the "JavaScript" section
- Check the checkbox in front of "Do not allow any site to run JavaScript"
The Chrome Quick JavaScript Switcher extension is a lot easier though :-)
- Go to options (Windows: three vertical dots in the top right) -> Settings, or hit F1.
- In the General section you find "disable JavaScript"
The gear icon is no longer part of developer tools. Since Chome 30.0 it is not even possible to bring it back (In Google Chrome Developer Tools, the toolbar icons disappeared. What gives?)
To temporarily block JavaScript on a domain :
- Click on the Button left to the address on the address bar (which says
View site information) - In the drop-down next to
JavaScript, selectAlways block on this site - Reload Page
- Click the ⋮ menu in the corner of the Developer Tools, click Settings
- Click on Advanced at the bottom
- Click on Content Settings
- Click on JavaScript
- Switch off
Full and fast instructions for Chrome browsers (Opera incl.)
The first way
- If Developer Tools aren't open then press F12 key on keyboard to show the Developer Tools. In Opera browser you have to use key combination Ctrl + Shift + i on keyboard to open it.
- To show the settings just press F1 key on keyboard. The Developer Tools window must be focused when you are doing it. Or if you want to open the settings with the mouse then you have to click on
⋮button in the top right corner of the Developer Tools, then clickSettingsin the menu.
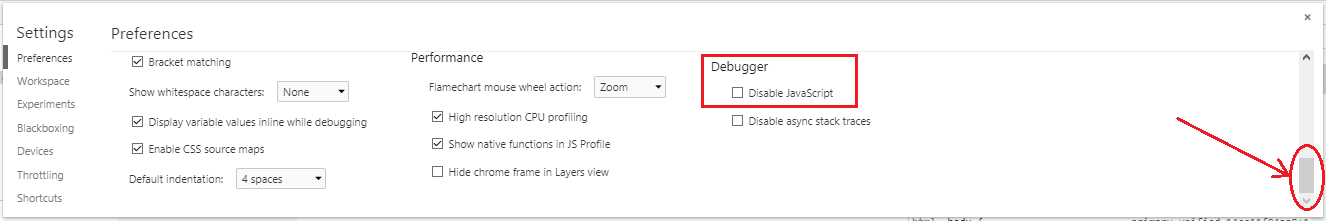
Then you have to scroll down the settings window to bottom and then you will see the checkbox for disabling JavaScript like follows:
Just click on this checkbox and push esc key on keyboard for hide the settings. If you want to enable it then you have to do the same way again.
The second way
- If Developer Tools aren't open then open it like in the first way is described.
- Press the key combination Ctrl + Shift + P (for Windows or Linux) or Cmd (⌘) + Shift + P (for Mac) to open the Command Menu. Be sure that the focus is on the DevTools window.
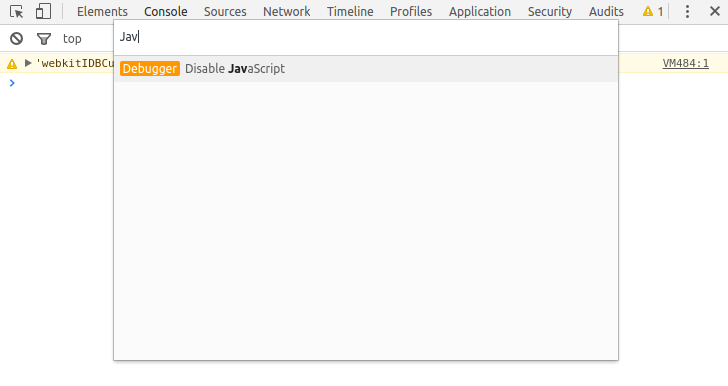
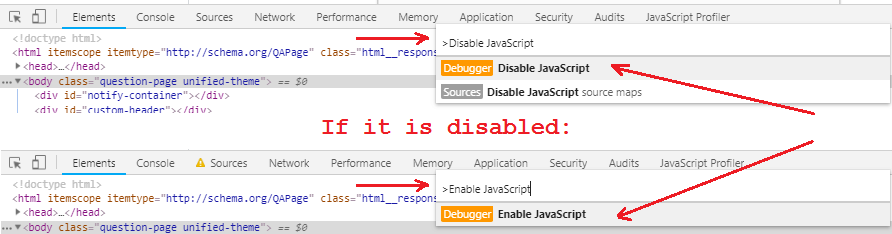
- Type there "Disable JavaScript" and then press Enter or click it with the mouse. If you want to turn back the enanled JS then open the Command Menu again and type there "Enable JavaScript" and then press Enter or click it with the mouse. You could also write just only "JavaScript" or "Java" there and then choose it with the mouse.
If all this does not work
For some reason it is possible that it does not work. I this case open a new empty site in "Incognito Mode" and do all this there.
The quickest way
In Chrome Web Store or on Opera Addon site you can find and install extensions which do it per one click. Just search "Javascript Switcher":
Press F8 for temporarily freezing / unfreezing JS (with DevTools open).
This is very useful for debugging UI issues on elements that may lose focus if you click or press anything outside of that element. (Chrome 71.0.3578.98, Ubuntu 18.10)
Paste it: chrome://settings/content
Go to "Javascript" section and disable it.
Chrome://chrome/settings/Privacy/Content settings/JavaScript
and there you can PASTE your website's URL in Manage exceptions.. and change the JavaScript priority from ALLOW to BLOCK.
This is the latest setting for the windows
Settings > Advanced > Privacy and security > Site Settings > Javascript > Blocked then get switch on and off
good question, i try so many way, but it is curry and boring, until i find shortcut.
- alt + cmd + i, this open dev tools, unless you use pocket, that need set other shortcut.
- shift + cmd + p, then input: javascript
only two shortcut, but i think safari is more convenient for that.
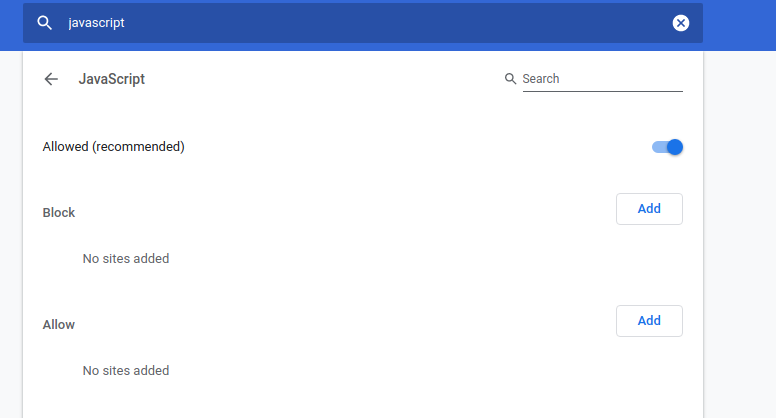
There's a settings in chrome
open the menu from chrome, click settings > type in "javascript" in the search bar > click site settings > click javascript.
from here you can toggle javascript specifically to a site using their url. or just click the big button to allow/block it to all sites.
I arrived here simply wanting to know how to disable javascript in chrome:
- Right click on the website
- Click "inspect"
- Hit keys: ctrl + shift + p
- Type: "Java"
- Click "disable JavaScript"
- Refresh page
It's from here
© 2022 - 2024 — McMap. All rights reserved.











Sourcestab. Navigate file tree to find the script (usually you want to choose the minimized version). Click the ||pausebutton. Now you can go back to the Elements tab to inspect/edit CSS without HTML (& scroll location) constantly changing. – Amanuensis