Today I realized the old link to the "Get it on Google Play" badge (https://developer.android.com/images/brand/en_generic_rgb_wo_45.png) doesn't work any longer (Android devs, update your websites!) and I checked for the new version here: https://play.google.com/intl/en_us/badges/
I changed my code accordingly to
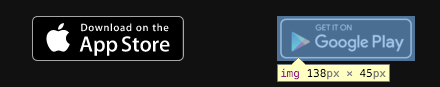
. . . src="https://play.google.com/intl/en_us/badges/images/generic/en-play-badge-border.png" height="45" />
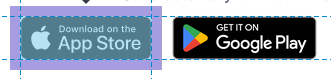
However, it now doesn't line up with the App Store icon any more. The google icon is now at about 37px whereas the App Store icon is, just like I set it, 45px in height.
It appears like the padding around the white border is "hardcoded" into the picture. Check my attached pic for the dimensions.
Why did Google have to change everything again? Also, why can't it just work like it did before? Do I really need to put it at like 55px height in order to make it appear like something like 45px? That sounds like awful code to me.