I'm trying to use the Material Button as developed by google. Due to a third party dependency I cannot use the androidx repository, so I'm currently using the android support library (v28.0.0-alpha1, alpha3 did not allow me to use the material button)
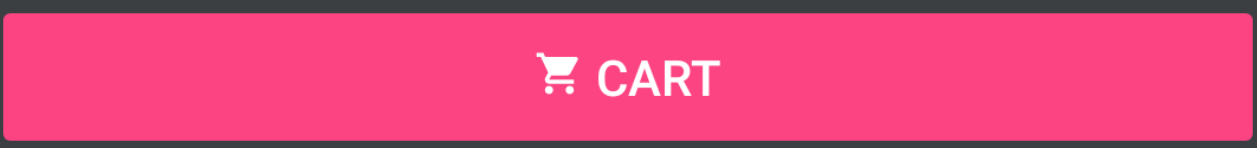
I'm trying to achieve this a wide button with centered text + icon next to text:
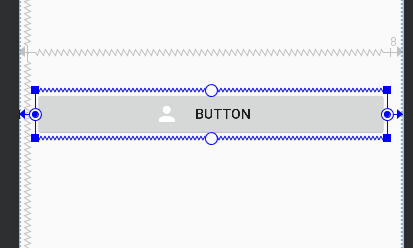
But all I can get is this, centered text with icon on the edge of the button:
This is the same as the original android button, which suffered from the same problem. The idea was that the Material Button would solve this issue, but it doesn't seem to work for me on 28.0.0-alpha1
There are solutions involving making a textview with compounddrawables and drawing a frame around it, but I'd like to stick to the material button if possible.
Anyone got a clue on how to fix this?