The ability to do this doesn't exist
The ability to change the context/scope of the Web Console to that of the an extension's content scripts does not exist. In addition, this capability does not exist in any of the other ways to view a console in Firefox. A bug/RFE is filed on Bugzilla requesting this functionality, with an overall tracking bug for the feature.
You can change the console's context/scope to an iframe's page scripts
You can change the console into the context/scope of the iframe's page scripts by selecting the frame from the drop-down menu opened from the frame-selector drop-down:
![Screen capture of changing the console context/scope to an iframe]()
If this drop-down icon is not appearing for you, go to the DevTools settings and check "Select an iframe as the currently targeted document". However, doing this:
- does not switch into the content script context/scope, and
- may not work properly with the JavaScript Debugger, but this may have been improved since this answer was written in 2017.
You can use the JavaScript Debugger with WebExtensions content scripts. The content scripts for the extension are listed in the "Sources" section under the name of the extension, then the filename of the content script. You can view the content of variables, set breakpoints, etc. However, this does not give you the ability to explicitly switch to the context of a child frame. Placing debugger; directives in the JavaScript which is running in the child iframe's content script is ineffective at getting the console context to change to the content script context.
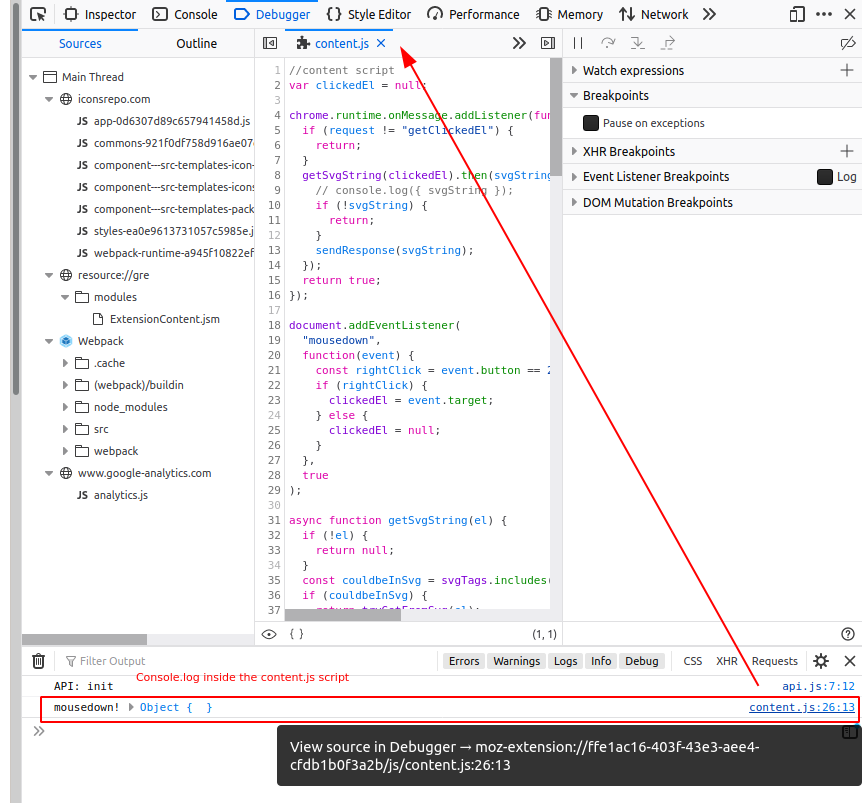
JavaScript Debugger debugging content script (in top frame) [This screenshot is quite old. While the current general layout is the same, there have been significant improvements.]:
![Screenshot showing Firefox JavaScript Debugger debugging content script (in top frame)]()
Console in background script context
If you were wanting to open a console which was in the context of your WebExtensions' background script, you could do so by navigating to "about:debugging", clicking to use "This Firefox" for debugging extensions and service workers, then clicking on the "Inspect" button for the extension you are interested in debugging. However, this will not get you access to a console in the content script's context.
Workarounds for seeing variable values in the iframe
For what you need: unambiguously indicating that values are in the iframe context, not the top frame; I see two methods of doing so:
Use console.log() with information prepended that clearly indicates that the script believes it is running in the iframe. For example:
console.log('In iframe', 'foo=', foo);
So that you don't have to have 'In iframe' in every call to console.log() you make, you could create a function that prepends that text to all calls to that function. You could even override the console.log() function so your code still just calls console.log().
However, this only tells you that your code thinks that it is running in the iframe. Part of what you may be debugging is your content script code detecting that it is in an iframe.
This method does not indicate with certainty that the reported values are actually in the iframe.
Store values into the DOM using Element.dataset, or other DOM element attributes, and then inspect the DOM for these values. You can then use the Page Inspector to view these attributes.
This method can be used to unambiguously show that the values are ones in the iframe, and exactly which iframe, without relying on the code running in the iframe to accurately determine that it is in an iframe and which iframe it is in.