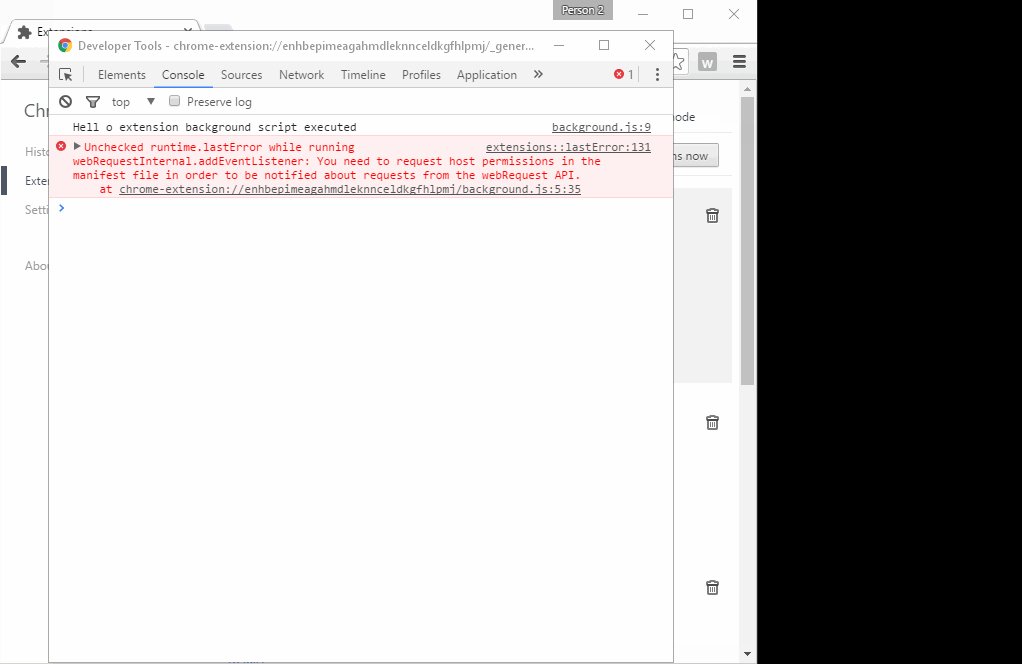
I am trying to test sample code for web extension for browsers. But, it doesn't work. I checked the console for Google Chrome and also for Firefox. It doesn't print anything. The following is my code:
manifest.json:
{
"description": "Demonstrating webRequests",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest"
],
"background": {
"scripts": ["background.js"]
}
}
background.js:
function logURL(requestDetails) {
console.log("Loading: " + requestDetails.url);
}
chrome.webRequest.onBeforeRequest.addListener(
logURL,
{urls: ["<all_urls>"]}
);
console.log("Hell o extension background script executed");
Am I missing something?