I have the same issue in this post, i follow all recommended in that answers but notting works, in my case the difference is that i have a table view controller.
I have tried in many ways to prevent this from happening.
example:
-(void)viewDidLayoutSubviews {
//the next 2 lines was tested with self.tableView and self.view
[self.view.topAnchor constraintEqualToAnchor:self.topLayoutGuide.bottomAnchor constant:8.0].active = YES;
[self.view constraintEqualToAnchor:[self.topLayoutGuide bottomAnchor]].active = YES;
[self.tableView setContentInset:UIEdgeInsetsMake(self.topLayoutGuide.length, 0, 0, 0)];
self.automaticallyAdjustsScrollViewInsets = YES;
}
Inside viewDidLoad:
self.navigationController.navigationBar.translucent = NO;
if ([self respondsToSelector:@selector(edgesForExtendedLayout)])
self.edgesForExtendedLayout = UIRectEdgeNone;
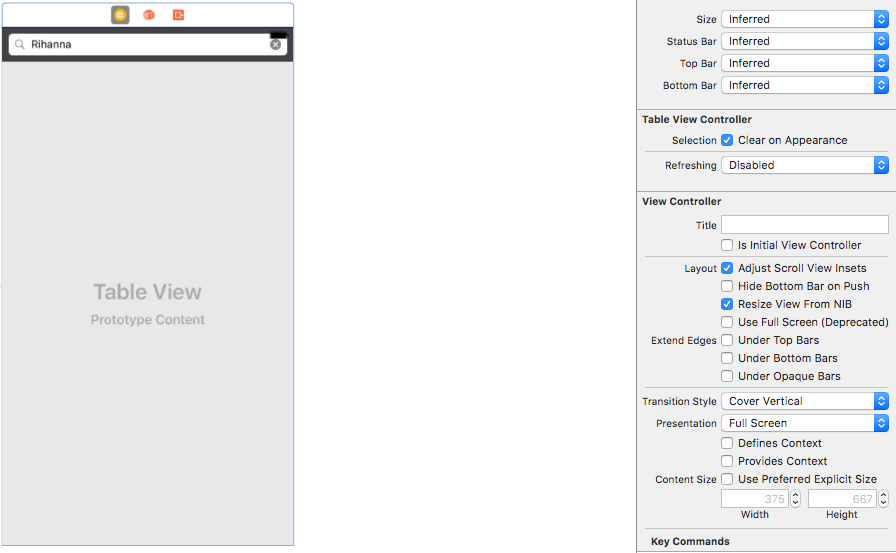
This is my UITableViewController config:
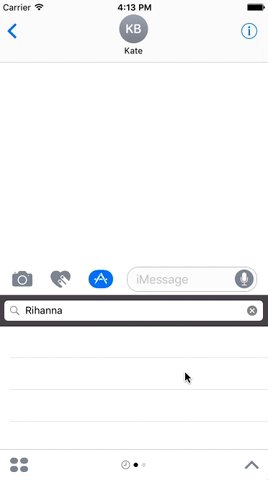
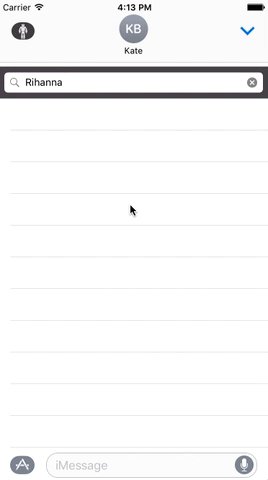
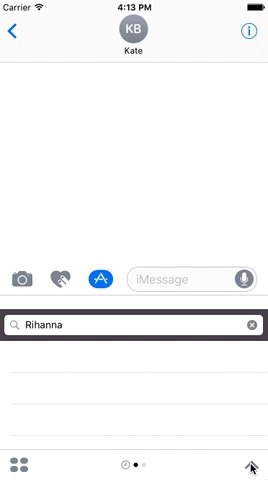
This is exactly my problem:
Thanks for help.