I am trying to develop an AvalonDock theme that makes use of the Windows Accent Color: https://github.com/Dirkster99/AvalonDock
see /source/Components/Xceed.Wpf.AvalonDock.Themes.VS2013 folder for theme
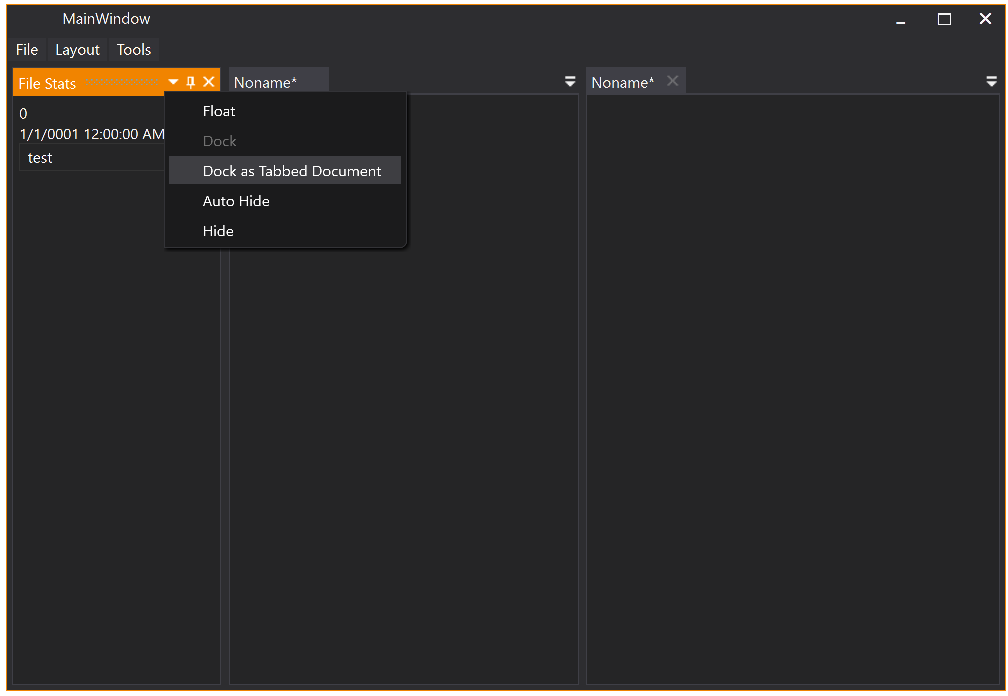
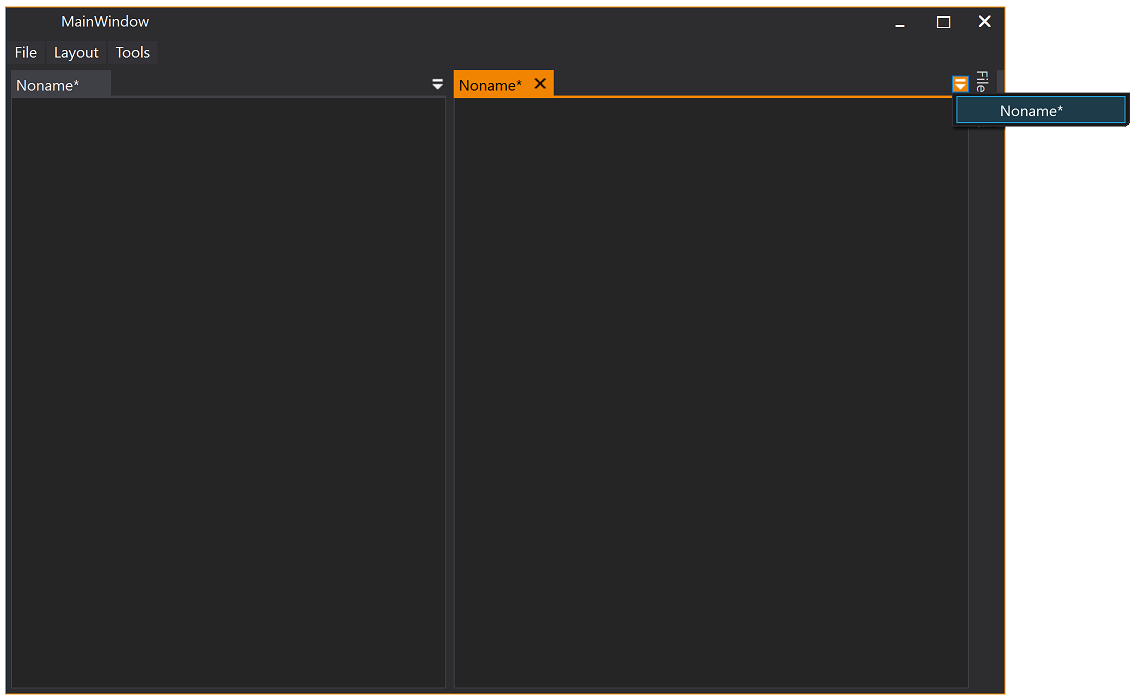
The problem is that I cannot seem to find a solution for defining the highlighting colors in the document drop down menu shown in the second screenshot below. Somehow the theming works for the tool window drop down as you can see below but I cannot seem to get the same theming to work for document menu drop down.
So far, I have established that the document drop down menu is themed here:
/source/Components/Xceed.Wpf.AvalonDock.Themes.VS2013/Themes/Generic.xaml (Look for ContextMenuEx tag at about line 132).
I've been trying all kinds of things but can't get this highlighting to work.
Do I have to define a complete theme for MenuItemEx and/or ContextMenuEx to get this to work or is there a more simple solution to this?
<avalonDockControls:DropDownButton x:Name="MenuDropDownButton"
Grid.Column="1"
VerticalAlignment="Center"
Focusable="False"
Style="{StaticResource AvalonDockThemeVs2013ToolButtonStyle}">
<avalonDockControls:DropDownButton.DropDownContextMenu>
<avalonDockControls:ContextMenuEx ItemsSource="{Binding Model.ChildrenSorted, RelativeSource={RelativeSource TemplatedParent}}">
<avalonDockControls:ContextMenuEx.ItemContainerStyle>
<Style TargetType="{x:Type avalonDockControls:MenuItemEx}" BasedOn="{StaticResource {x:Type MenuItem}}">
<Setter Property="HeaderTemplate" Value="{Binding Path=Root.Manager.DocumentPaneMenuItemHeaderTemplate}" />
<Setter Property="HeaderTemplateSelector" Value="{Binding Path=Root.Manager.DocumentPaneMenuItemHeaderTemplateSelector}" />
<Setter Property="IconTemplate" Value="{Binding Path=Root.Manager.IconContentTemplate}" />
<Setter Property="IconTemplateSelector" Value="{Binding Path=Root.Manager.IconContentTemplateSelector}" />
<Setter Property="Command" Value="{Binding Path=., Converter={StaticResource ActivateCommandLayoutItemFromLayoutModelConverter}}" />
</Style>
</avalonDockControls:ContextMenuEx.ItemContainerStyle>
</avalonDockControls:ContextMenuEx>
</avalonDockControls:DropDownButton.DropDownContextMenu>
<Rectangle x:Name="MenuDropDownButtonImage"
Fill="{DynamicResource {x:Static reskeys:ResourceKeys.DocumentWellOverflowButtonDefaultGlyph}}"
Width="12" Height="12">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="../Images/PinDocMenu.png" />
</Rectangle.OpacityMask>
</Rectangle>
</avalonDockControls:DropDownButton>