I want to change the default background color of a MenuItem at mouseOver. Here is my xaml code:
Style :
<Style TargetType="{x:Type MenuItem}" x:Key="MenuItemStyle" >
<Setter Property="BorderBrush" Value="White"></Setter>
<Setter Property="BorderThickness" Value="0,0,0,5"></Setter>
<Setter Property="Background" Value="#0264AD"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontSize" Value="12"></Setter>
<Setter Property="FontFamily" Value="Arial"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="Margin" Value="-5,0,0,0"></Setter>
<Setter Property="Padding" Value="0,12,0,12"></Setter>
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="LightGray"></Setter>
<Setter Property="Background" Value="#0264AD"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="#0264AD"></Setter>
<Setter Property="Background" Value="Yellow"></Setter>
</Trigger>
</Style.Triggers>
</Style>
Control :
<ContextMenu x:Name="settingContextMenu" Width="220" >
<MenuItem Style="{StaticResource MenuItemStyle}" Name="CustomizeLocationNames" Click="CustomizeLocationNames_Click" >
<MenuItem.Header>
<TextBlock Text="Customize Location Names" VerticalAlignment="Center"></TextBlock>
</MenuItem.Header>
</MenuItem>
<MenuItem Style="{StaticResource MenuItemStyle}" Name="ZoomRoute" Click="ZoomRoute_Click">
<MenuItem.Header>
<TextBlock Text="Zoom Route" VerticalAlignment="Center"></TextBlock>
</MenuItem.Header>
</MenuItem>
<MenuItem Style="{StaticResource MenuItemStyle}" Name="PrintRoute" Click="PrintRoute_Click">
<MenuItem.Header>
<TextBlock Text="Print Route" VerticalAlignment="Center" >/TextBlock>
</MenuItem.Header>
</MenuItem>
</ContextMenu>
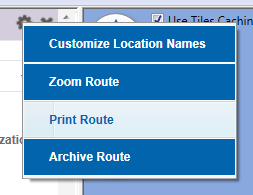
So I have mouse over trigger which should turn background color to yellow if mouse is over, but it is showing default light grey color as shown in snap,
Can anyone tell me how to get background color YELLOW on mouse over?