I am having difficulty trying to set up Vue CLI 3 with Jest to show test coverage. I have done everything possible to make it work, but it is still showing no coverage:
Ran all test suites.
----------|----------|----------|----------|----------|-------------------|
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s |
----------|----------|----------|----------|----------|-------------------|
All files | 0 | 0 | 0 | 0 | |
----------|----------|----------|----------|----------|-------------------|
=============================== Coverage summary ===============================
Statements : Unknown% ( 0/0 )
Branches : Unknown% ( 0/0 )
Functions : Unknown% ( 0/0 )
Lines : Unknown% ( 0/0 )
Below is an excerpt of my configuration:
jest.config.js:
module.exports = {
moduleFileExtensions: [
'js',
'jsx',
'json',
'vue'
],
transform: {
'^.+\\.vue$': 'vue-jest',
'.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub',
'^.+\\.jsx?$': 'babel-jest'
},
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1'
},
snapshotSerializers: [
'jest-serializer-vue'
],
testMatch: [
'**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)'
],
transformIgnorePatterns: ['<rootDir>/node_modules/'],
testURL: 'http://localhost/'
}
package.json:
....
"scripts": {
"test:unit": "nyc vue-cli-service test:unit"
},
"nyc": {
"check-coverage": true,
"per-file": true,
"lines": 90,
"statements": 90,
"functions": 90,
"branches": 90,
"include": [
"src/**/*.{js,vue}"
],
"exclude": [
"src/*.js"
],
"reporter": [
"lcov",
"text",
"text-summary"
],
"extension": [
".js",
".vue"
],
"verbose": true,
"cache": true,
"all": true
}
How do I properly configure Vue CLI 3 and Jest to show test coverage?




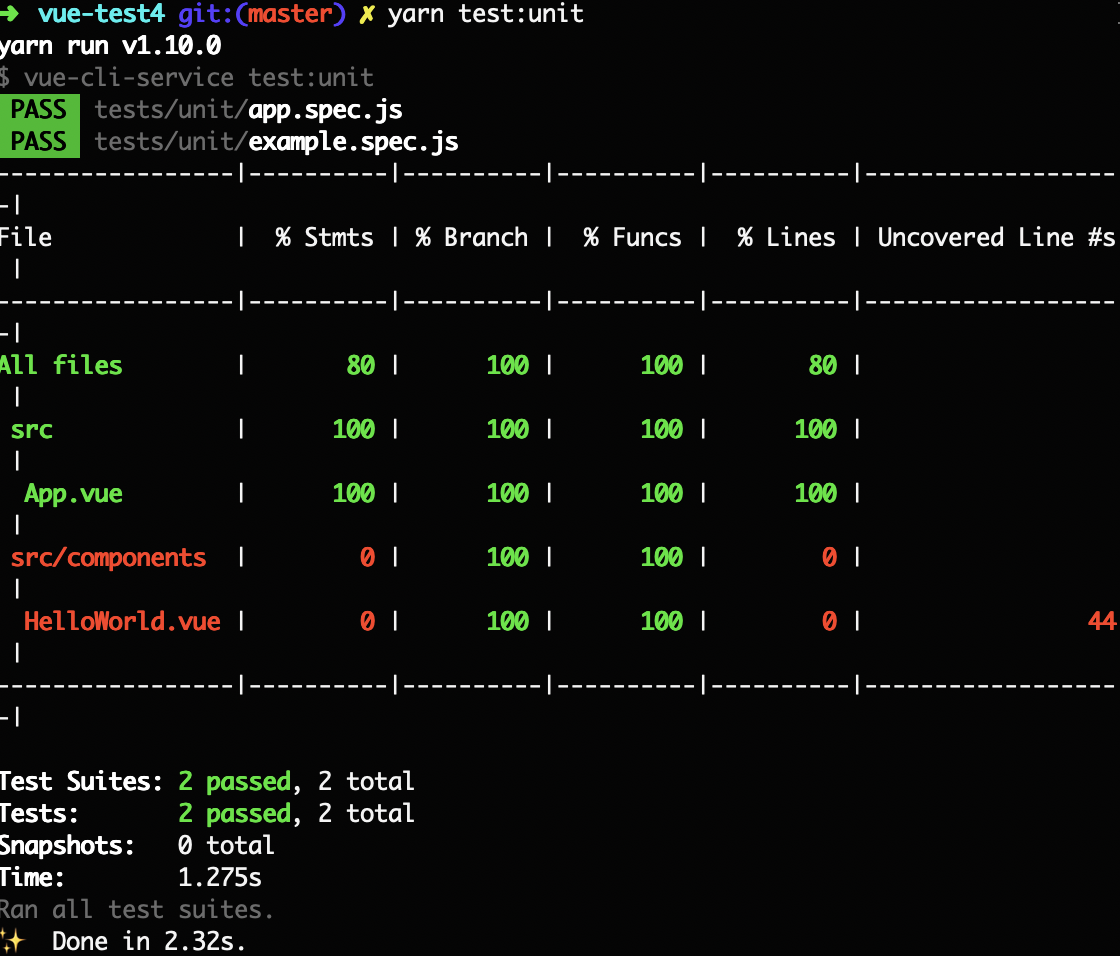
example.spec.jsdoes not cover line 9 inApp.vue. See updated screenshot (showingApp.vuelines covered by newly addedapp.spec.js) and github demo. – Chyou