TextField widget has a parameter just for this purpose!
While onSubmit callback can be used to handle business logic when the user presses done, there is also a property called onEditingComplete, specially made to handle focus-related logic. So you should use both, for better code readability.
According to the docs:
The default implementation of onEditingComplete executes 2 different
behaviors based on the situation:
When a completion action is pressed, such as "done", "go", "send", or
"search", the user's content is submitted to the controller and then
focus is given up.
When a non-completion action is pressed, such as "next" or "previous",
the user's content is submitted to the controller, but focus is not
given up because developers may want to immediately move focus to
another input widget within onSubmitted.
Therefore, if you don't like this behaviour, for example, "send" is considered a "completion action" here, thus in an Instant Messaging (chatting) app, each time user sends a short message, the keyboard will be collapsed. But if we override the onEditingComplete callback to an empty function, it will stop the default behavior and not hide the keyboard.
Sample code:
TextField(
controller: _controller,
onSubmitted: (value) {
sendMessage(text);
_controller.clear();
},
onEditingComplete: () {}, // this prevents keyboard from closing
textInputAction: TextInputAction.send,
)
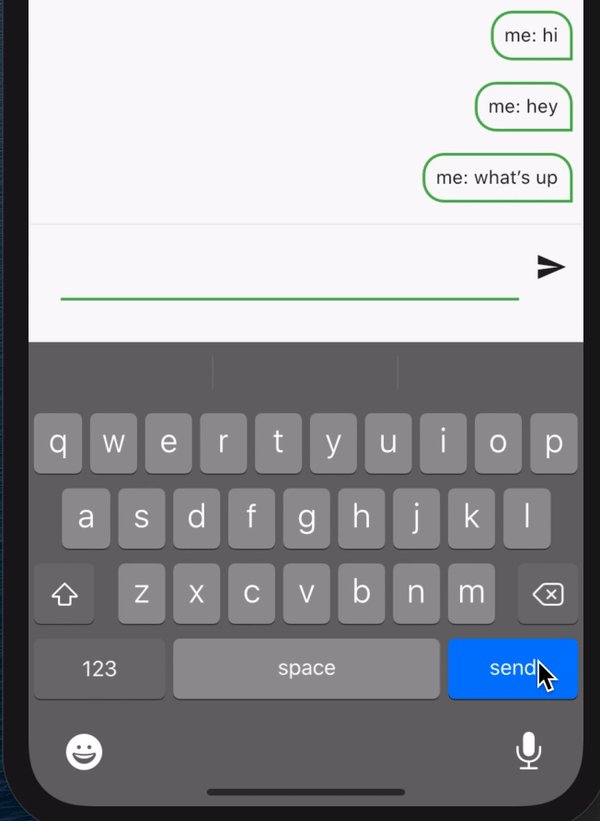
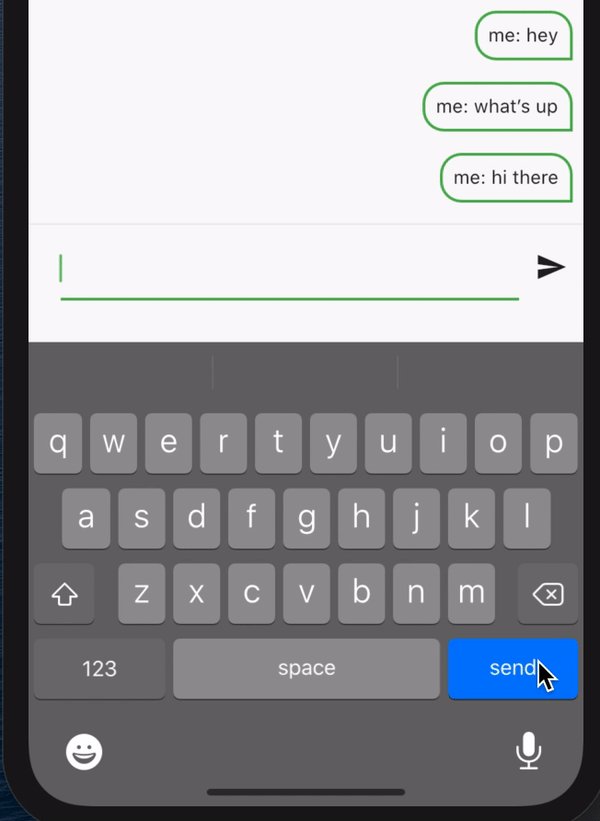
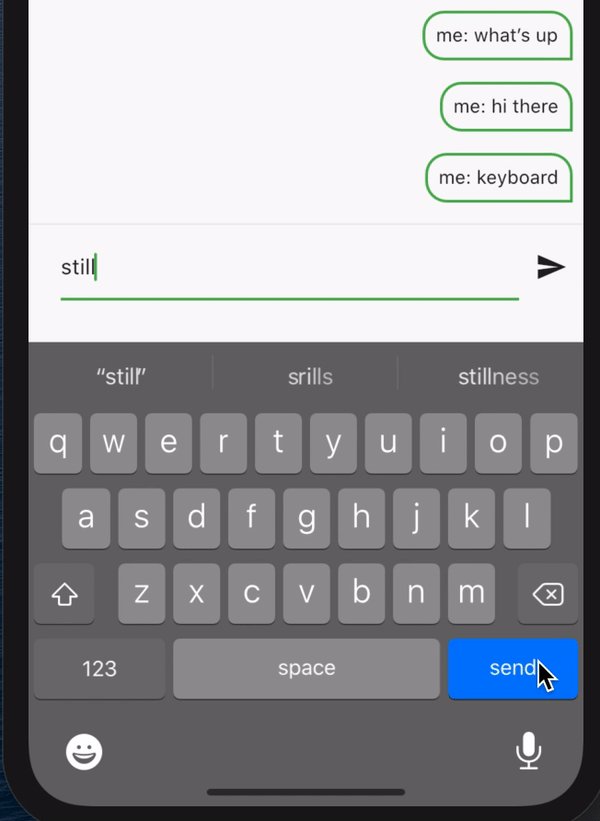
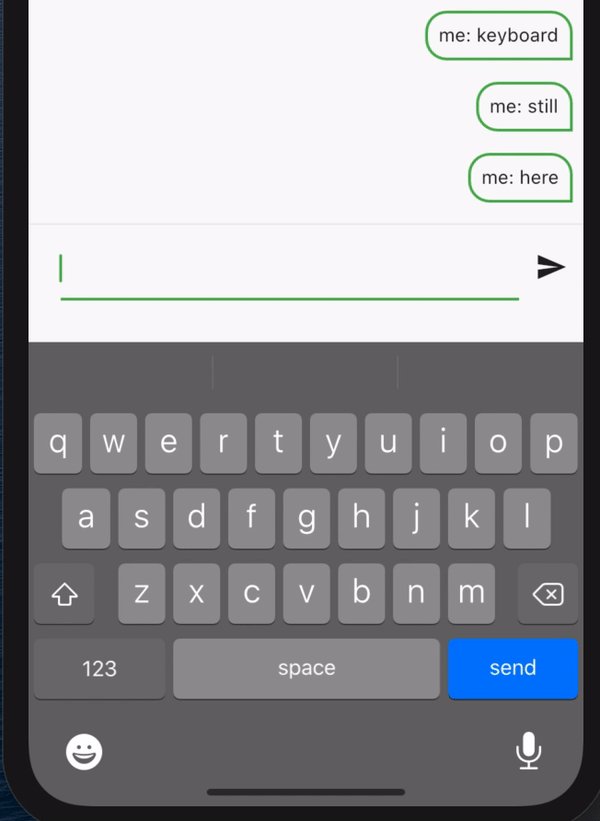
Demo:
![demo gif]()
For complete explanation and comparison between onSubmitted and onEditingComplete callbacks, check out my other answer here.


textInputAction: TextInputAction.send– Carlotacarlotta