onSubmitted
As the name suggestions, it's called when user finishes editing, e.g. press "done" or "send" on the keyboard. The callback conveniently passes the value to you, so you can do your business logic with it. At the same time, since Flutter assumes the user is "done", it will hide the on-screen keyboard.
onEditingComplete
This is more of an "FYI" that tells you that the user has finished editing. It is fired before onSubmitted. It does not pass you the value (while you can technically get the value using a controller, that's not the intention here), because you can still handle value-related business logic in onSubmitted. Both events will fire anyway.
The real purpose behind onEditingComplete is that, in the default implementation, Flutter hides the on-screen keyboard when the keyboard action is
considered a "completion action", such as "done", "go", "send", or "search", but does not hide the keyboard if the action is "non-completion", such as "next" or "previous". (The keyboard action is specified in TextField widget's textInputAction property.)
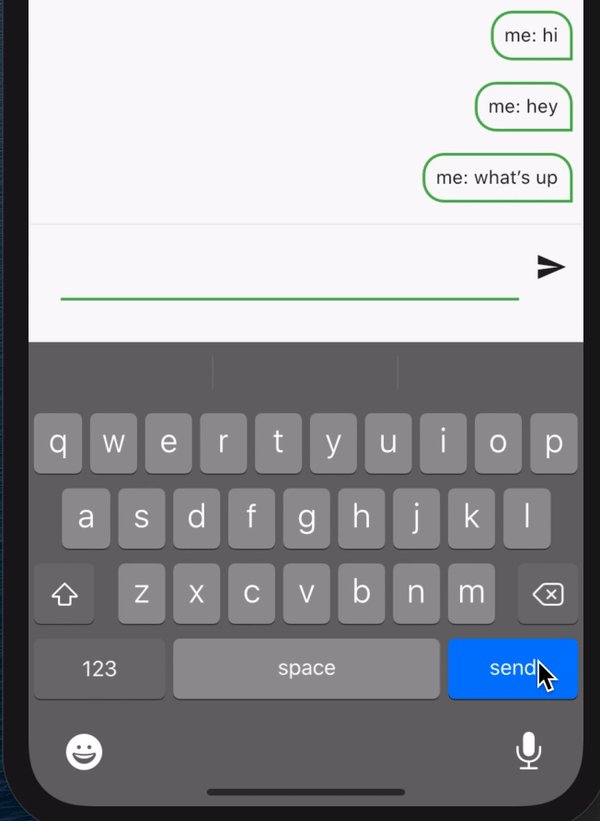
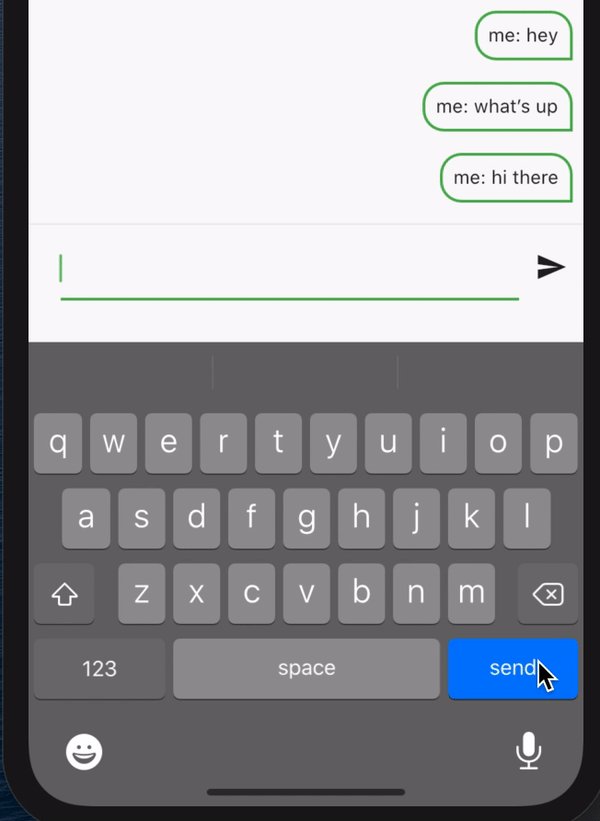
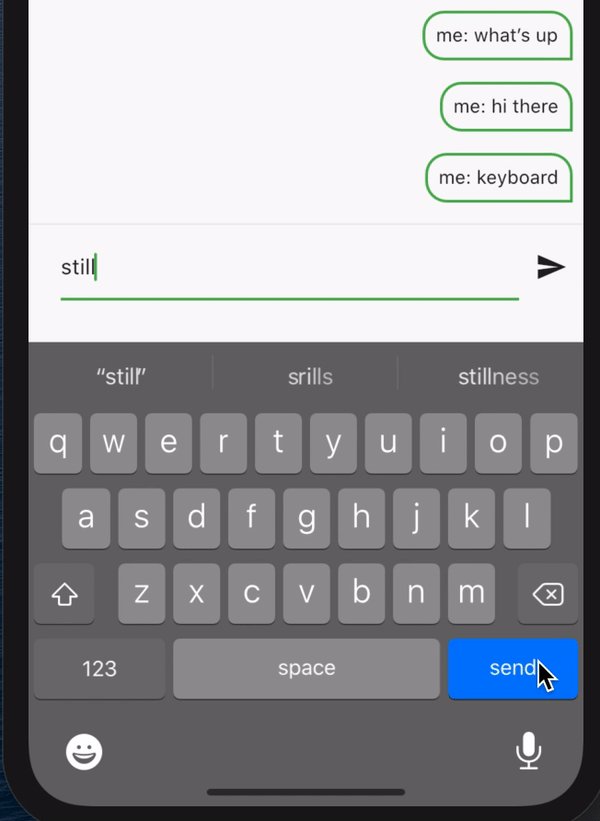
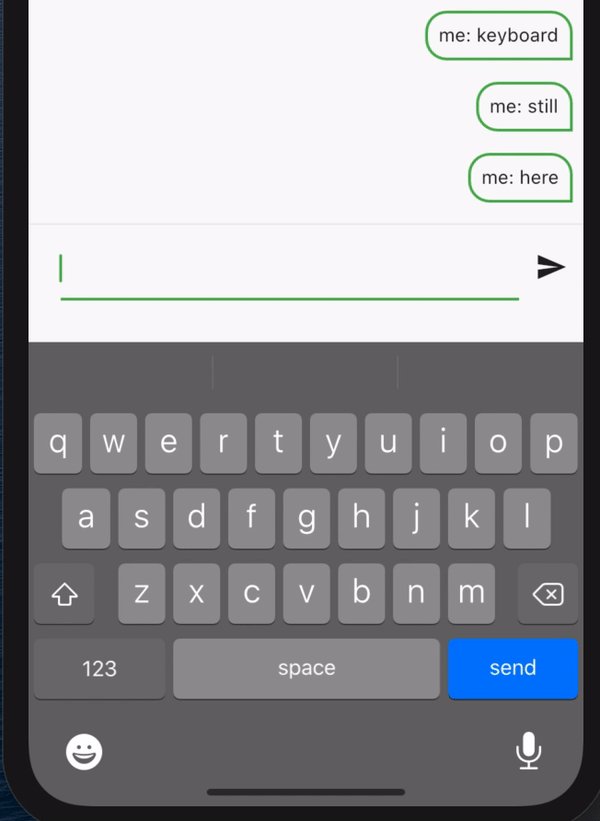
If you don't like this behaviour, you can override it. For example, "send" is considered a "completion action" here, thus in an Instant Messaging (chatting) app, each time user sends a short message, the keyboard will be collapsed, that's not good. But if we override the onEditingComplete callback to an empty function, it will stop the default behaviour and not hide the keyboard. For example:
TextField(
controller: _controller,
onSubmitted: (text) {
sendMessage(text);
_controller.clear();
},
onEditingComplete: () {}, // do not hide keyboard
textInputAction: TextInputAction.send,
)
Demo:
![demo gif]()