How we can set Attributed text in UIAlertcontroller as message. My try code As bellow, but it will crash the app.
// create Attributed text
let myAttribute = [NSForegroundColorAttributeName: UIColor(red:122.0/255, green:125.0/255, blue:131.0/255, alpha:1.0),NSFontAttributeName: Constant.flinntRegularFont(15)]
let myAttribute2 = [NSForegroundColorAttributeName: UIColor.blackColor(),NSFontAttributeName: Constant.flinntMediumFont(15)]
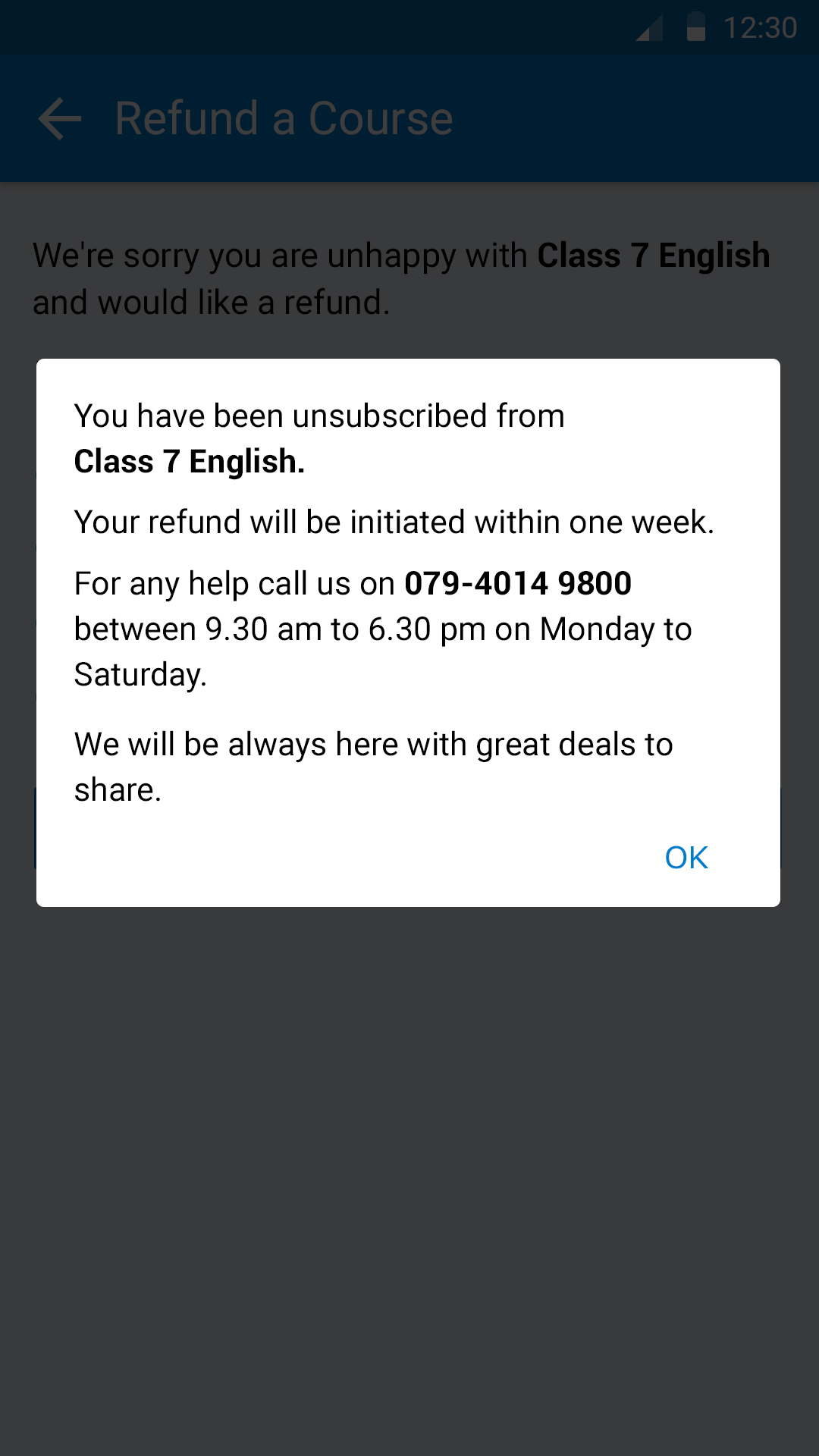
let myString = NSMutableAttributedString(string: "You have been unsubscribed from ", attributes: myAttribute)
let myString2 = NSMutableAttributedString(string: self.course.course_name, attributes: myAttribute2)
let myString3 = NSMutableAttributedString(string: "\n\nYour refund will be initiated within one week.", attributes: myAttribute)
let myString4 = NSMutableAttributedString(string: "\n\nFor any help call us on", attributes: myAttribute)
let myString5 = NSMutableAttributedString(string: " 079-4014 9800", attributes: myAttribute2)
let myString6 = NSMutableAttributedString(string: " between 9:30 am to 6:30 pm on Monday to Saturday.\n\nWe will be always here with great deals to share.", attributes: myAttribute)
myString.appendAttributedString(myString2)
myString.appendAttributedString(myString3)
myString.appendAttributedString(myString4)
myString.appendAttributedString(myString5)
myString.appendAttributedString(myString6)
Present UIAlertcontroller Code
let alert = UIAlertController(title: "", message: "Select course", preferredStyle: UIAlertControllerStyle.Alert)
alert.setValue(myAttribute, forKey: "attributedMessage") // this line make a crash.
alert.addAction(UIAlertAction(title: "OK", style: .Cancel, handler: { (action) in
self.delegate?.courseRefundViewControllerCoursrRefunded?(self)
self.navigationController?.popViewControllerAnimated(true)
}))
self.presentViewController(alert, animated: true, completion: nil)
Thanks.


attributedStringtoUIAlertControllerwithout using the private API. – Lecithinase