I have quite the puzzling enterprise here.
I'm building a mouse which serves as a 'torch / searchlight'. All text (inline elements, buttons, you get the point) gets inverted from the usual white to black if there is a hover happening on it, the normal background is a yellow-ish vibe.
I currently have the following setup:
const _$shadow = $('.b-cursor__shadow');
const _$front = $('.b-cursor__front');
const _$back = $('.b-cursor__back');
$(document).on('mousemove', (e) => {
_$back.css({
left: e.pageX,
top: e.pageY
});
_$front.css({
left: e.pageX,
top: e.pageY
});
_$shadow.css({
left: e.pageX,
top: e.pageY
});
});html,
body {
padding: 0;
margin: 0;
cursor: none;
background: red;
}
.test {
background: darkblue;
}
p {
color: white;
font-family: sans-serif;
font-size: 20px;
max-width: 30rem;
padding: 1rem;
margin: 1rem;
border: 1px solid white;
}
p,
span,
a {
position: relative;
z-index: 105;
}
.b-cursor__back,
.b-cursor__front,
.b-cursor__shadow {
position: fixed;
width: 8rem;
height: 8rem;
margin-left: -4rem;
margin-top: -4rem;
border-radius: 50%;
}
.b-cursor__shadow {
box-shadow: 0px 0px 10px 10px rgba(231, 232, 192, 1);
}
/* background changes */
.b-cursor__back {
z-index: 104;
background: #18173e;
clip-path: circle(50% at 50% 50%);
}
.b-cursor__front {
z-index: 106;
background: white;
clip-path: circle(50% at 50% 50%);
mix-blend-mode: difference;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis pretium pharetra ipsum, at placerat ante maximus vitae. Duis lacus urna, posuere id dapibus in, semper vitae massa. Quisque at egestas nisl. In ex elit, imperdiet eu interdum a, auctor vitae ante. Pellentesque efficitur imperdiet elementum. Integer at nibh gravida nisl sodales ornare ut quis est. Suspendisse sem odio, congue vitae felis at, tincidunt interdum purus. Morbi vitae efficitur est, non congue ante. Proin vel odio et metus sodales lobortis quis ut justo. Phasellus rhoncus eu urna vitae tristique. Suspendisse potenti. Curabitur quis quam lobortis mi laoreet lacinia. Cras non ultrices eros. Nam sed leo et tortor vestibulum cursus nec eu massa. Suspendisse potenti.</p>
<section class="b-cursor">
<div class="b-cursor__shadow"></div>
<div class="b-cursor__back"></div>
<div class="b-cursor__front"></div>
</section>
<div class="test">
<p>ja uh misschien werkt dit wel niet
<p>
</div>(codepen)
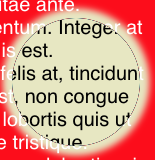
This nearly produces the desired result, except the border-radius: 50% doesn't handle semi-nice stacking divs correctly. Pixel drama! Image for clarification:
Question: How can I remove the black border created by stacking these two elements with identical size while preserving the current effect on text?


box-shadow. – Leavenworth