i need override this "Automatic credit card filling is disabled because this form does not use a secure connection" error for local development and testing.
One option is to enable https on your localhost.
For this, here's a good ressource.
From the article:
- Install mkcert
- Then run
$ mkcert -install$ mkcert localhostto create a certificate for localhost. (It'll give you the paths for each created certificate)- Then you can use these certificates with your server to serve the content through
https(example available on mkcert readme)
Depending on your use case it might differ a little bit. To get it up and running I advise you to look for a case-specific solution.
For example:
- Solution for Express and https on localhost
- Or Nuxt JS and https on localhost (doc + instructions)
In both cases you might need to validate the certificate afterwards. This SO answer explains it well.
Let me know if you find/found a good solution.
If you're using a AMP solution (i.e.: MAMP, WAMPP XAMPP, Valet, etc) you may be able to enable https without much effort.
However, Chrome wouldn't display credit card autofill because the certificate is not valid or can't be validated.
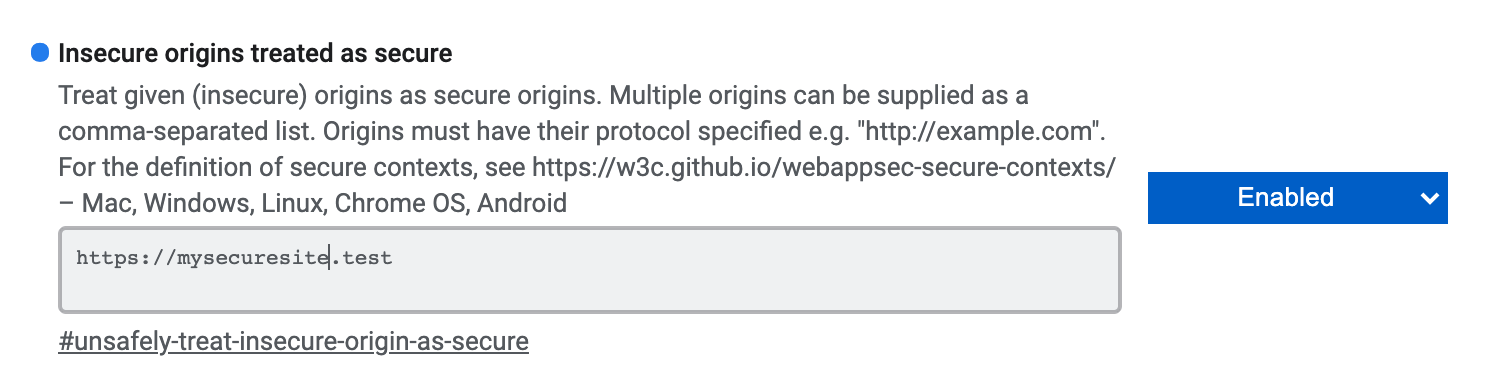
In this case, you can access chrome://flags/#unsafely-treat-insecure-origin-as-secure in your navigation bar, and add your domain there.

After finish, just click on the Relaunch button located at the end of this page.
I was developing an application with Stripe, wanted to test it on localhost and was surprised when I went to fill out Stripe's credit card form and got the "Automatic credit card filling is disabled because...not a secure connection" I wondered how I was supposed see if what I made worked because localhost isn't https. Upon further thought, I realized I could manually enter the credit card info into Stripe's form - only the browser's autofill of credit card info feature was disabled.
© 2022 - 2024 — McMap. All rights reserved.
